前言:前一天写的一个ChatGPT服务端,貌似大家用起来还不是那么方便,所以我顺便用WPF和AspNetCore的webapi程序做个客户端吧,通过客户端来快速访问chatgpt模型生成对话。1、新建一个WPF项目,用来做第一个客户端示例。 2、项目框架我这边选择的是.NET6,建议大家选择.NET CORE2.2或以上环境,不然ChatGPT的库会引用不成功。
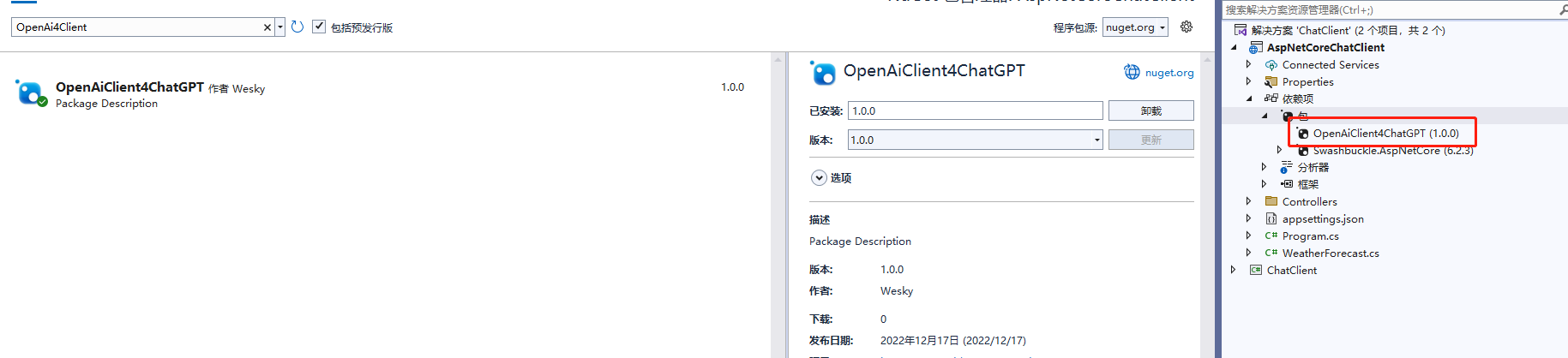
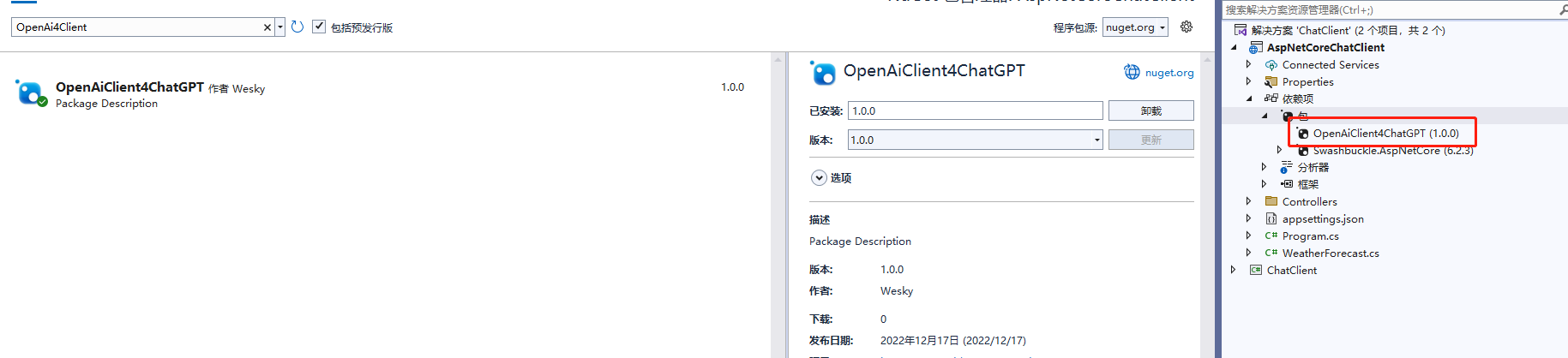
2、项目框架我这边选择的是.NET6,建议大家选择.NET CORE2.2或以上环境,不然ChatGPT的库会引用不成功。 3、引用下图这两个包,如图。第一个是用来提供依赖注入的核心组件,第二个是用来快捷访问OpenAI的我提前写好的一个通用客户端类库。
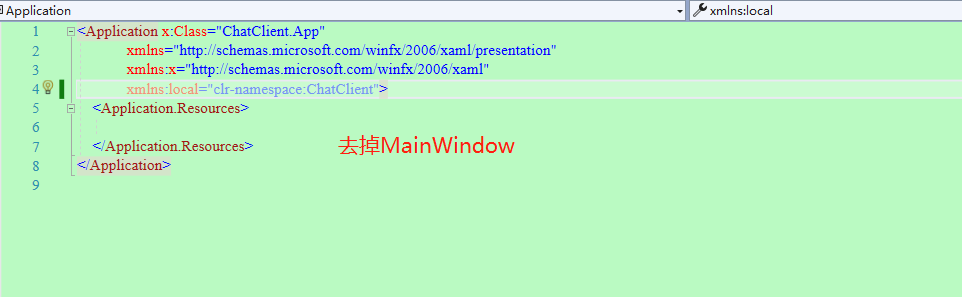
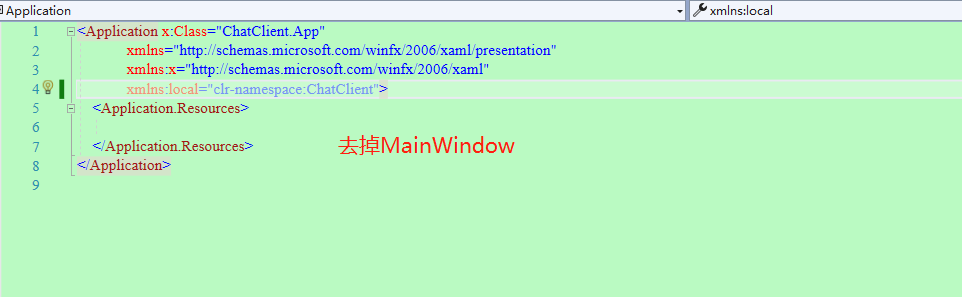
3、引用下图这两个包,如图。第一个是用来提供依赖注入的核心组件,第二个是用来快捷访问OpenAI的我提前写好的一个通用客户端类库。 4、WPF项目做点小调整,在App.Xaml里面,把启动项干掉先。
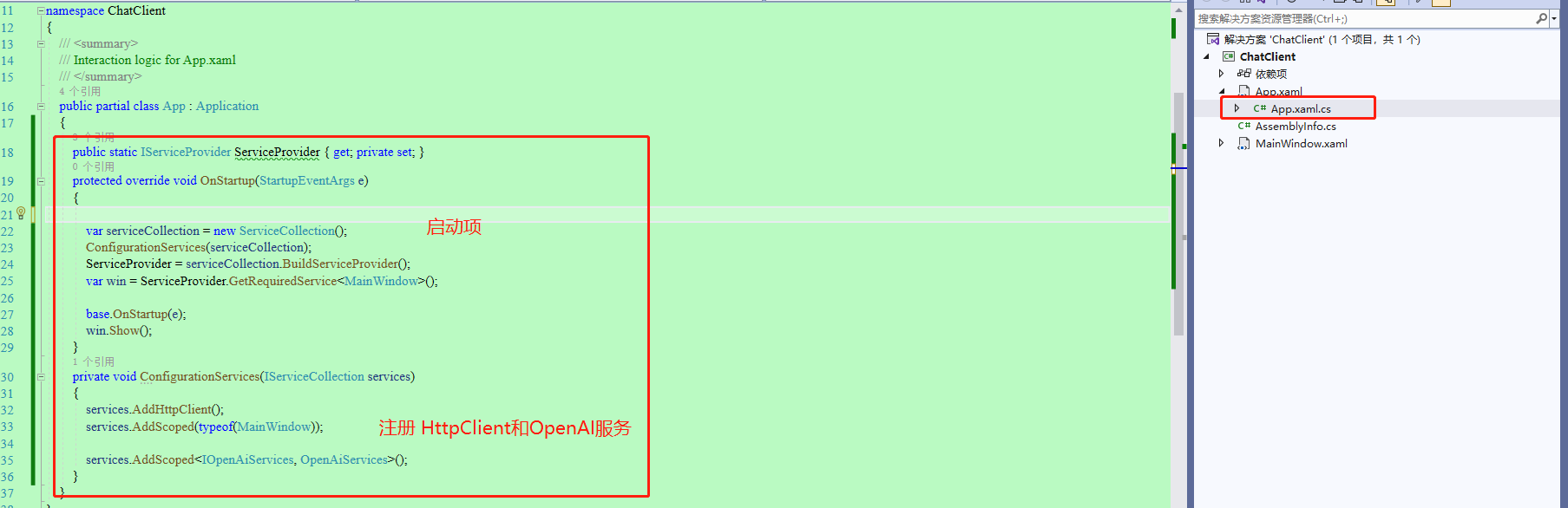
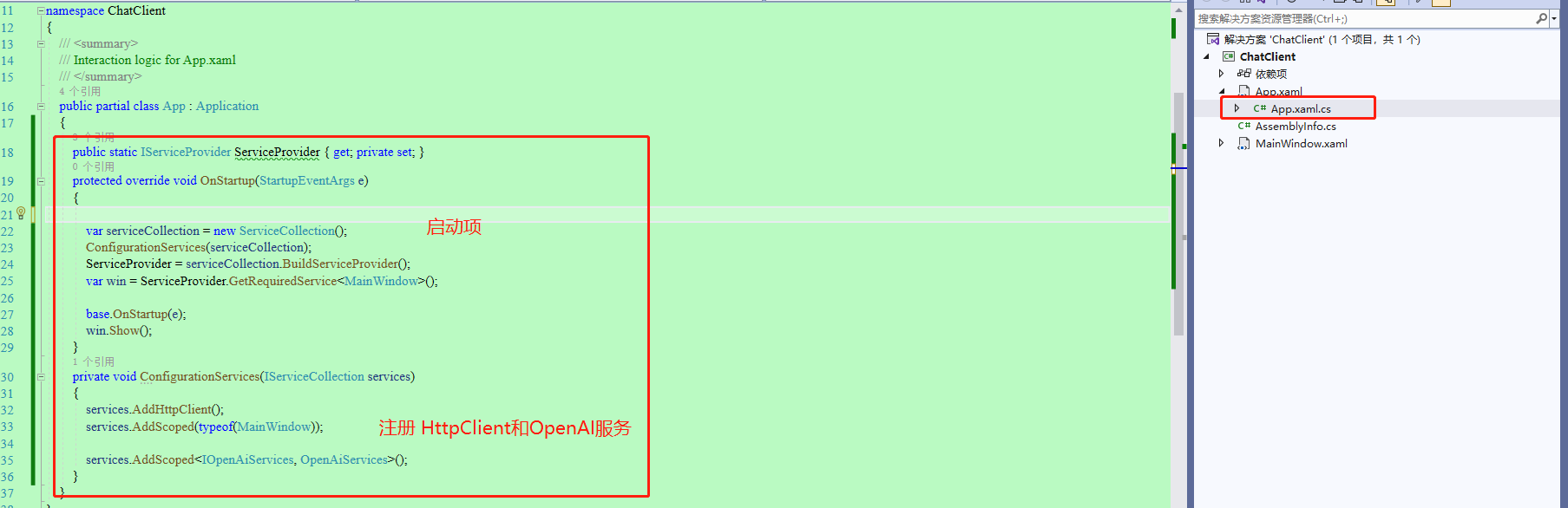
4、WPF项目做点小调整,在App.Xaml里面,把启动项干掉先。 5、App.xaml.cs里面,添加如下功能代码。因为通用库的方法实现使用了依赖注入的形式,所以此处就弄一个简单的注册方式来意思一下,就不搞别的IOC容器来做了,怎么简单怎么来。核心的两个注册选项:HttpClient、IOpenAiServices接口以及实现
