?

项目地址
http://chat.xutongbao.top
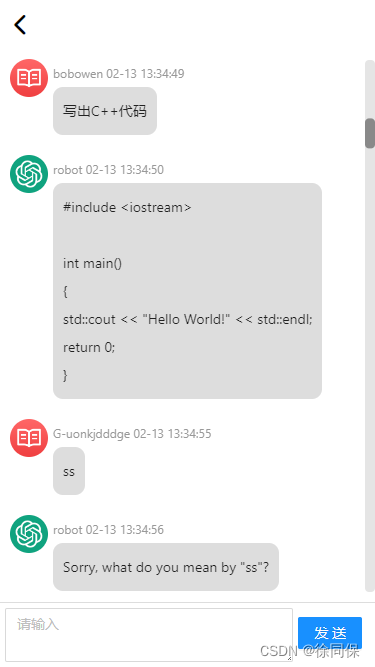
项目截图

![]() ?编辑
?编辑

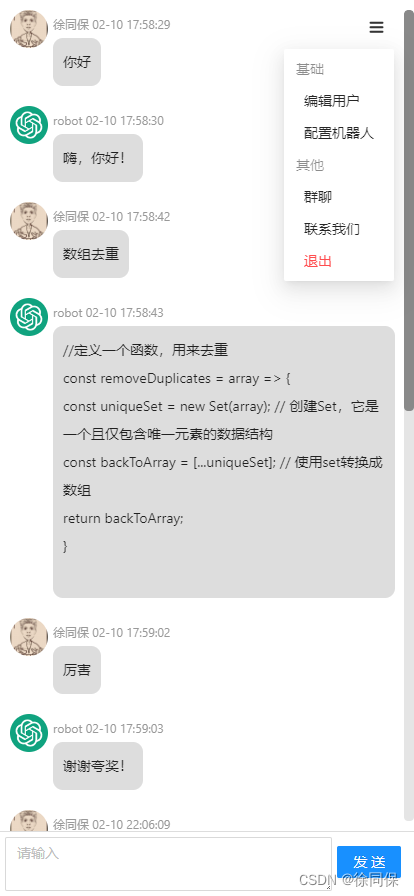
![]() ?编辑
?编辑

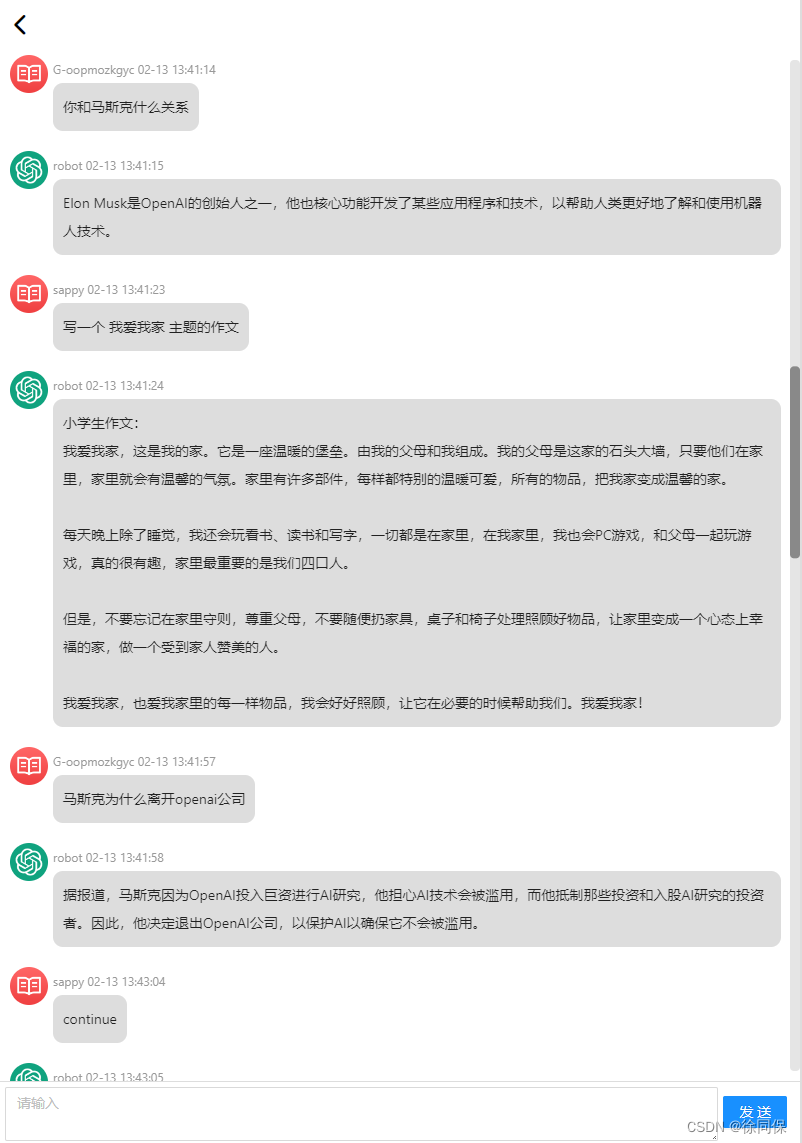
![]() ?编辑
?编辑
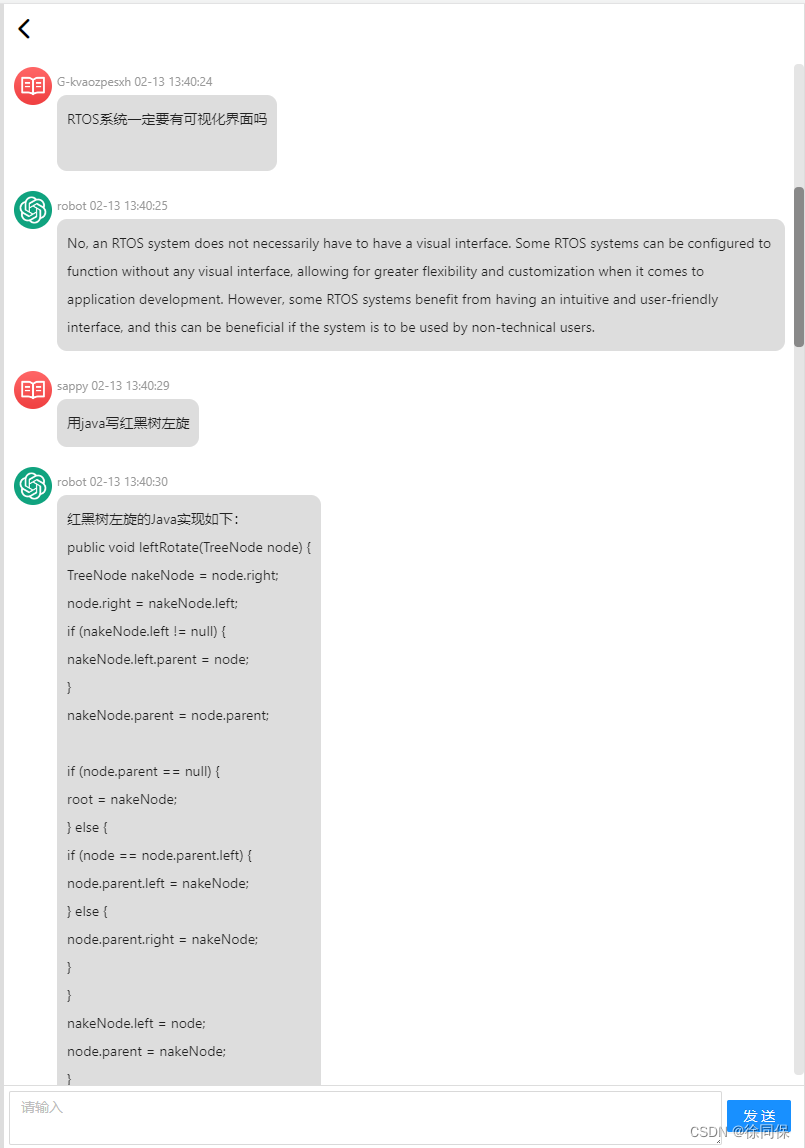
![]() ?编辑
?编辑

![]() ?编辑
?编辑
使用技术栈
node+SQLite+redis+nginx+log4js+express+jenkins+cdn+react+antd+react-scrollbars-custom+iconfont+webpack+postman+axios+redux+immutable+npm+yarn+openai等等
官网
https://openai.com/blog/chatgpt/

![]() ?编辑
?编辑
官方聊天应用
https://chat.openai.com/chat/79014944-0302-45ff-bd25-073803e37216

![]() ?编辑
?编辑
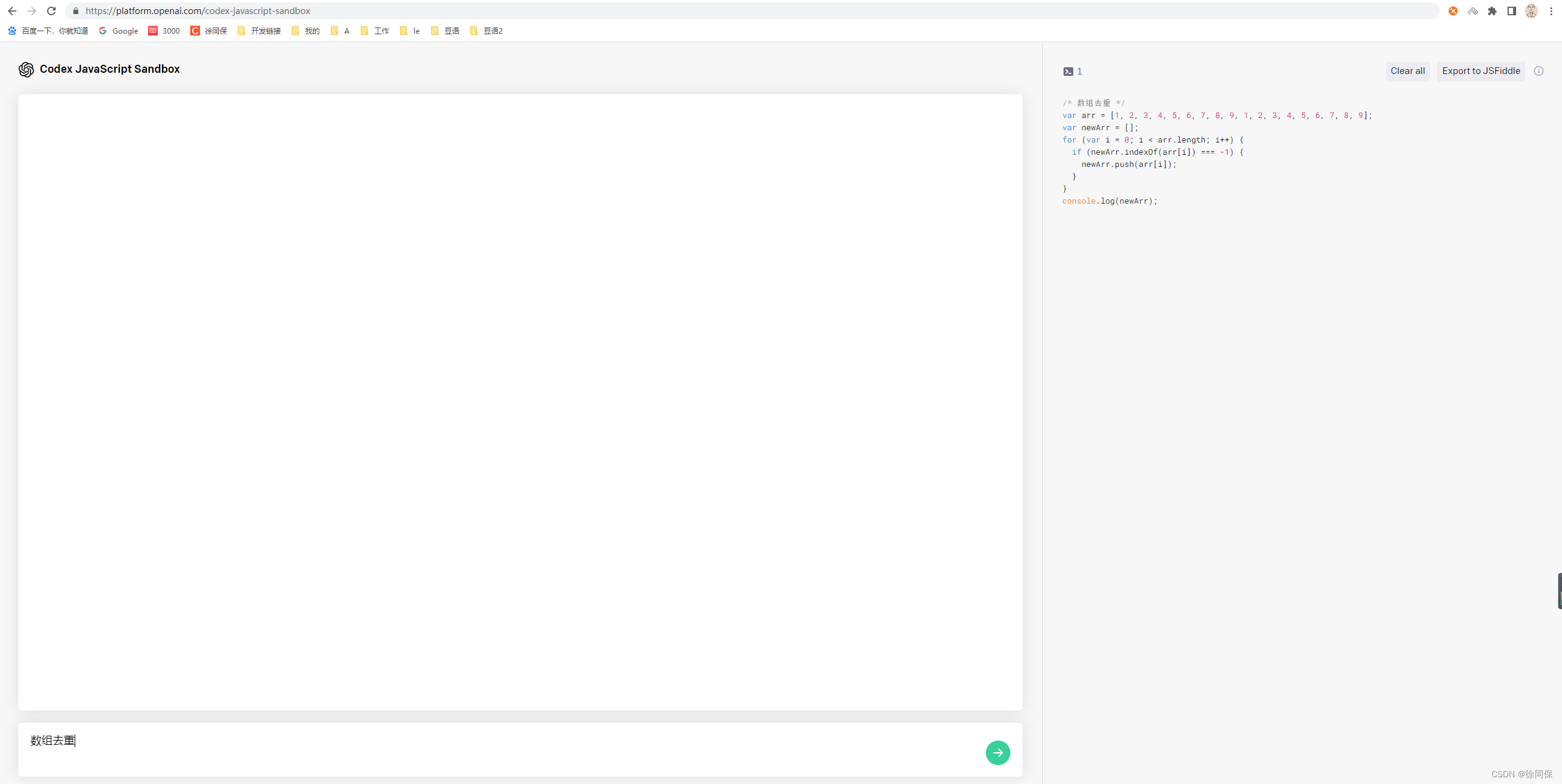
官方Javascript沙盒应用
