提示:文末可下载案例中所提及的快闪PPT源文件
自从苹果发布 iPhone 7 ,推出第一支快闪视频之后,快闪这种视频形式也便逐渐流行开来。从目前的趋势来看,越来越多的企业开始尝试制作快闪版广告片,像我见到过的,有大疆无人机,凯迪拉克等。
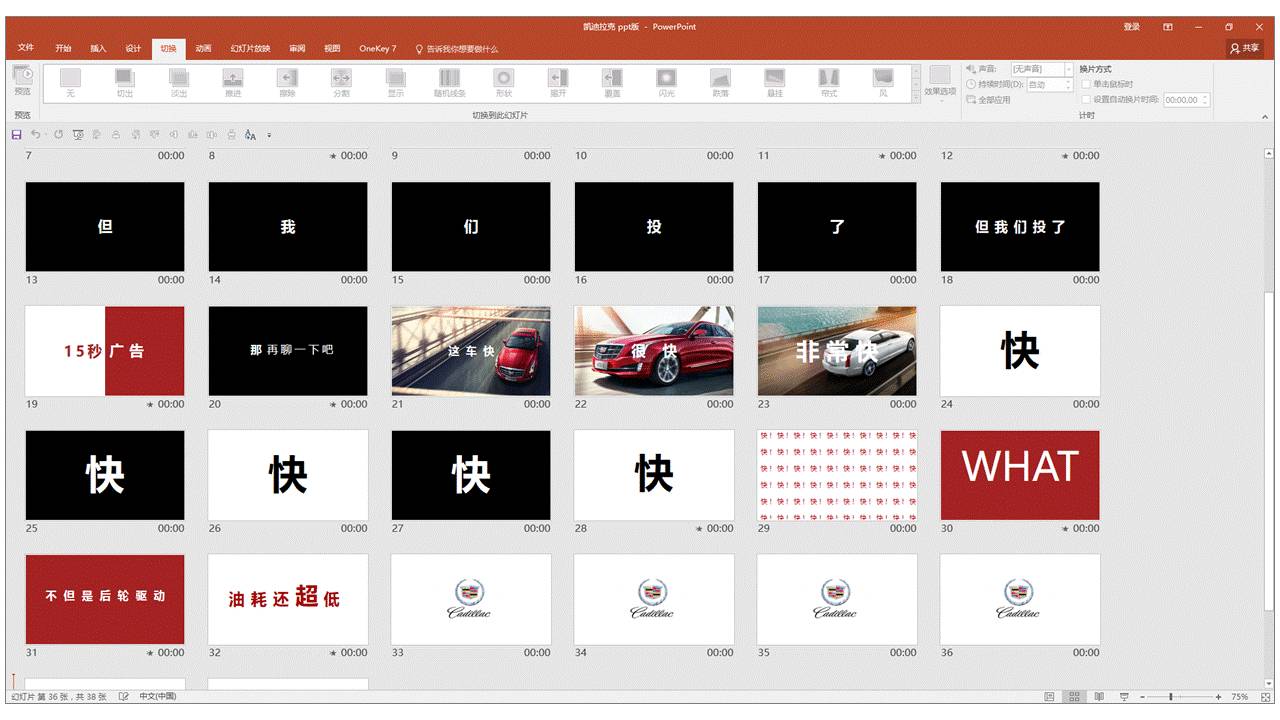
我甚至用 PPT 来模仿过凯迪拉克的那支快闪广告视频:

其实,对于短时间的广告视频而言,快闪这种形式,非常合适,短平快,节奏比较抓人,所以,一经推出,往往会吸引很多人的眼球。
但是,你知道吗?其实,即便你不懂得如何使用专业的视频剪辑软件,仅仅知道 PPT 软件中的基础动画和切换效果,也能够做出快闪视频。因为从我的经验来看,快闪视频的制作并非难事,准确来说,应该算做是一个消耗耐心的事情。
那么,如果你有耐心,且知道 PPT 软件的基础操作,该怎么做出一支合格的快闪视频呢?
如果想要回答这个问题,咱们不妨先把快闪视频做一个归类,从本质上而言,快闪视频无非就是,有背景音乐,且自动切换页面的动态幻灯片罢了。只是,相较于传统的动态 PPT 而言,快闪视频的表现形式有所变化而已。
所以,只要我们能在动态 PPT 的表现形式上做出改变,我们就能够用 PPT 来做出快闪视频。那么,都有哪些变化呢?我认为有3个。
? 1. 信息量和音乐节奏 ?