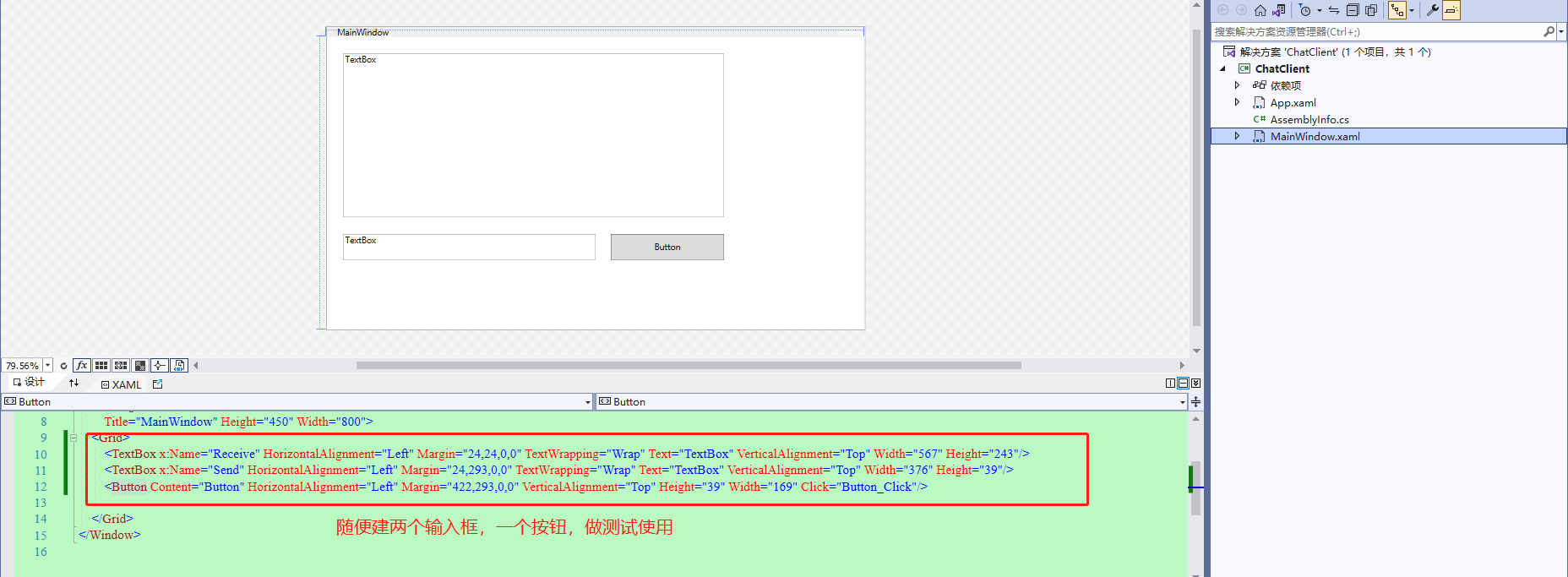
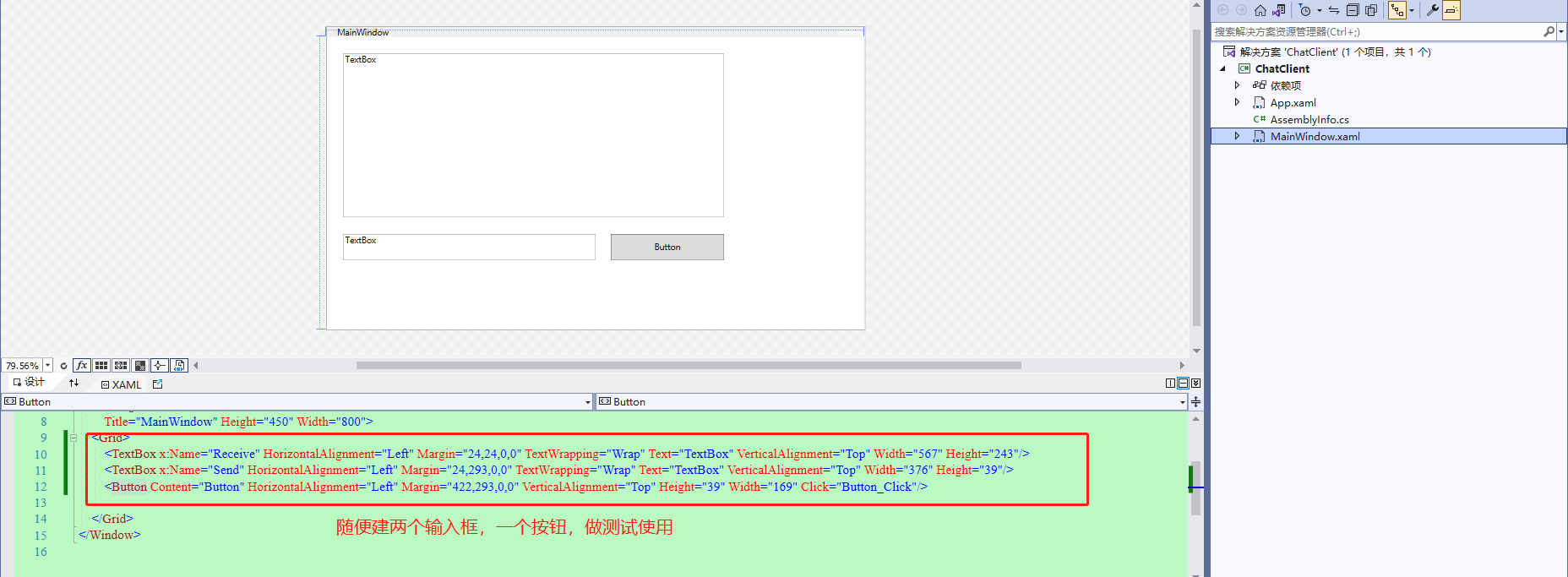
5、App.xaml.cs里面,添加如下功能代码。因为通用库的方法实现使用了依赖注入的形式,所以此处就弄一个简单的注册方式来意思一下,就不搞别的IOC容器来做了,怎么简单怎么来。核心的两个注册选项:HttpClient、IOpenAiServices接口以及实现 6、随便搞两个输入框和一个按钮,给俩输入框命个名,区分一哈,例如 Receive和Send。大家可以自己自定义,不用在意这些细节。
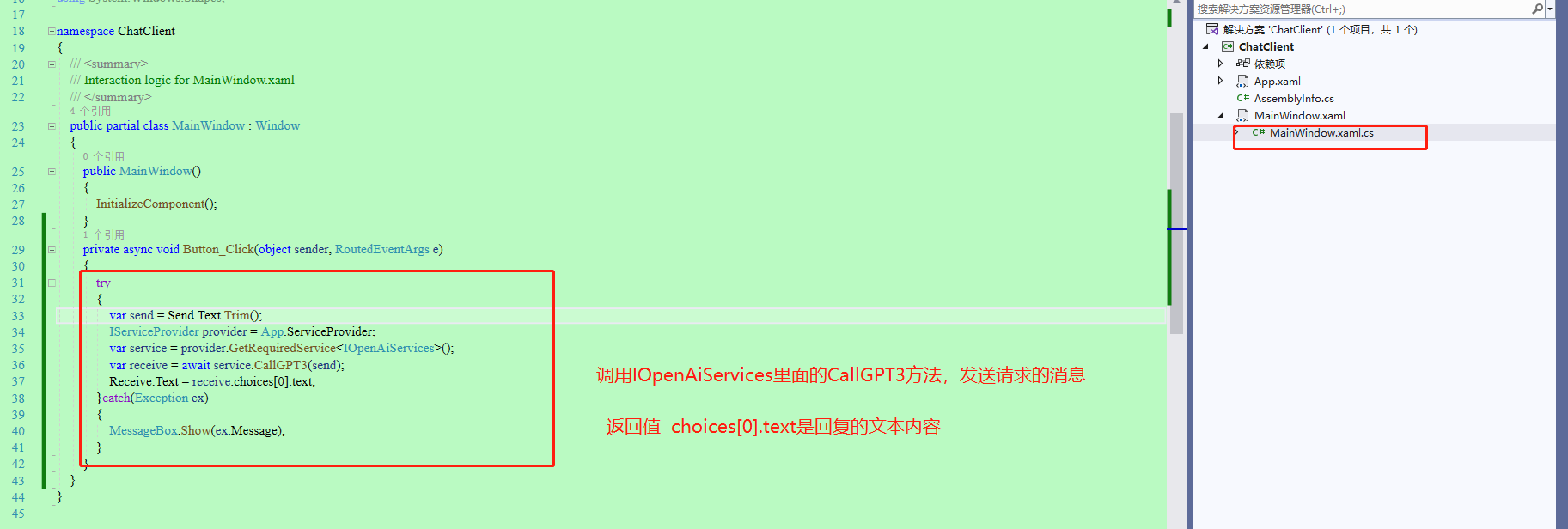
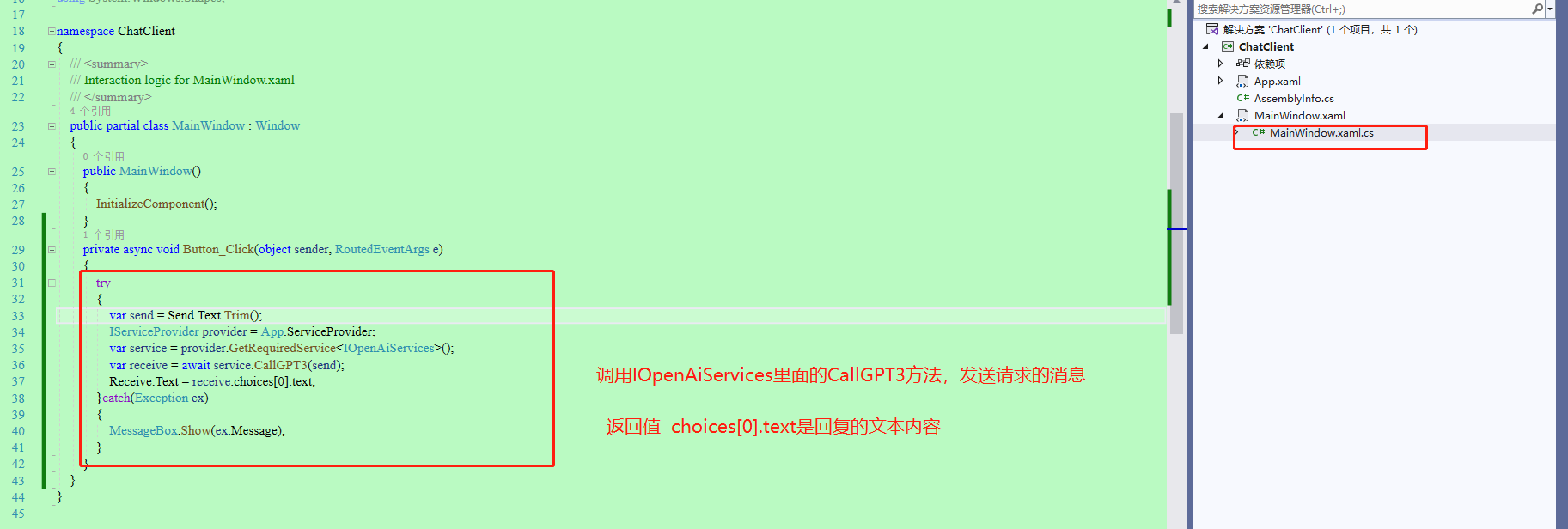
6、随便搞两个输入框和一个按钮,给俩输入框命个名,区分一哈,例如 Receive和Send。大家可以自己自定义,不用在意这些细节。 7、提供的客户端访问接口是异步的,建议也用异步的形式调用。在按钮事件里面进行实现,如图所示。其他备注可以直接看图文字描述。
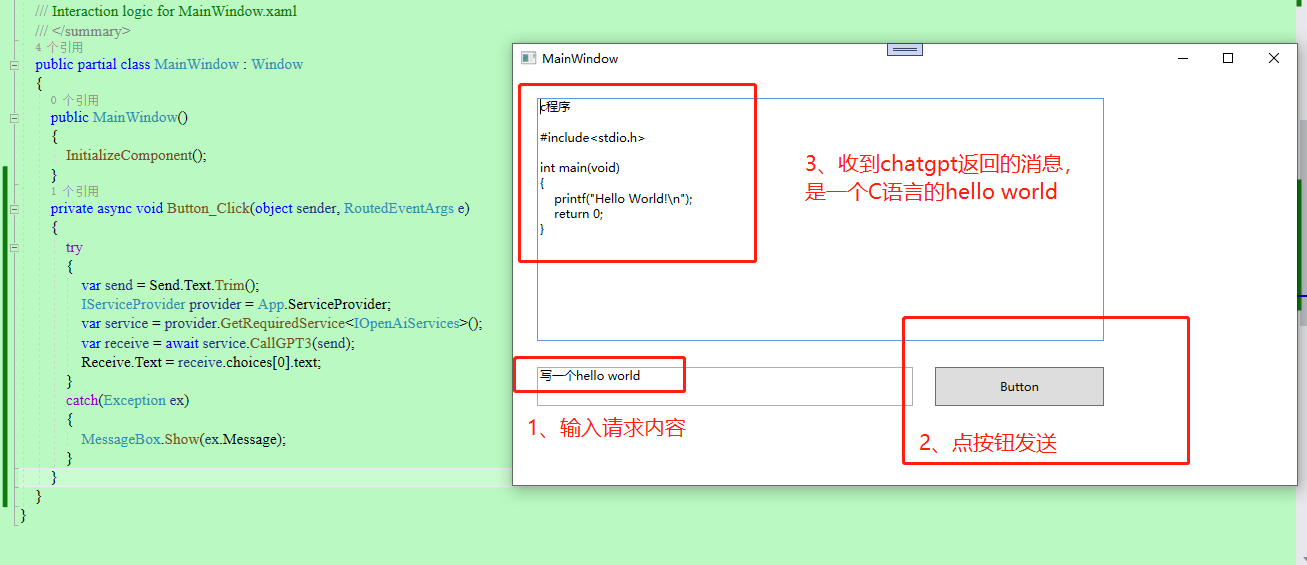
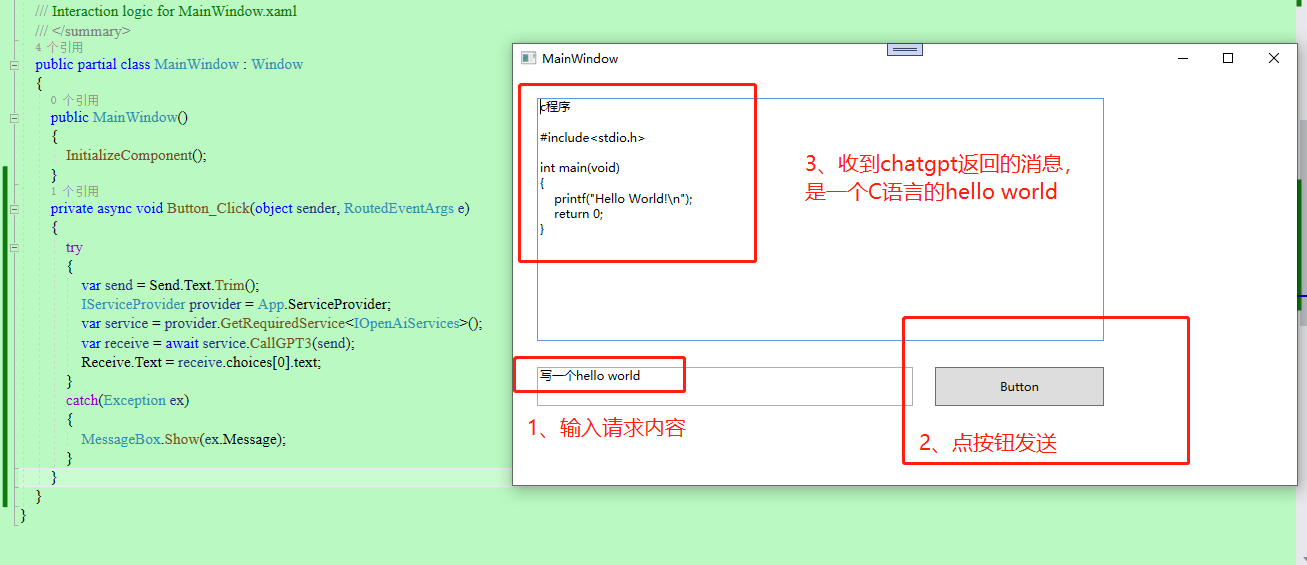
7、提供的客户端访问接口是异步的,建议也用异步的形式调用。在按钮事件里面进行实现,如图所示。其他备注可以直接看图文字描述。 8、运行程序,做个简单测试,例如写一个hello world。提供的答案是一个C程序代码的Hello world,看来访问是没得问题的,Bingo~
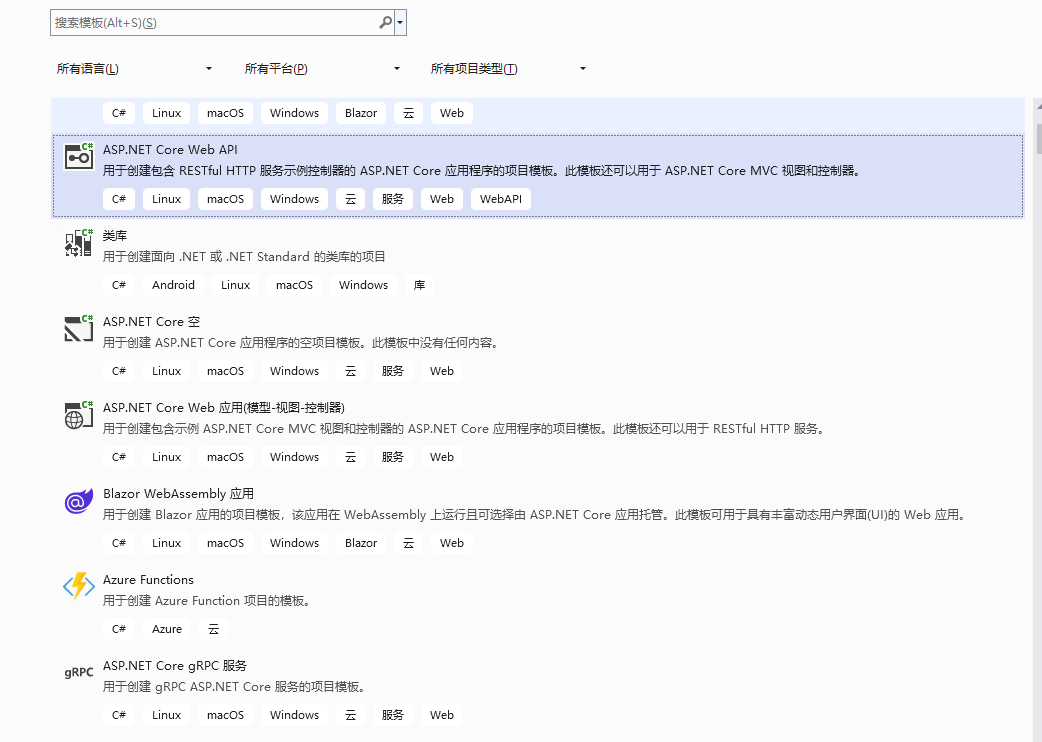
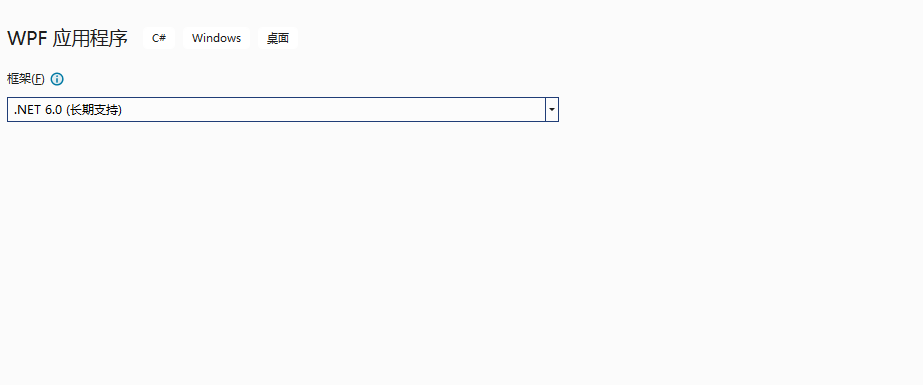
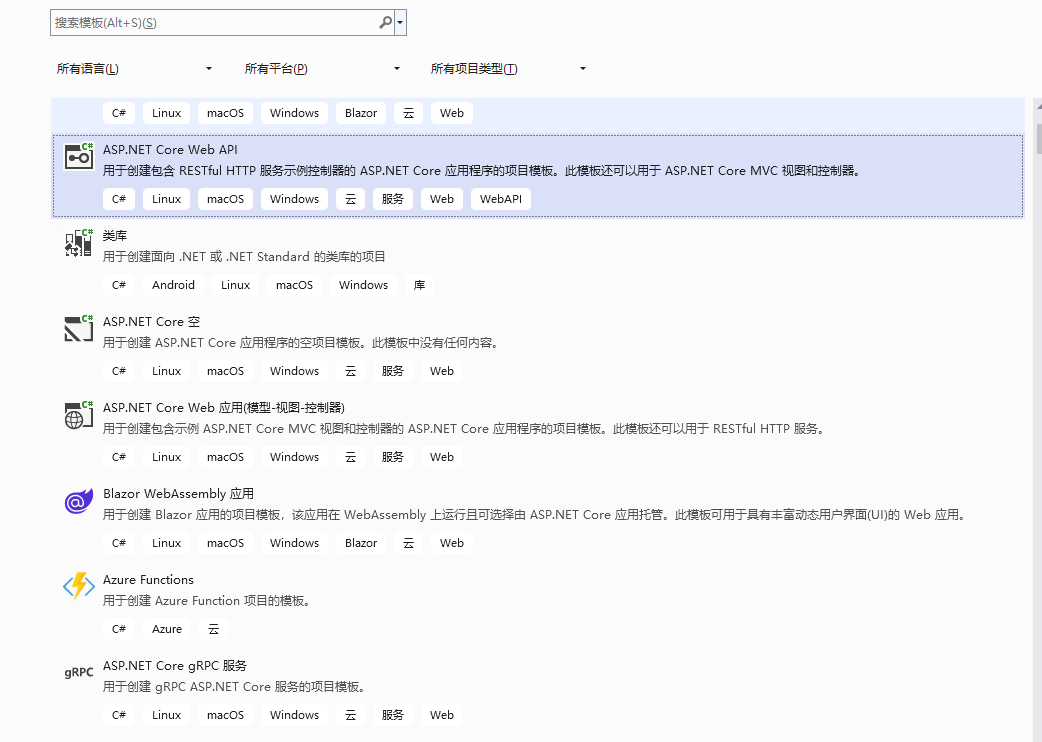
