本期整容计划,将要修改的是:某公司介绍。
第1张需要修改的PPT

- 原稿分析 -
- 页面标题未居中对齐,这是最粗糙的细节。
- 标题文字行间距过大,且字体不统一。
![]()
思考时间
- 贤修改思路 -
- 页面文字内容较少,为了避免视觉单调,考虑使用了图片进行弥补。

- 李瑾红修改思路 -
- 统一字体,删去不必要的文字让封面更加简洁大方
- 公司的logo颜色比较丰富,但为了保持版面整洁统一改为白色,并用线条装饰

第2张需要修改的PPT

- 原稿分析 -
- 绿色地图过于鲜艳,看起来很突兀。
- 文案内容重叠,建议对内容进行重新提炼。
![]()
思考时间
- 贤修改思路 -
- 如果在地图上对这些城市进行标注,会显得特别空洞,因此,为了能够更好地体现城市特征,我采用了地标建筑图标,以更好地指代位置。

-?李瑾红修改思路 -
- 原版稿绿色的地图过于鲜艳,让人感觉不舒服,并且图文没有结合,地图没有起到辅助理解的作用。修改时从雷达界面得到灵感,图文结合增加视觉表现力。
- 原稿想表达的两部分内容其实有很大的重复,修改时通过图形,色块的引导简化内容辅助理解。

第3张需要修改的PPT

- 原稿分析 -
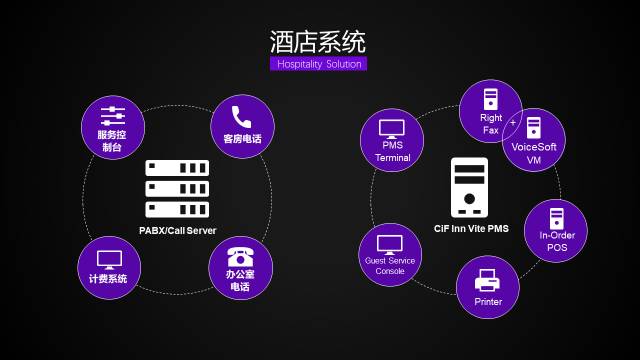
- 页面标题位置不统一,有些杂乱。
- 页面图标过时, 且风格极度不统一。
- 背景蓝色和页面的红色之间搭配不协调。
![]()
思考时间
- 贤修改思路 -
- 牵扯到结构图,很容易导致页面显得单调,因此,我采用了星空背景,以增强科技感,另外,对图标进行重绘,以满足图标风格的一致性要求。

- 李瑾红修改思路?-
- 原稿的元素摆放随意,修改时统一使用扁平风格的元素,并且使用统一色块线条建立元素间的联系

第4张需要修改的PPT

- 原稿分析 -
- 这个问题就很明显了,图标排版过于杂乱。
![]()
思考时间
- 贤修改思路 -
- 对于LOGO 的排版,按照邵大《PPT设计思维》书中写的方法,对不规则的LOGO 加上统一的形状,即可。

- 李瑾红修改思路?-
- 原稿logo摆放随意,拥挤。修改时对logo统一退底处理,对齐摆放。

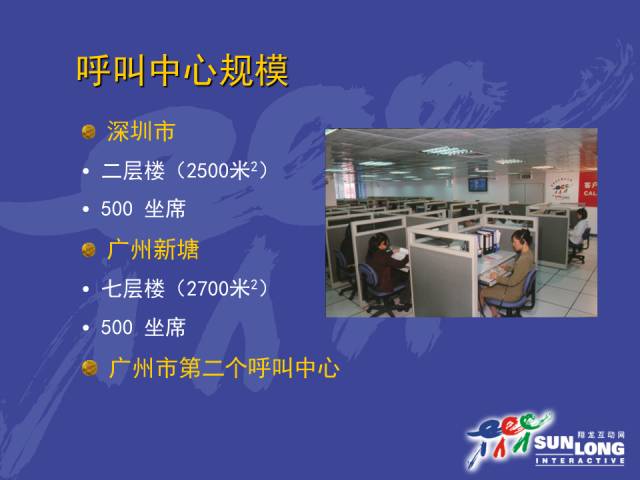
第5张需要修改的PPT

- 原稿分析 -
- 页面内容指向不明确,不清楚最后一句文案指代什么内容。
- 页面图片过丑,且不明所以。
![]()
思考时间
- 贤修改思路 -
- 为了能够对两座城市进行区分,我采用了分栏设计,并且凸显了数据,从而在视觉上更加具有吸引力。

- 李瑾红修改思路 -
- 原稿的图文排版较为乏味,修改时分别以两座城市的图片作为背景,并加上城市的地图辅助理解。
- 打破传统的排版方式,使页面更加生动。

最后,咱们全局地来对比一下:
- 修改前 -

- 修改后 -
 贤 作品
贤 作品- 修改后 -
 李瑾红 作品
李瑾红 作品两套作品虽然采用的是不同的设计风格,但是,对于内容较少的 PPT 来说,处理方式大致相当。包括:
使用深色背景,来避免页面内容较少导致的视觉单调;
使用大图作为背景,以弥补内容较少的缺陷;
好了,这就是第8期整容计划内容。如果喜欢,欢迎给他俩点赞。
内容未完全展示,请下载附件查看