以往的动态 PPT ,往往只是加了一个舒缓的背景音乐,以期望别人在一个舒服的环境下,来理解 PPT 页面信息。它的目的,在于让人慢阅读。
而快闪视频则不然,我把它定义为快阅读。
为什么这么说呢?我们都知道,快闪视频的背景音乐,节奏往往很快,无形中营造了一种急促的氛围,所以,就要求页面的信息量足够简单,甚至一句话,可能都要拆分成好几页来展现。
给各位举个例子,比如我做了一个简单的个人介绍,快闪视频有10秒,包含18页左右幻灯片,但文案内容其实,只有两句话:
为了让你了解我的另一面,作为 P 圈老司机,我决定一展歌喉,说段儿评书贯口。
各位可以看下页面所包含的信息量:

如果感兴趣,可以看下视频:
<iframe class="video_iframe" src="https://v.qq.com/iframe/player.html?vid=e1317dze2rx&width=670&height=502.5&auto=0" width="670" height="502.5" frameborder="0" scrolling="no" allowfullscreen="allowfullscreen" data-vidtype="2" data-src="https://v.qq.com/iframe/preview.html?vid=e1317dze2rx&width=500&height=375&auto=0" data-mce-fragment="1"></iframe>
其实,之所以这么做,目的只有一个,满足快阅读的节奏,同时,还能够让人能够理解页面信息。
所以,这是第一点变化,从慢阅读过渡为快阅读。但是,仅改变背景音乐和页面信息量就足够了吗?肯定不是。
? 2. 画面节奏 ?
相较于传统的动态 PPT 而言,之所以称为快闪视频,那么,画面的切换节奏,就要很快。但是,要注意,切换节奏快,不是一味地闪屏,因为这样会造成视觉疲劳。

所以,快闪视频的画面节奏,要保持张弛有度,有些页面闪现时间较短,有些较长,通过时间节奏的更迭变化,可以提升观看体验,不至于让观众一直处于神经紧绷的状态。
比如有些关键的信息页面,我们可以通过为元素添加动画,来延缓页面的变化时间。给各位举个例子。
<iframe loading="lazy" class="video_iframe" src="https://v.qq.com/iframe/player.html?vid=x1317od05cj&width=670&height=502.5&auto=0" width="670" height="502.5" frameborder="0" scrolling="no" allowfullscreen="allowfullscreen" data-vidtype="2" data-src="https://v.qq.com/iframe/preview.html?vid=x1317od05cj&width=500&height=375&auto=0" data-mce-fragment="1"></iframe>
比如上面这个视频片段中,前面文字的节奏很快,而等到耳机浮出的页面时,使用了动画,延长了画面的停留时间。一下子让前面急促的节奏慢了下来。
另外,为了避免视觉单调,我们还需要经常来改变页面的视觉设计效果和页面的动画效果。不能一味地白底黑字走到底,也不能一个动画用到底。