8、运行程序,做个简单测试,例如写一个hello world。提供的答案是一个C程序代码的Hello world,看来访问是没得问题的,Bingo~ 9、接下来,再做一个基于aspnetcore的webapi的客户端试试。新建一个webapi项目。
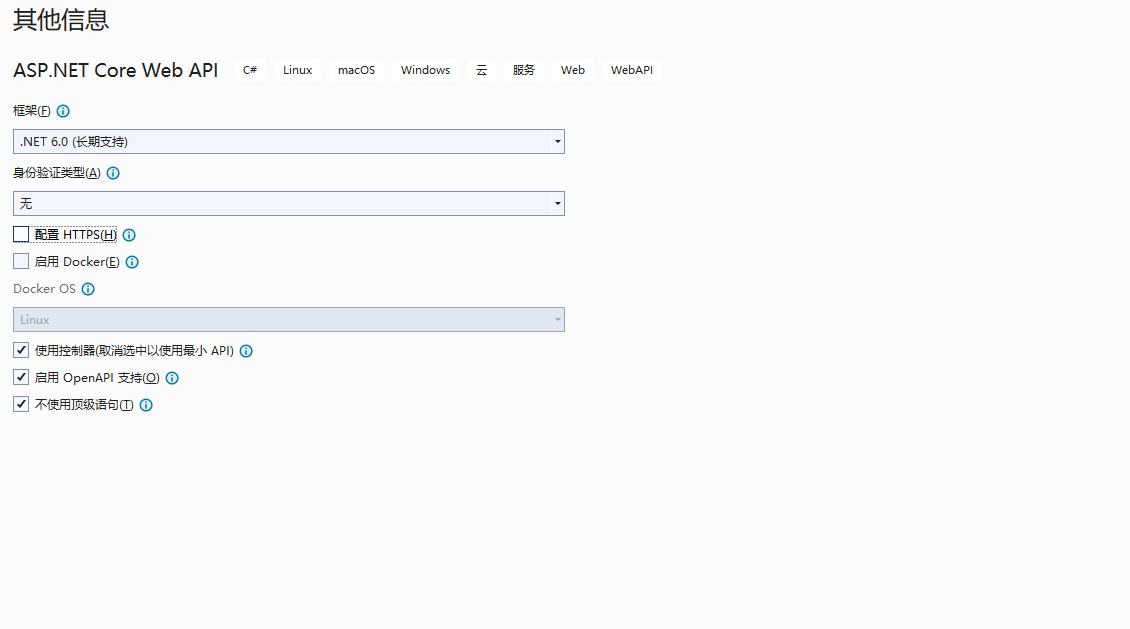
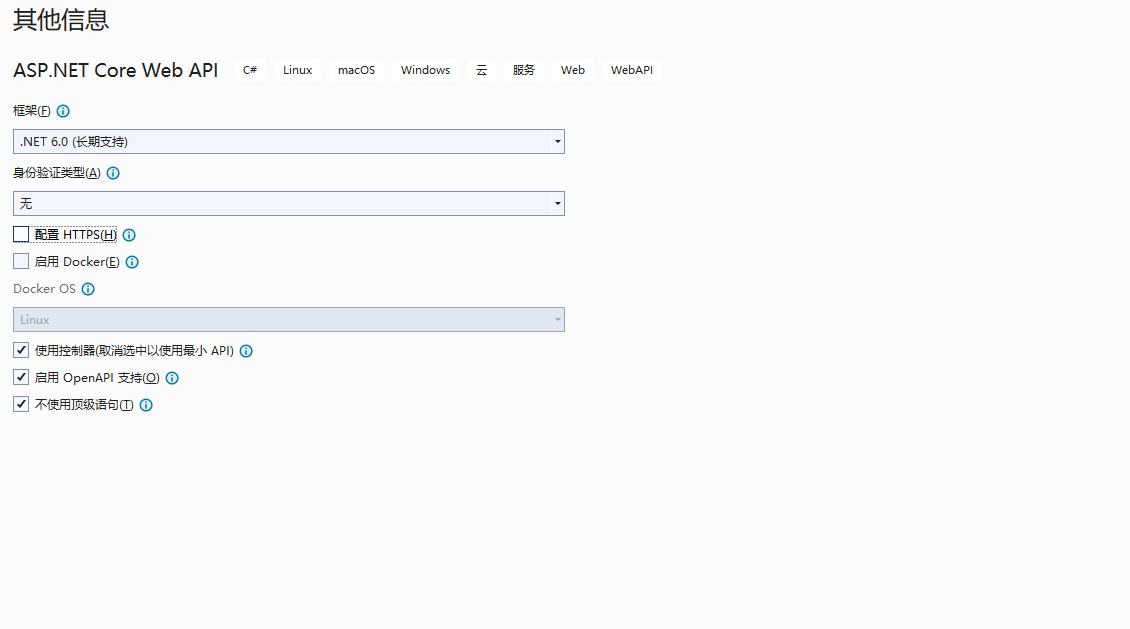
9、接下来,再做一个基于aspnetcore的webapi的客户端试试。新建一个webapi项目。 10、此处我也选择的是.NET 6框架版本。大佬们自己喜欢就行,版本不重要,.NET CORE2.2以及以上都可以用。
10、此处我也选择的是.NET 6框架版本。大佬们自己喜欢就行,版本不重要,.NET CORE2.2以及以上都可以用。 11、添加上面同款引用
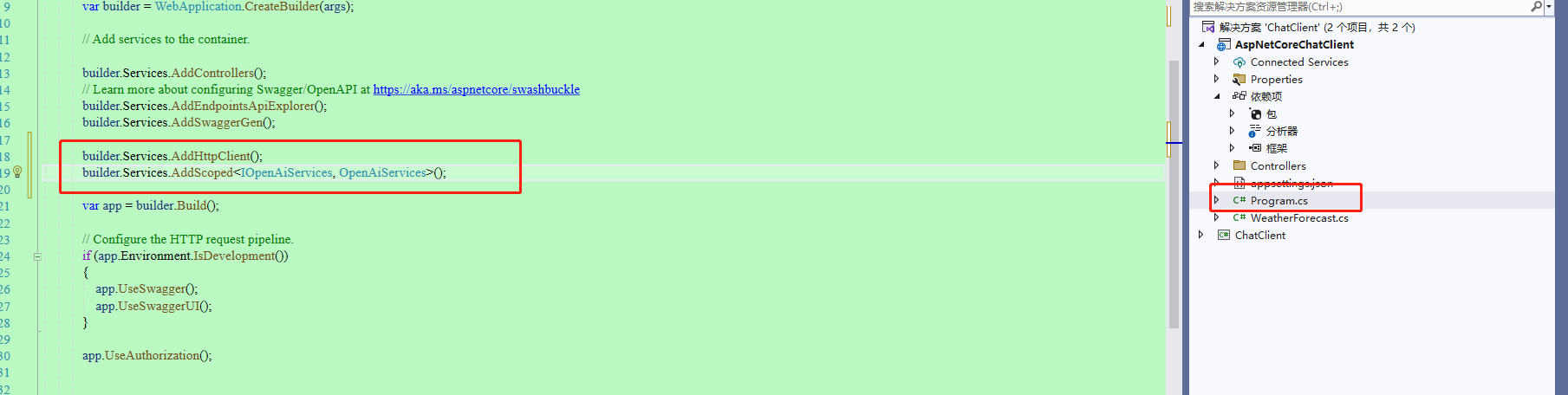
11、添加上面同款引用 12、添加注册。
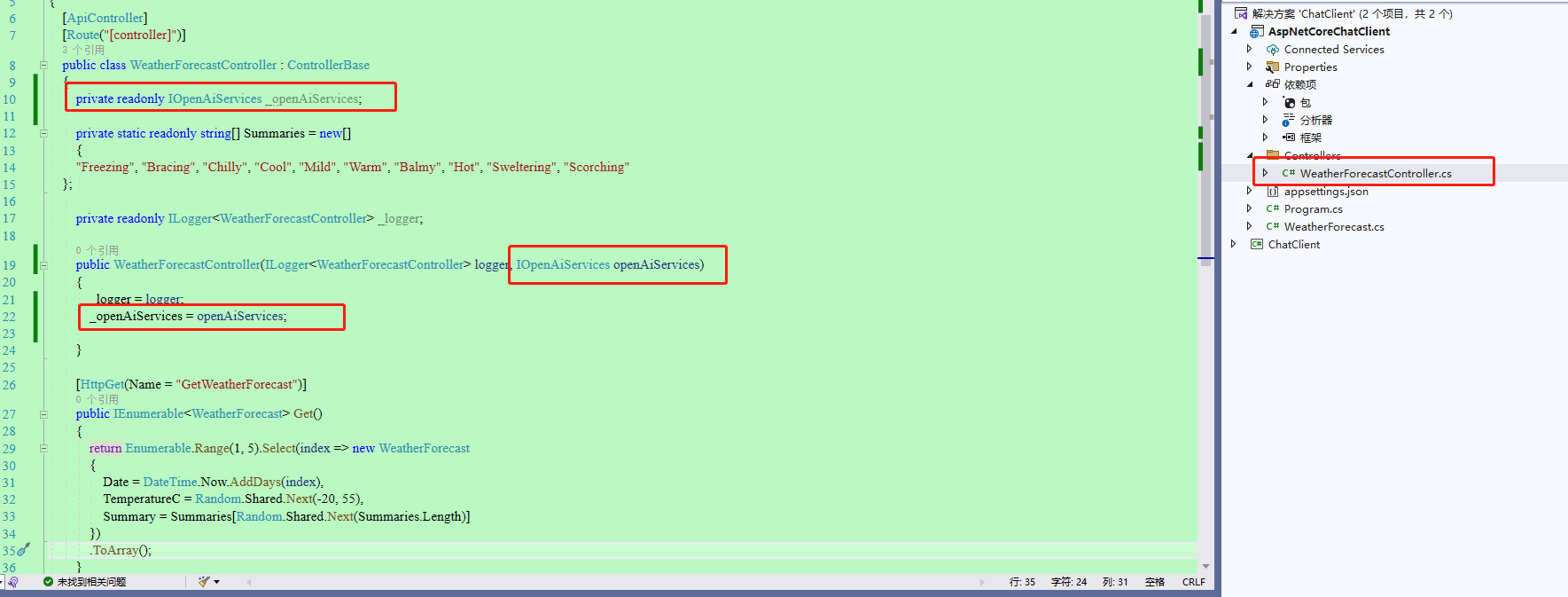
12、添加注册。 13、对IOpenAiServices服务进行注入。简单起见,直接在默认的控制器里面注入吧。
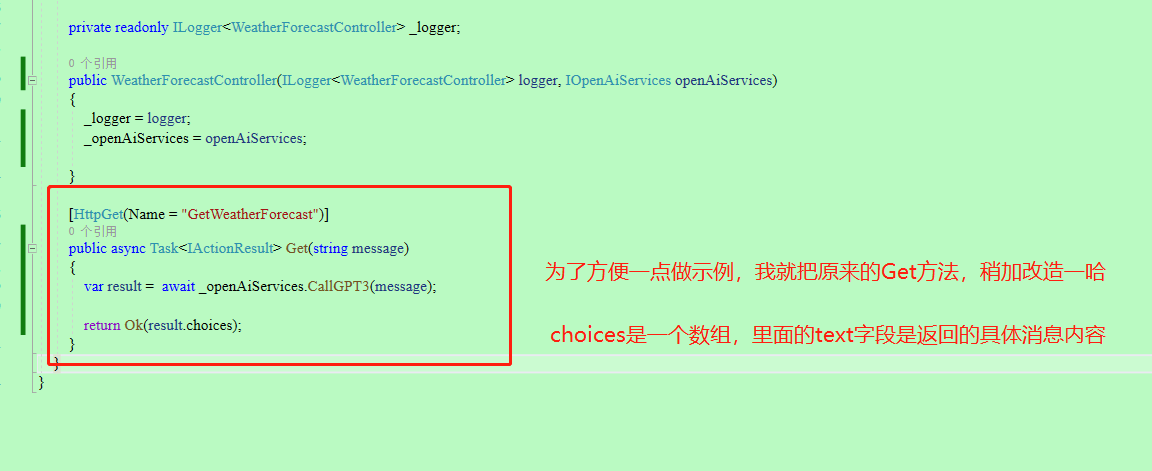
13、对IOpenAiServices服务进行注入。简单起见,直接在默认的控制器里面注入吧。 14、改造一下默认的方法,看图即可。
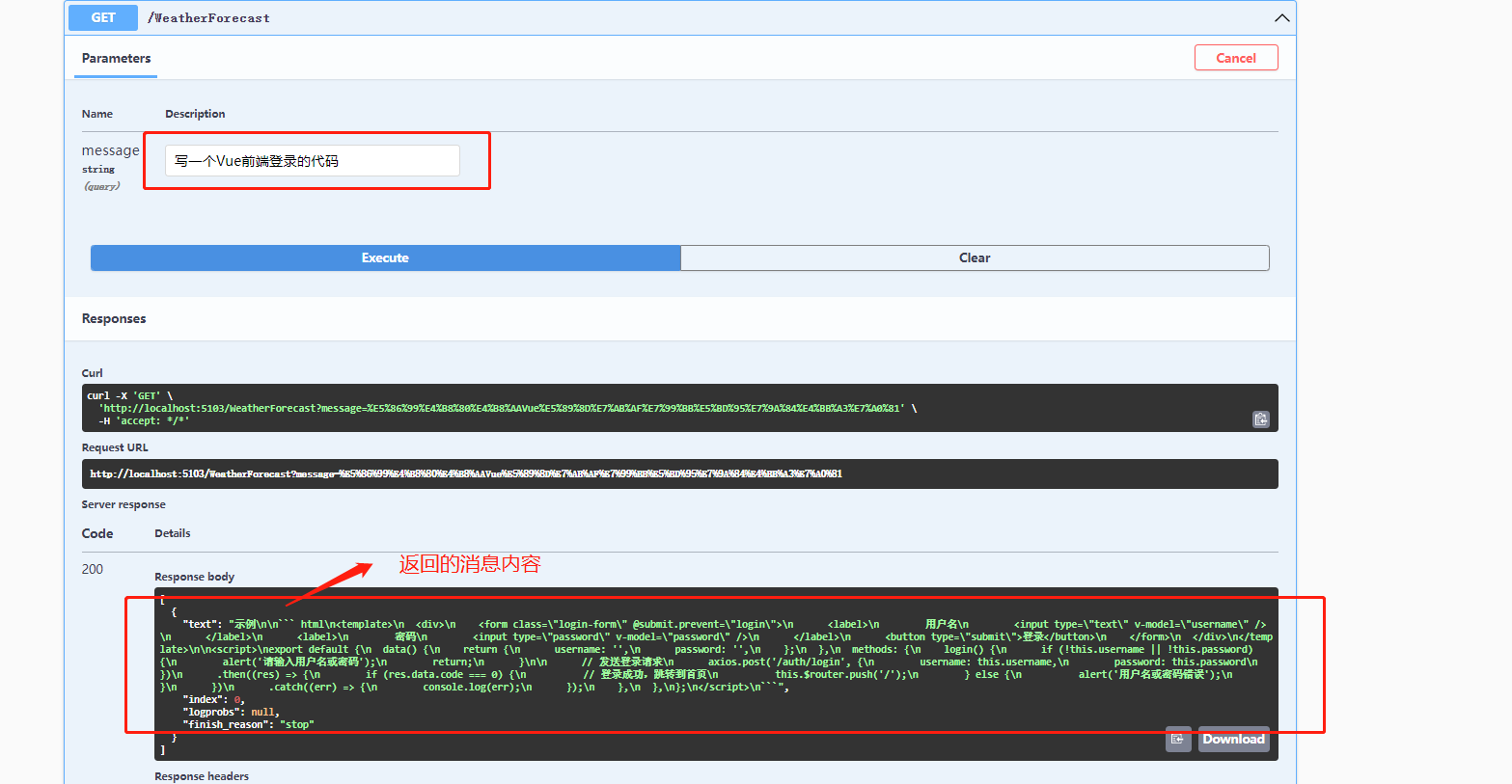
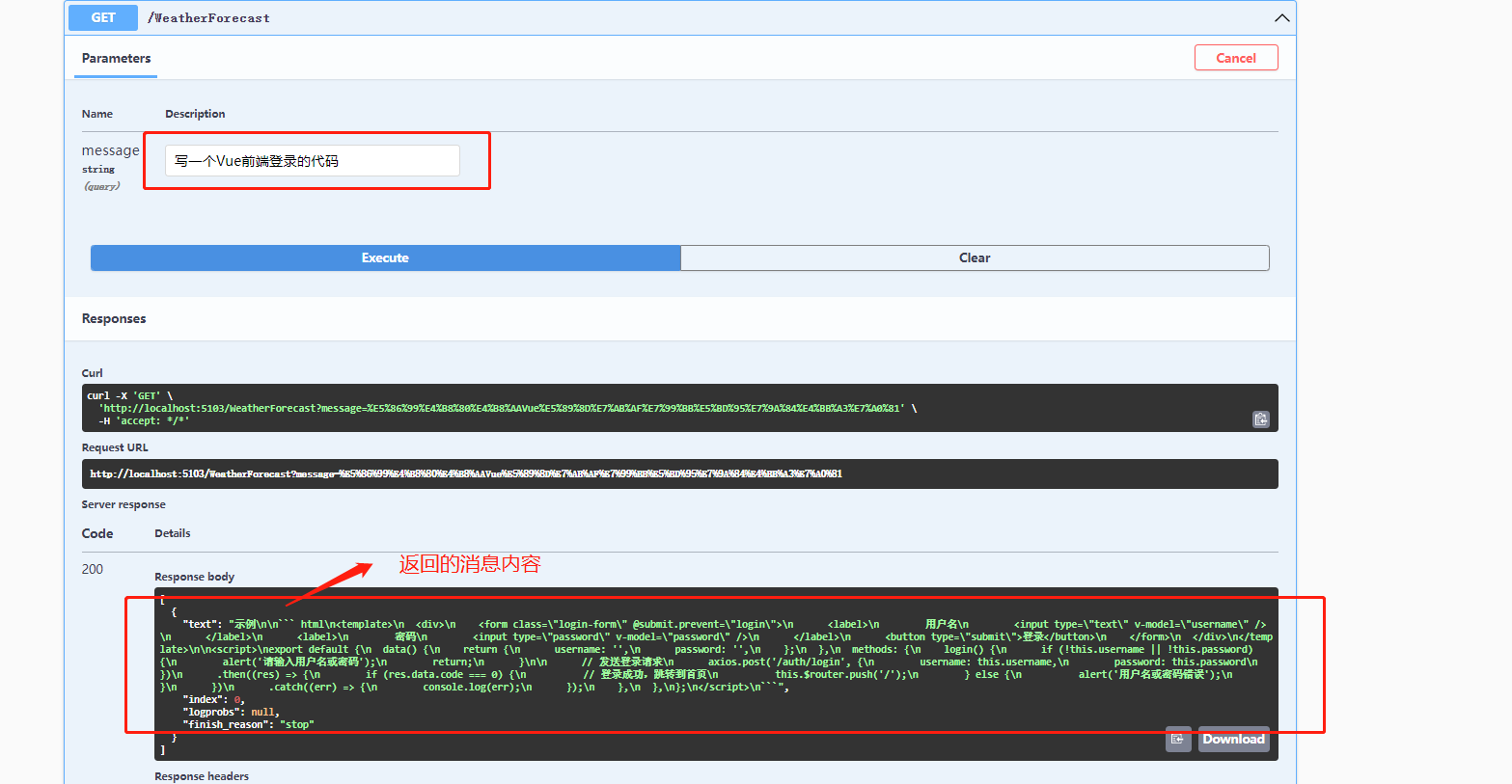
14、改造一下默认的方法,看图即可。 中途插播我文章的原文链接,防止盗链。本文最初发表于:https://www.cnblogs.com/weskynet/p/16990125.html如果其他地方看见该文章,作者不是Wesky或者WeskyNet,则大概率是盗版文章。继续~继续~~~15、启动程序,走一个。例如写一个Vue前端登录代码