https://platform.openai.com/codex-javascript-sandbox

![]() ?编辑
?编辑
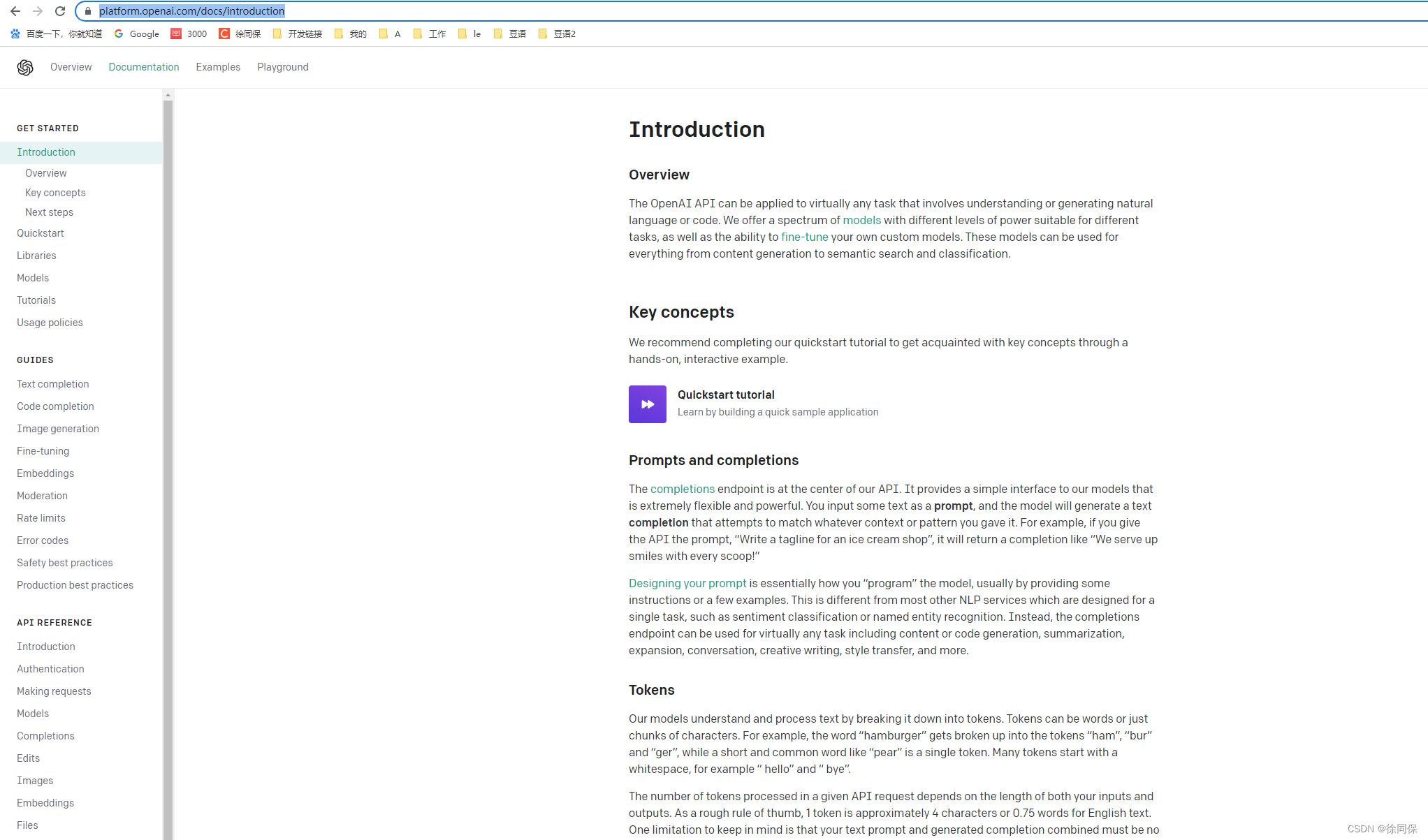
官方技术文档
https://platform.openai.com/docs/introduction

![]() ?编辑
?编辑
node调用ChatGPT的API
装包:
yarn add openai获取API Keys:
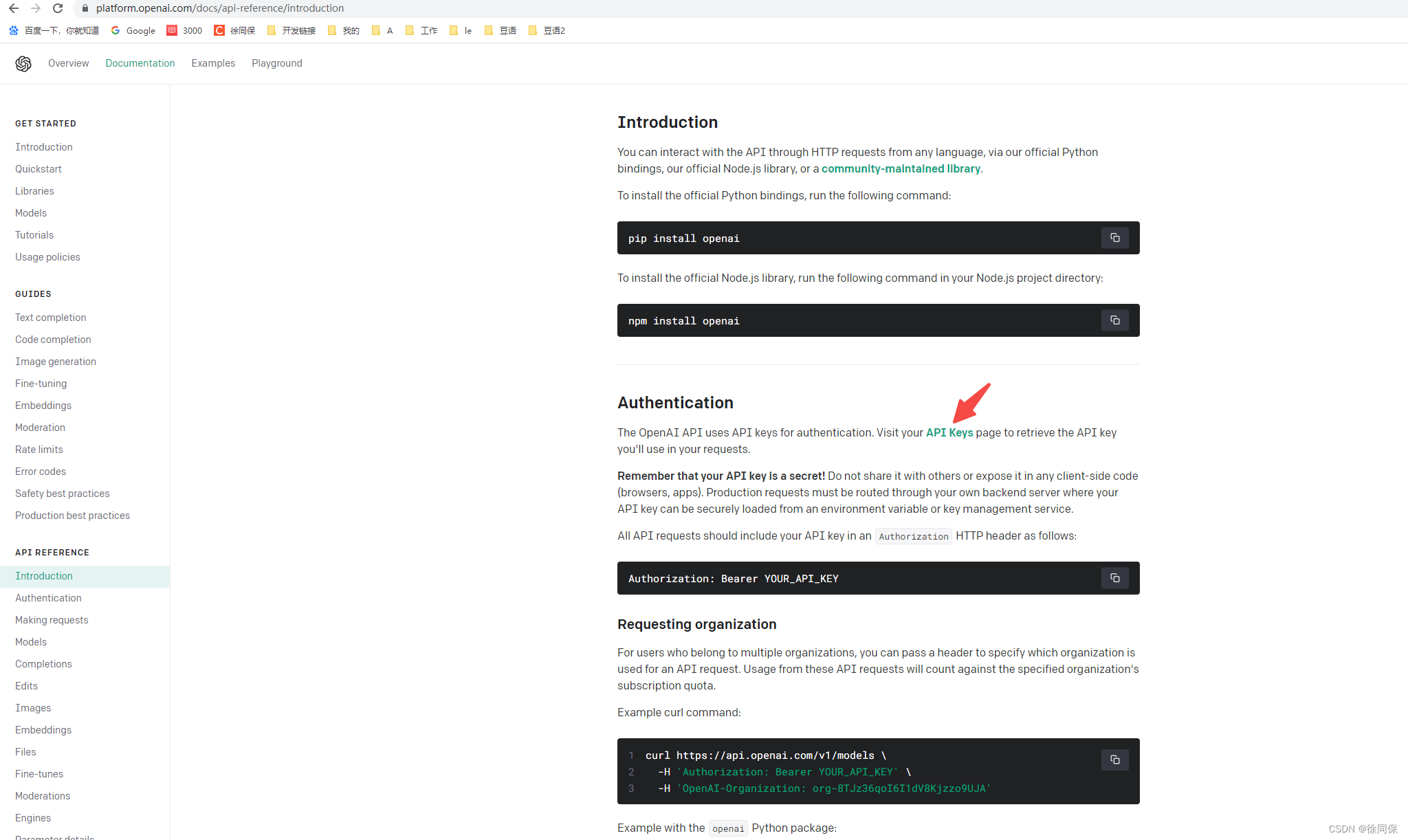
https://platform.openai.com/docs/api-reference/introduction

![]() ?编辑
?编辑
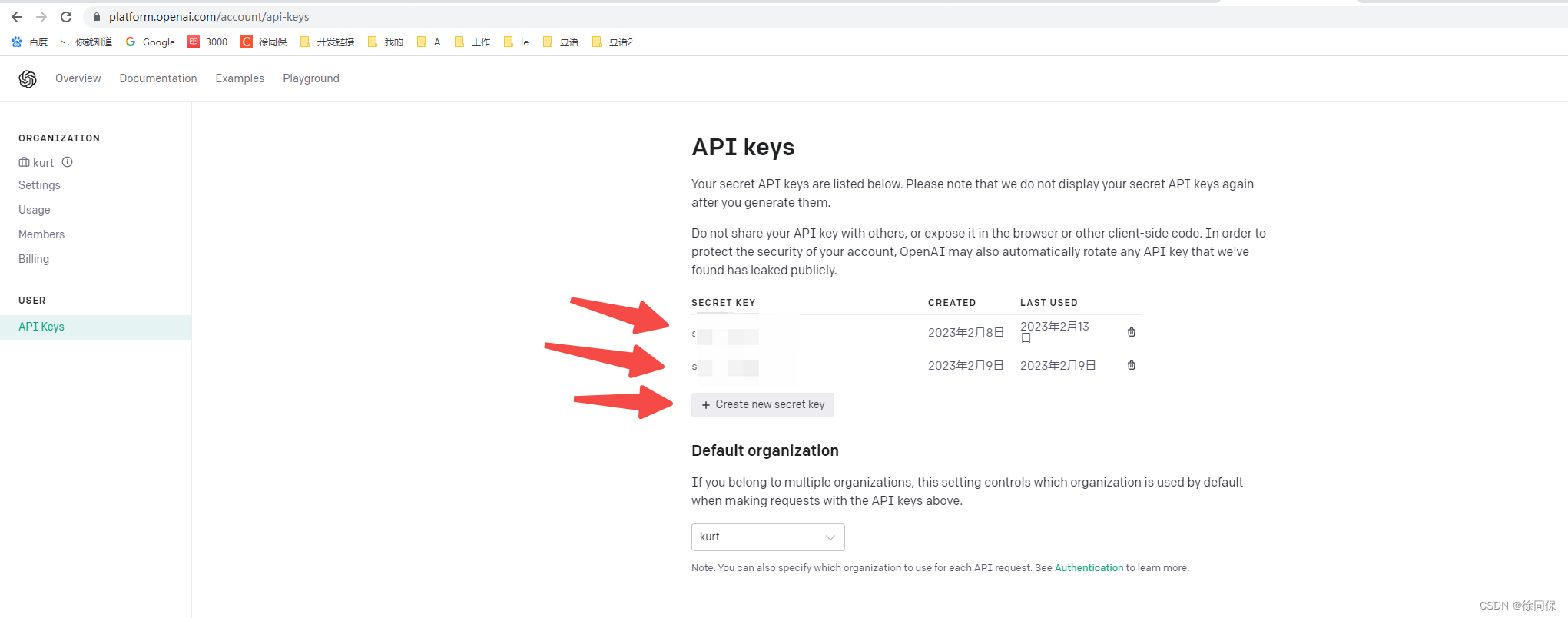
https://platform.openai.com/account/api-keys

![]() ?编辑
?编辑
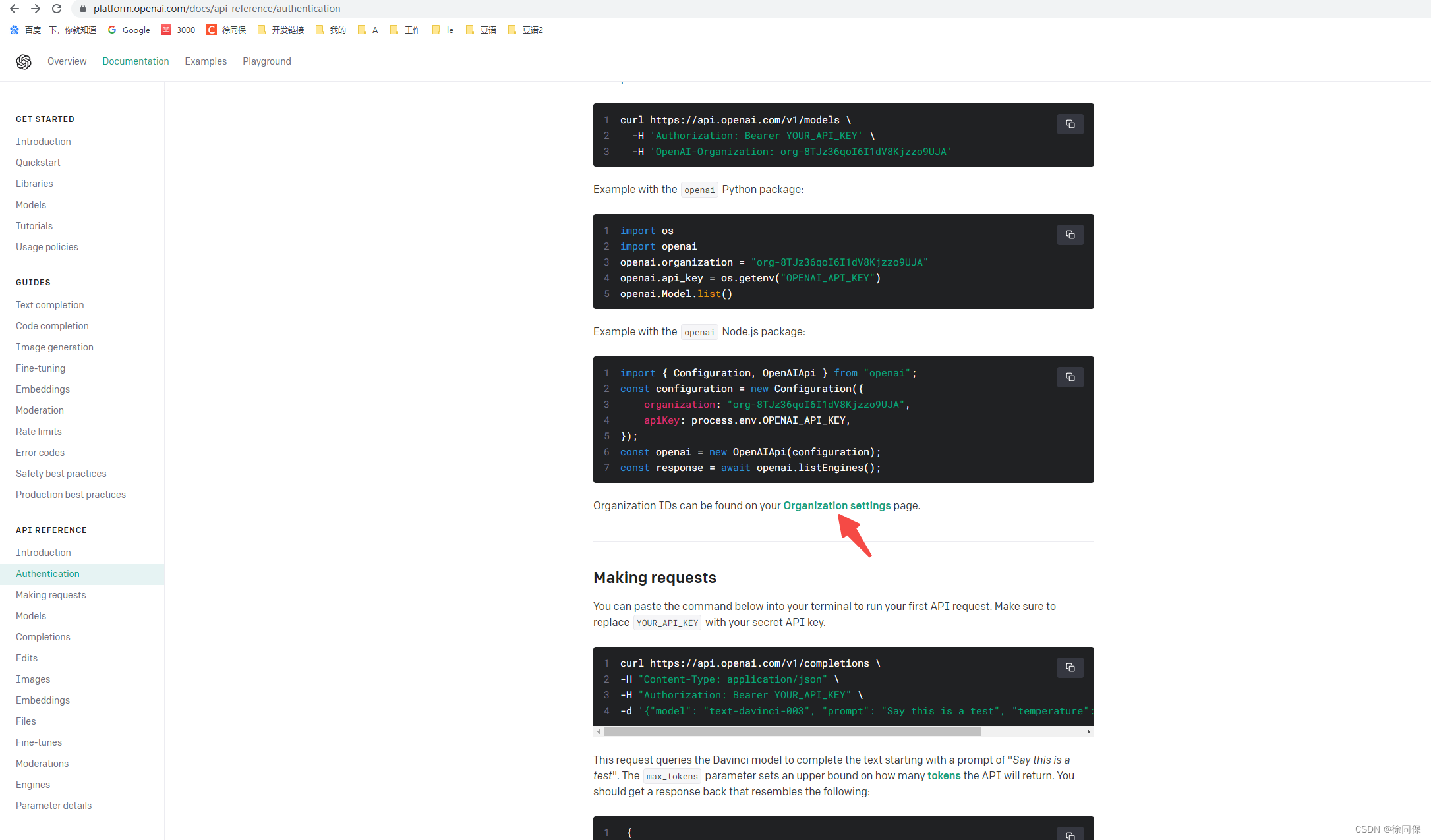
获取Organization ID:

![]() ?编辑
?编辑
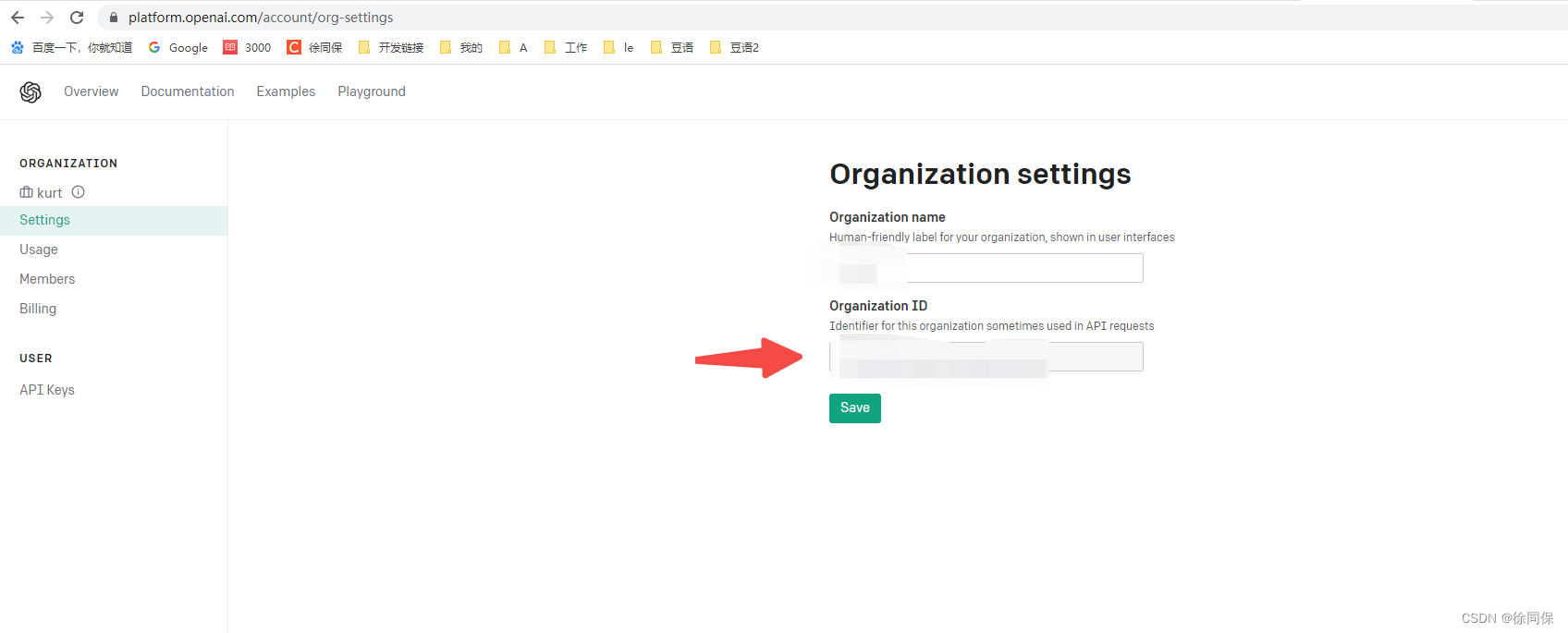
https://platform.openai.com/account/org-settings

![]() ?编辑node代码:
?编辑node代码:
const { Configuration, OpenAIApi } = require('openai')const configuration = new Configuration({ organization: 'xxx', apiKey: 'xxx',})const openai = new OpenAIApi(configuration)//增加const chatAdd = async (req, res) => { const { talkId = '', name = '', messageType = '1', message = '', modelType = '1', promptType = '1', } = req.body const uid = uuidv4() const now = Date.now() const talkRedis = await redisClient.get('talk') let talkList = JSON.parse(talkRedis) const resultIndex = talkList.findIndex((item) => item.uid === talkId) if (resultIndex >= 0) { if (message && message.trim() !== '') { const chatRedis = await redisClient.get('chat') let chatList = JSON.parse(chatRedis) chatList = Array.isArray(chatList) ? chatList : [] let currentChatList = chatList .filter((item) => item.talkId === talkId) .sort((a, b) => a.createTime - b.createTime) let prompt = '' if (promptType === '1') { if (currentChatList.length > 0) { let shotChatList = currentChatList if (currentChatList.length > 10) { shotChatList = currentChatList.slice(currentChatList.length - 10) } shotChatList.forEach((item) => { let { messageType, message } = item if (messageType === '1') { prompt += `YOU:${message}n` } else if (messageType === '2') { //message = encodeURIComponent(message) prompt += `${message}n` } }) } prompt += `YOU:${message}n` } else if (promptType === '2') { if (currentChatList.length > 0) { let shotChatList = currentChatList if (currentChatList.length > 10) { shotChatList = currentChatList.slice(currentChatList.length - 10) } shotChatList.forEach((item) => { const { messageType, message } = item if (messageType === '1') { prompt += `n/* Command: ${message} */n` } else if (messageType === '2') { //message = encodeURIComponent(message) prompt += `${message}n` } }) } prompt += `<|endoftext|>/* I start with a blank HTML page, and incrementally modif it via <script> injection. Written for Chrome. */n/* Command: Add "Hello World", by adding an HTML DOM node */nvar helloWorld = document.createElement('div');nhelloWorld.innerHTML = 'Hello World';ndocument.body.appendChild(helloWorld);n/* Command: Clear the page. */nwhile (document.body.firstChild) {n document.body.removeChild(document.body.firstChild);n}nn/* Command: ${message} */n` } let completion try { let hooks = [ { value: '1', lable: 'text-davinci-003', }, { value: '2', lable: 'code-davinci-002', }, ] let resultIndex = hooks.findIndex((item) => item.value === modelType) let model = 'text-davinci-003' if (resultIndex >= 0) { model = hooks[resultIndex].lable } const completionRes = await openai.createCompletion({ model, // prompt: // 'YOU:你好n你好。