中途插播我文章的原文链接,防止盗链。本文最初发表于:https://www.cnblogs.com/weskynet/p/16990125.html如果其他地方看见该文章,作者不是Wesky或者WeskyNet,则大概率是盗版文章。继续~继续~~~15、启动程序,走一个。例如写一个Vue前端登录代码 16、大概可以看出内容,但是返回值直接看字符串是比较头大,刚好上面WPF有输入框,那就丢过去看看效果。
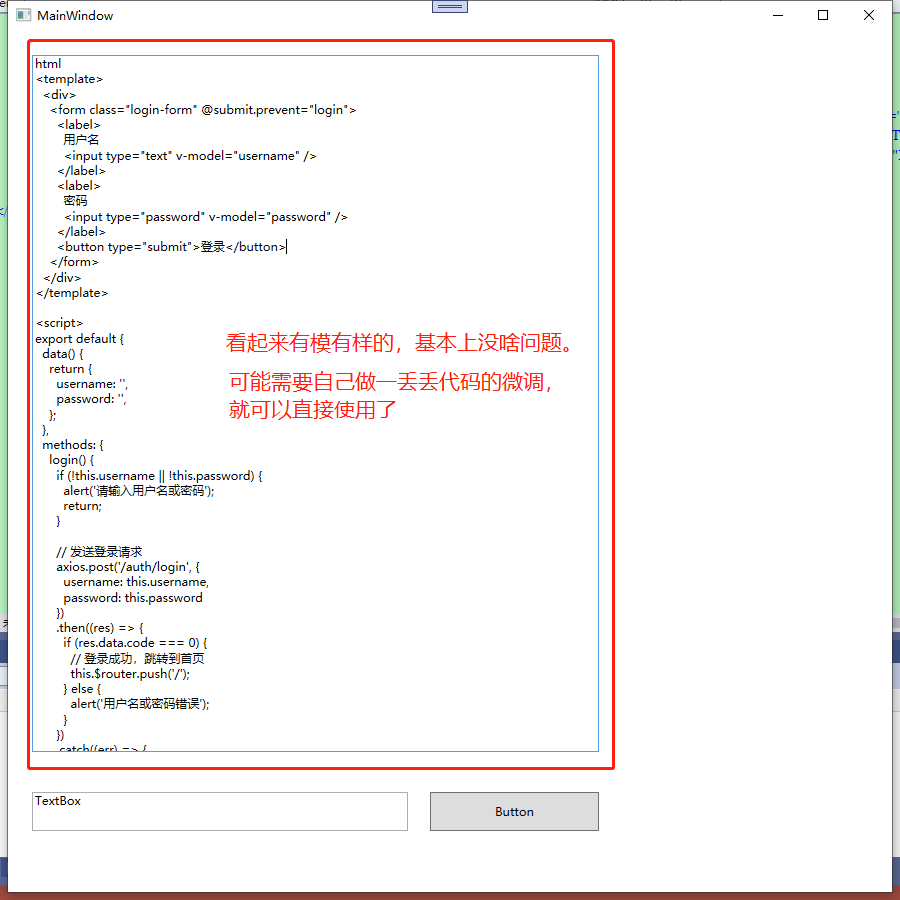
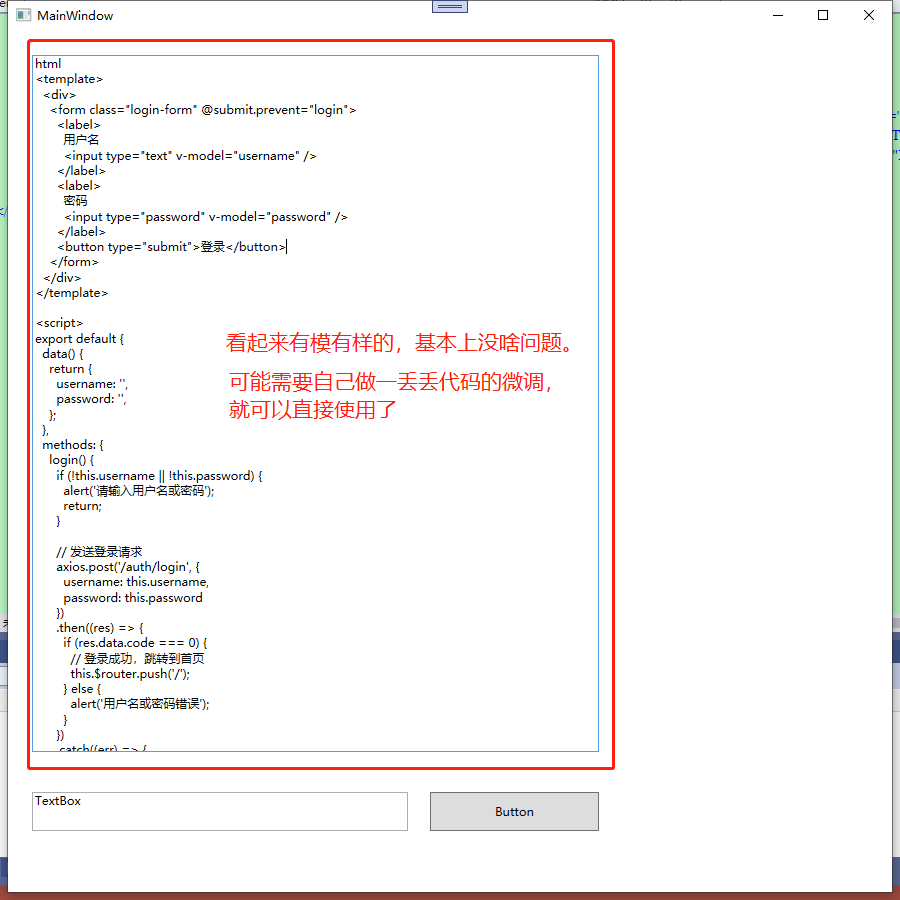
16、大概可以看出内容,但是返回值直接看字符串是比较头大,刚好上面WPF有输入框,那就丢过去看看效果。 17、启动,瞅一眼效果,看起来好像还可以,基本上功能都涵盖到了。比自己撸,还是快很多的。
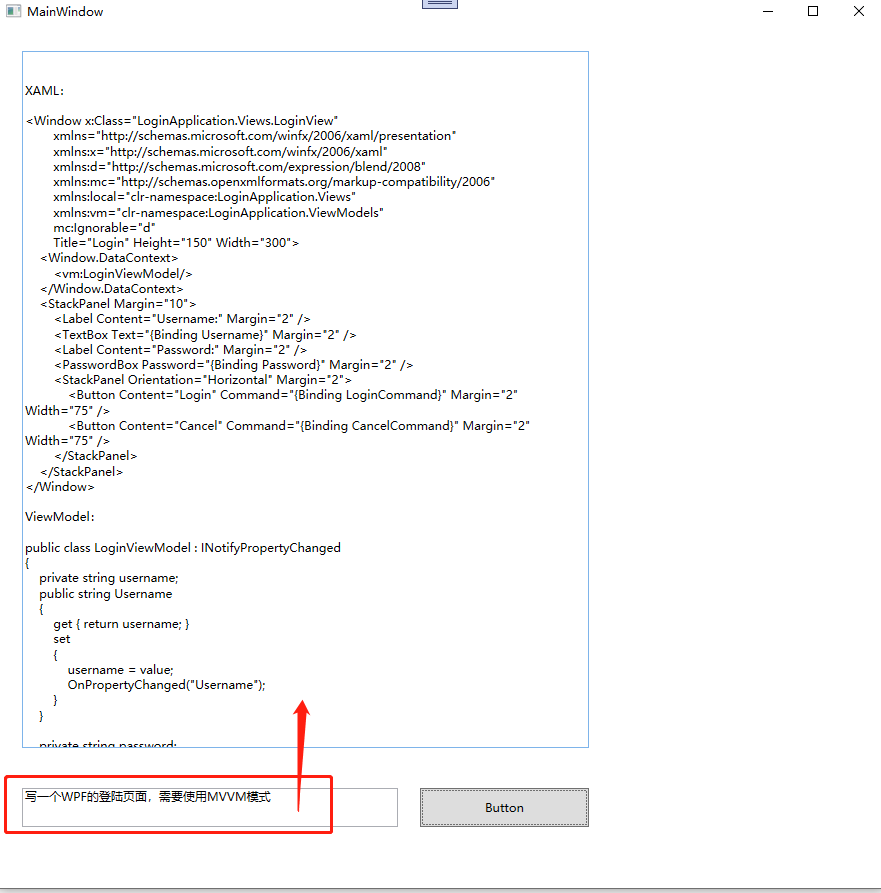
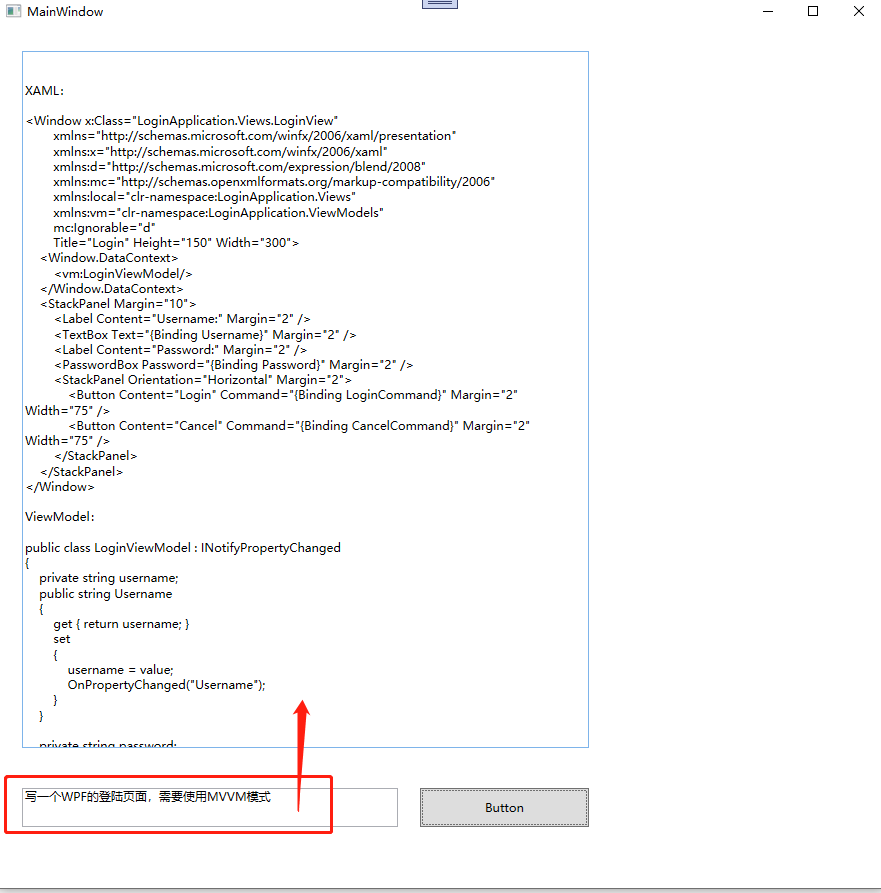
17、启动,瞅一眼效果,看起来好像还可以,基本上功能都涵盖到了。比自己撸,还是快很多的。 18、既然WPF的客户端都开了,那就顺便我也再问一下WPF的前端代码,并使用MVVM模式,看看排版怎么样。貌似也几乎写的不差,包括了Xaml代码和ViewModel代码
18、既然WPF的客户端都开了,那就顺便我也再问一下WPF的前端代码,并使用MVVM模式,看看排版怎么样。貌似也几乎写的不差,包括了Xaml代码和ViewModel代码 19、切换回webapi项目,CallGPT3参数如下所示,所以message参数后面也可以自定义为我们自己的个性化调参使用。
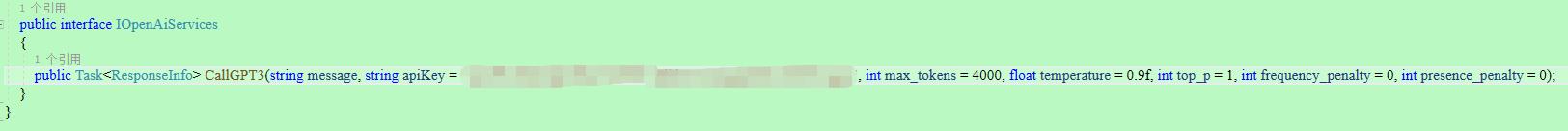
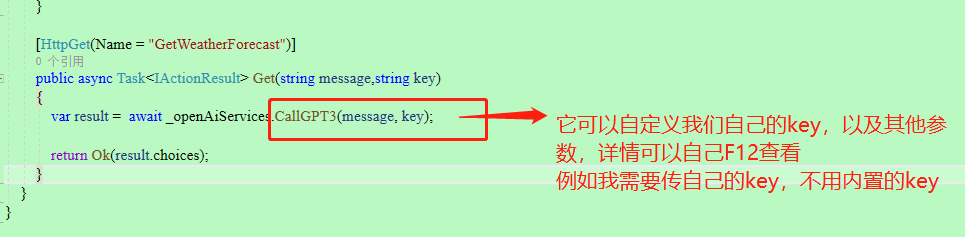
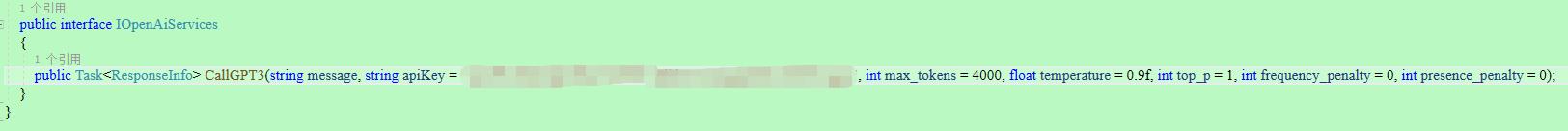
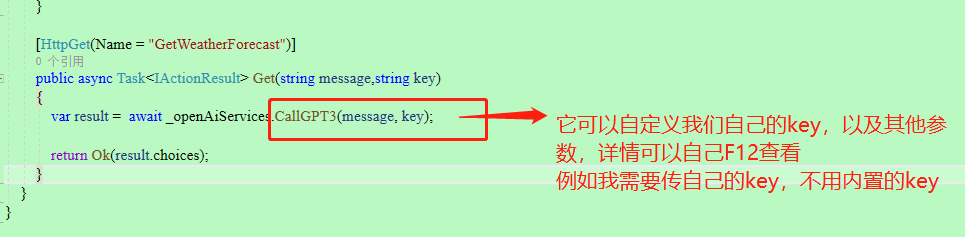
19、切换回webapi项目,CallGPT3参数如下所示,所以message参数后面也可以自定义为我们自己的个性化调参使用。 例如,内置的key过期了或者没钱了,我要传一个自己的key来访问:
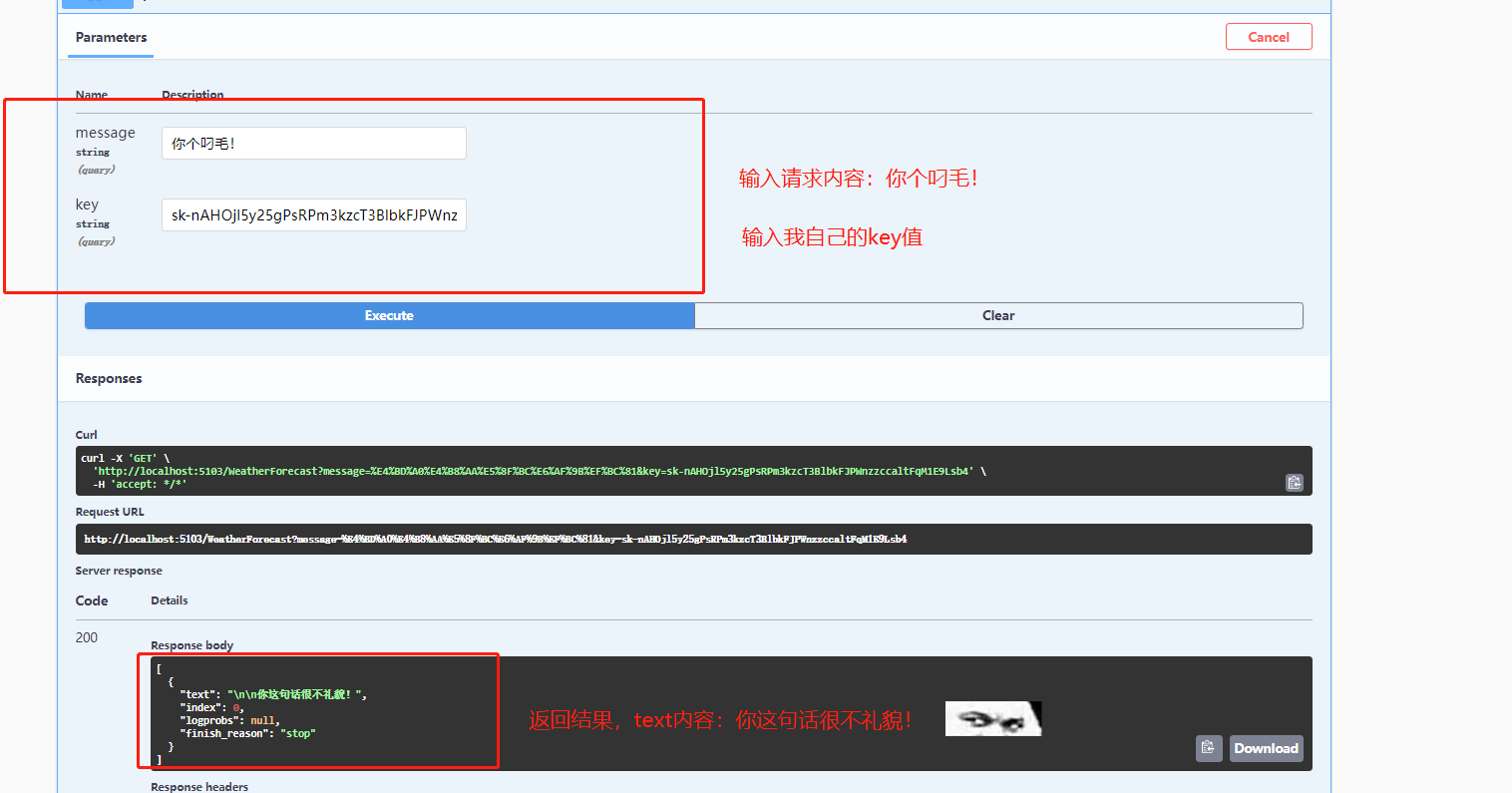
例如,内置的key过期了或者没钱了,我要传一个自己的key来访问: 20、走一个,输入请求对话的内容,以及自己的key,走一个。内容和返回,自行看图~
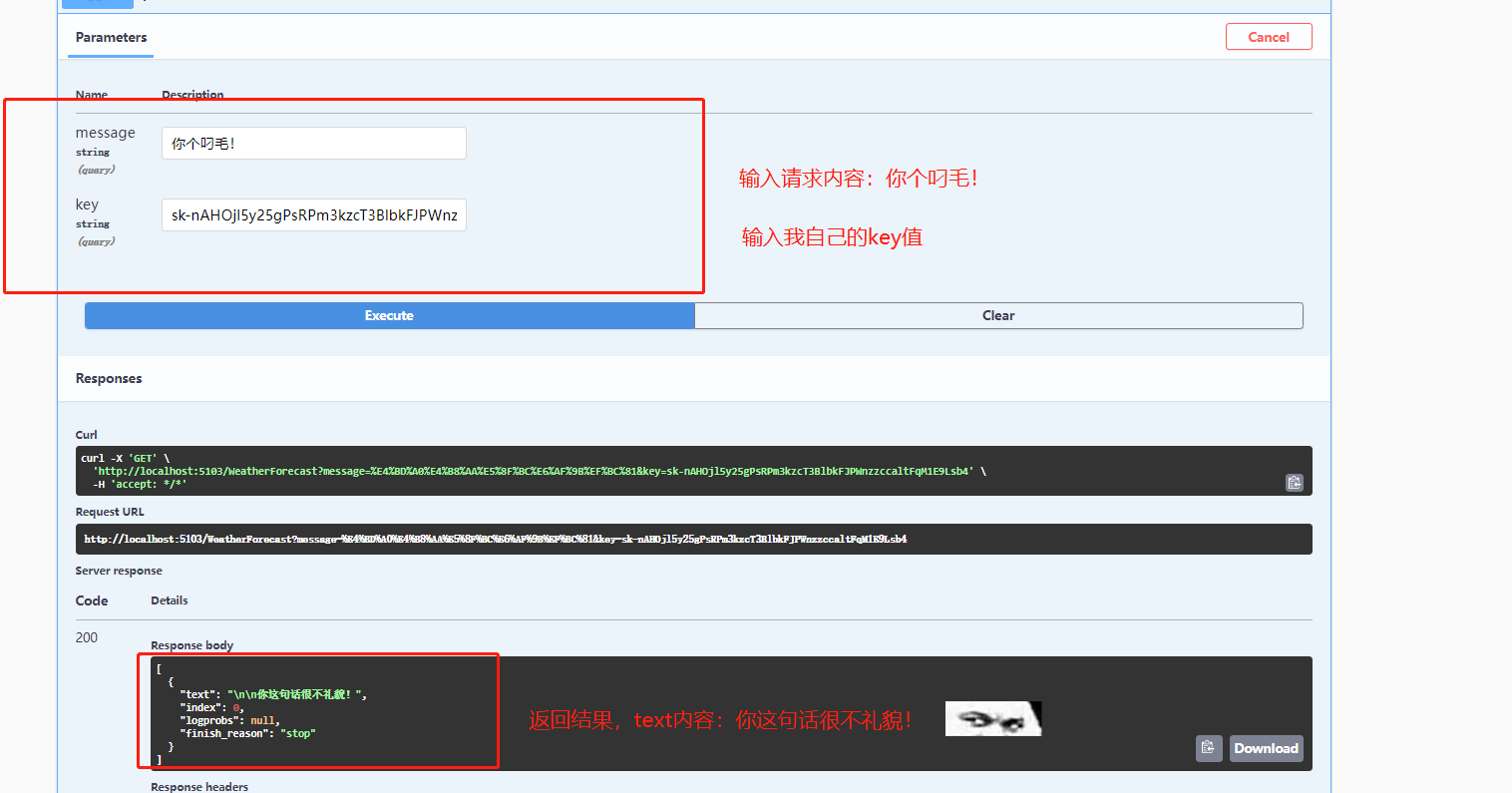
20、走一个,输入请求对话的内容,以及自己的key,走一个。内容和返回,自行看图~ 21、以上就是本篇文章的全部内容,大佬们感兴趣,欢迎自己把玩一番。要是觉得对你有帮助,欢迎转发、评论、推荐点赞,谢谢各位大佬~如果需要上面客户端源码,也可以在我的个人公众号【Dotnet Dancer】后台回复【聊天神器】即可获取。
21、以上就是本篇文章的全部内容,大佬们感兴趣,欢迎自己把玩一番。要是觉得对你有帮助,欢迎转发、评论、推荐点赞,谢谢各位大佬~如果需要上面客户端源码,也可以在我的个人公众号【Dotnet Dancer】后台回复【聊天神器】即可获取。
 2、项目框架我这边选择的是.NET6,建议大家选择.NET CORE2.2或以上环境,不然ChatGPT的库会引用不成功。
2、项目框架我这边选择的是.NET6,建议大家选择.NET CORE2.2或以上环境,不然ChatGPT的库会引用不成功。 3、引用下图这两个包,如图。第一个是用来提供依赖注入的核心组件,第二个是用来快捷访问OpenAI的我提前写好的一个通用客户端类库。