很高兴见到你。nYOU:你叫什么名字n我叫小爱。很高兴见到你!nYOU:介绍一下元宵节n', prompt, max_tokens: 2048, }) completion = completionRes.data } catch (error) { res.send({ code: 200, data: { isRobotBusy: true, }, message: '失败-机器人无应答', }) return } if ( Array.isArray(completion.choices) && completion.choices.length > 0 && completion.choices[0].text ) { const values = [] let robotMessage = completion.choices[0].text robotMessage = robotMessage.replace(/n/, '') //robotMessage = decodeURIComponent(robotMessage) values.push(`( '${uid}', '${talkId}', '${name}', '${messageType}', '${message}', '${now}', '${now}', '新增' )`) const uidForRobot = uuidv4() values.push(`( '${uidForRobot}', '${talkId}', 'robot', '2', '${robotMessage}', '${now + 1000}', '${now + 1000}', '新增' )`) const valuesStr = values.join(',') let err = await runSql( `INSERT INTO chat ( uid, talkId, name, messageType, message, createTime, updateTime, remarks ) VALUES ${valuesStr}` ) if (err) { res.send({ code: 400, data: { err: err.stack, }, message: '添加失败', }) } else { await refreshRedis({ tableName: 'chat' }) res.send({ code: 200, data: { //isRobotBusy: true, prompt, robotMessage, }, message: '添加成功', }) } } else { res.send({ code: 400, data: {}, message: '失败-机器人无应答', }) } } else { res.