3、引用下图这两个包,如图。第一个是用来提供依赖注入的核心组件,第二个是用来快捷访问OpenAI的我提前写好的一个通用客户端类库。 4、WPF项目做点小调整,在App.Xaml里面,把启动项干掉先。
4、WPF项目做点小调整,在App.Xaml里面,把启动项干掉先。 5、App.xaml.cs里面,添加如下功能代码。因为通用库的方法实现使用了依赖注入的形式,所以此处就弄一个简单的注册方式来意思一下,就不搞别的IOC容器来做了,怎么简单怎么来。核心的两个注册选项:HttpClient、IOpenAiServices接口以及实现
5、App.xaml.cs里面,添加如下功能代码。因为通用库的方法实现使用了依赖注入的形式,所以此处就弄一个简单的注册方式来意思一下,就不搞别的IOC容器来做了,怎么简单怎么来。核心的两个注册选项:HttpClient、IOpenAiServices接口以及实现 6、随便搞两个输入框和一个按钮,给俩输入框命个名,区分一哈,例如 Receive和Send。大家可以自己自定义,不用在意这些细节。
6、随便搞两个输入框和一个按钮,给俩输入框命个名,区分一哈,例如 Receive和Send。大家可以自己自定义,不用在意这些细节。 7、提供的客户端访问接口是异步的,建议也用异步的形式调用。在按钮事件里面进行实现,如图所示。其他备注可以直接看图文字描述。
7、提供的客户端访问接口是异步的,建议也用异步的形式调用。在按钮事件里面进行实现,如图所示。其他备注可以直接看图文字描述。 8、运行程序,做个简单测试,例如写一个hello world。提供的答案是一个C程序代码的Hello world,看来访问是没得问题的,Bingo~
8、运行程序,做个简单测试,例如写一个hello world。提供的答案是一个C程序代码的Hello world,看来访问是没得问题的,Bingo~ 9、接下来,再做一个基于aspnetcore的webapi的客户端试试。新建一个webapi项目。
9、接下来,再做一个基于aspnetcore的webapi的客户端试试。新建一个webapi项目。 10、此处我也选择的是.NET 6框架版本。大佬们自己喜欢就行,版本不重要,.NET CORE2.2以及以上都可以用。
10、此处我也选择的是.NET 6框架版本。大佬们自己喜欢就行,版本不重要,.NET CORE2.2以及以上都可以用。 11、添加上面同款引用
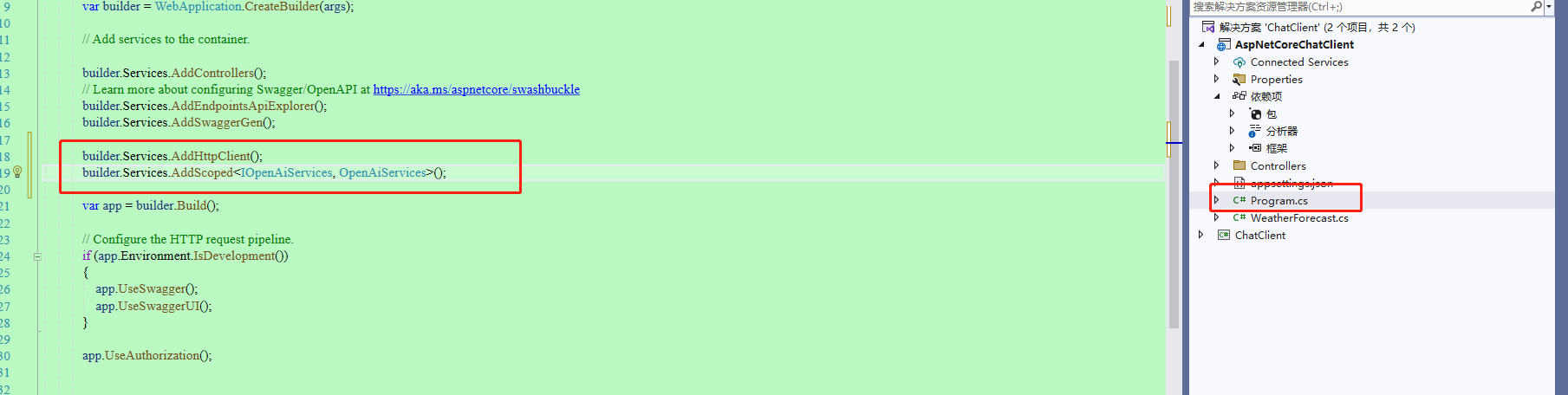
11、添加上面同款引用 12、添加注册。
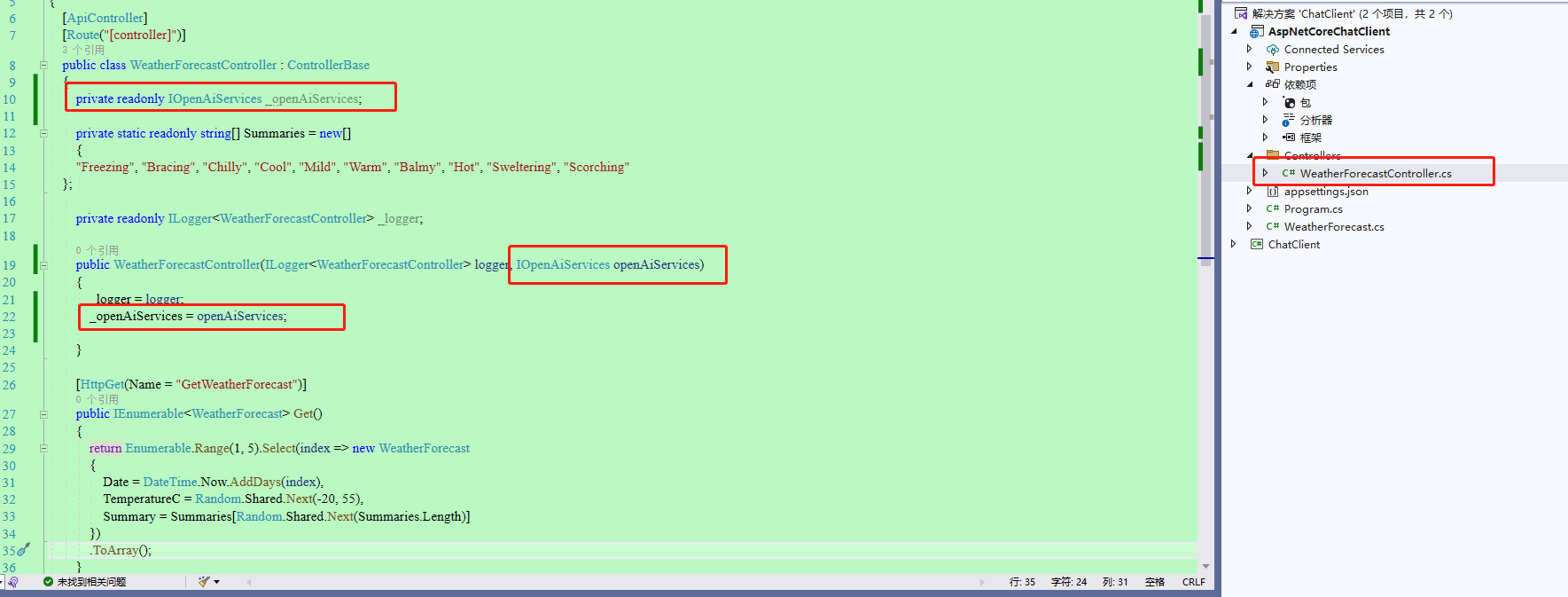
12、添加注册。 13、对IOpenAiServices服务进行注入。简单起见,直接在默认的控制器里面注入吧。
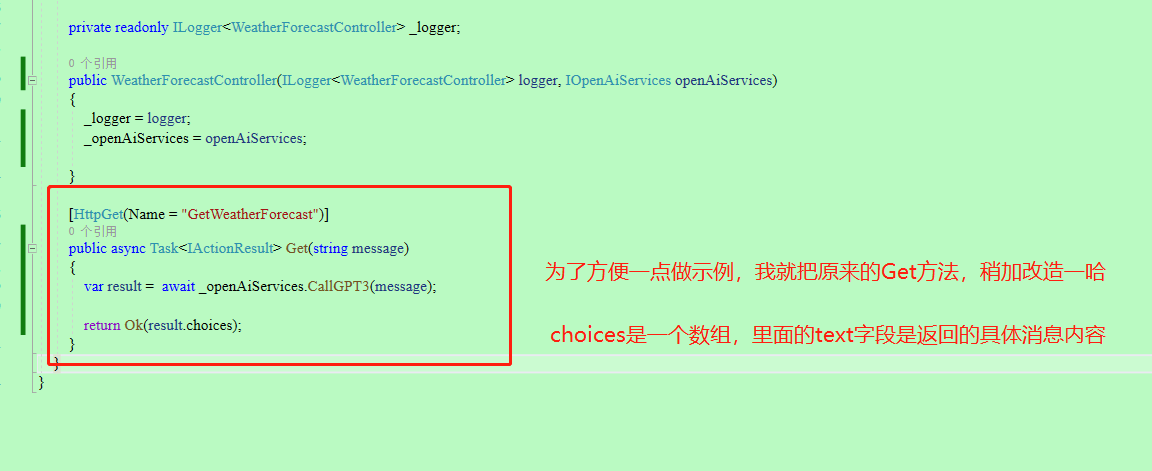
13、对IOpenAiServices服务进行注入。简单起见,直接在默认的控制器里面注入吧。 14、改造一下默认的方法,看图即可。
14、改造一下默认的方法,看图即可。 中途插播我文章的原文链接,防止盗链。本文最初发表于:https://www.cnblogs.com/weskynet/p/16990125.html如果其他地方看见该文章,作者不是Wesky或者WeskyNet,则大概率是盗版文章。继续~继续~~~15、启动程序,走一个。例如写一个Vue前端登录代码
中途插播我文章的原文链接,防止盗链。本文最初发表于:https://www.cnblogs.com/weskynet/p/16990125.html如果其他地方看见该文章,作者不是Wesky或者WeskyNet,则大概率是盗版文章。继续~继续~~~15、启动程序,走一个。例如写一个Vue前端登录代码 16、大概可以看出内容,但是返回值直接看字符串是比较头大,刚好上面WPF有输入框,那就丢过去看看效果。
16、大概可以看出内容,但是返回值直接看字符串是比较头大,刚好上面WPF有输入框,那就丢过去看看效果。 17、启动,瞅一眼效果,看起来好像还可以,基本上功能都涵盖到了。比自己撸,还是快很多的。
17、启动,瞅一眼效果,看起来好像还可以,基本上功能都涵盖到了。比自己撸,还是快很多的。 18、既然WPF的客户端都开了,那就顺便我也再问一下WPF的前端代码,并使用MVVM模式,看看排版怎么样。貌似也几乎写的不差,包括了Xaml代码和ViewModel代码
18、既然WPF的客户端都开了,那就顺便我也再问一下WPF的前端代码,并使用MVVM模式,看看排版怎么样。貌似也几乎写的不差,包括了Xaml代码和ViewModel代码 19、切换回webapi项目,CallGPT3参数如下所示,所以message参数后面也可以自定义为我们自己的个性化调参使用。
19、切换回webapi项目,CallGPT3参数如下所示,所以message参数后面也可以自定义为我们自己的个性化调参使用。 例如,内置的key过期了或者没钱了,我要传一个自己的key来访问:
例如,内置的key过期了或者没钱了,我要传一个自己的key来访问: 20、走一个,输入请求对话的内容,以及自己的key,走一个。内容和返回,自行看图~
20、走一个,输入请求对话的内容,以及自己的key,走一个。内容和返回,自行看图~ 21、以上就是本篇文章的全部内容,大佬们感兴趣,欢迎自己把玩一番。要是觉得对你有帮助,欢迎转发、评论、推荐点赞,谢谢各位大佬~如果需要上面客户端源码,也可以在我的个人公众号【Dotnet Dancer】后台回复【聊天神器】即可获取。
21、以上就是本篇文章的全部内容,大佬们感兴趣,欢迎自己把玩一番。要是觉得对你有帮助,欢迎转发、评论、推荐点赞,谢谢各位大佬~如果需要上面客户端源码,也可以在我的个人公众号【Dotnet Dancer】后台回复【聊天神器】即可获取。