所以说,我们在做快闪视频时,隔几页要改变一下页面的样式。
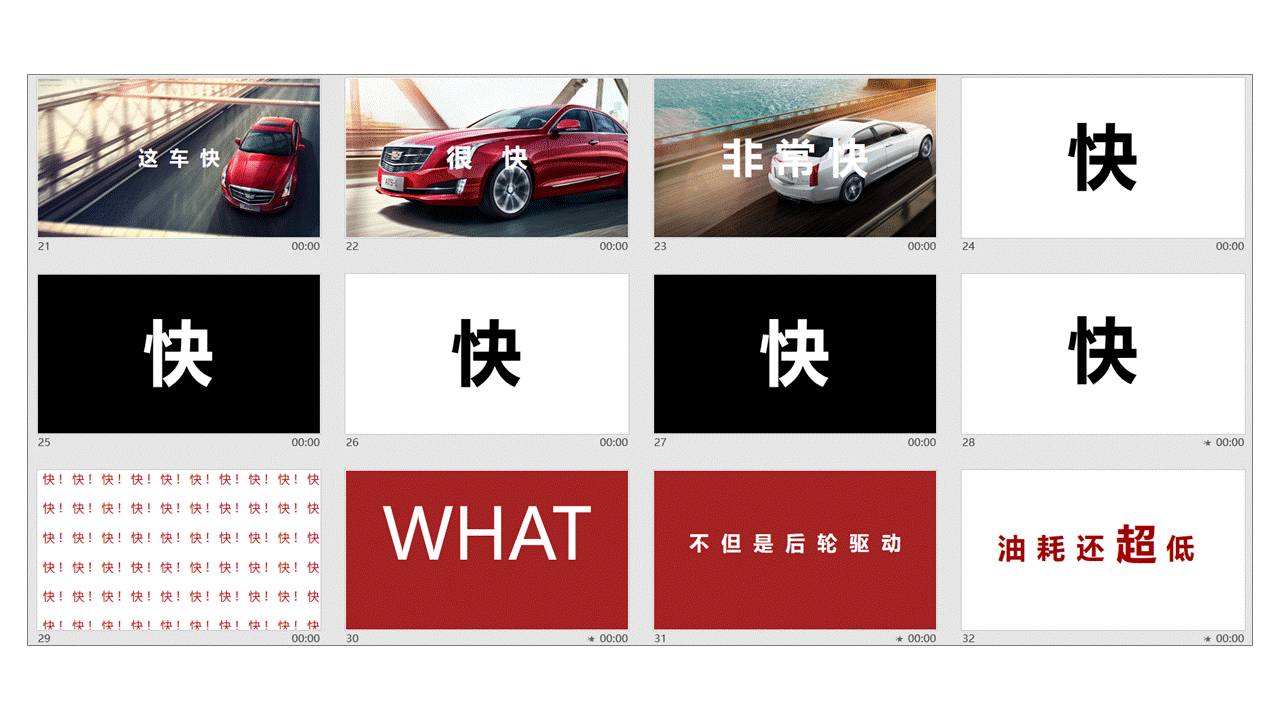
比如下面这个凯迪拉克的快闪视频画面,各位可以看到,视觉效果并非一层不变。即便是那几个『快』字,也要保持背景间隔变化,不要一味地白底黑字,也不要一味地黑底白字:

当然,也要改变页面的动画效果。
? 3. 声画同步 ?
如果只更换了背景音乐和切换节奏,其实,已经有了快闪的形态,但是,这样的快闪视频往往很粗糙。因为画面的节奏和声音的节奏不一致,专业点来讲,就叫声画不同步。
那么,什么叫声画同步呢?简单举个例子,跟各位解释一下。
比如我们在看电影时,如果声音和嘴型相匹配,我们会觉得很自然,这就做到了同步。而试想,如果声音结束了,但是人的嘴巴还在说话,就会有一种错位感。
换到快闪视频中也是如此。如果背景音乐的节奏和画面元素的出现节奏保持一致,看起来会很舒服,反之,则很别扭。
给各位举个例子。我截取了苹果快闪视频中的一些片段,让你能够更加深刻地理解,声画同步的概念。
<iframe loading="lazy" class="video_iframe" src="https://v.qq.com/iframe/player.html?vid=k1317q4tkky&width=670&height=502.5&auto=0" width="670" height="502.5" frameborder="0" scrolling="no" allowfullscreen="allowfullscreen" data-vidtype="2" data-src="https://v.qq.com/iframe/preview.html?vid=k1317q4tkky&width=500&height=375&auto=0" data-mce-fragment="1"></iframe>
各位可以看到,前面的节奏很一致,但是,在解释『尼特』这一概念时,随着『尼特』二字出现在页面上,视频中也随之出现了一个?『~叮~』?的声音,与之匹配。
好了,当我们对传统 PPT 动态视频,做出以上3点改变时,基本上,一支合格的快闪视频就完成了。其中,最复杂的,可能就是声画同步的阶段,需要反复调整时间,从而让关键的音乐节点和画面出现的节点保持一致。
当然,除了上面几点之后,还有3个小技巧分享给各位:
- 页面的切换时长一般为0.2—0.5秒之间,当然,具体是多少,根据音乐节奏来确定。
- 页内元素的动画时长,一般也在0.15—0.3秒之间,如果想要延缓页面节奏,可以稍微调整的更长一点。
- 背景音乐的选择很重要,我收藏了几个还不错的 BGM 背景音乐,如果你感兴趣,可以下载听听。
- Canblaster - Totem
- Para One - Pulsar
- Marble Players - Marble Anthem
另外,用 PPT 来制作快闪视频,最简单的方法,是原封不动的模仿,比如,你相模仿苹果那个案例,就把它每页的内容的和动画效果都记下来,然后,挨个地去套用即可。
当然,这种方法的弊端就在于,缺乏新意。不过,也适合一些偷懒的朋友来使用。
回复本文能得到以下资源:
- 凯迪拉克快闪视频 PPT 版
- 我的个人简介快闪视频 PPT 版
- 6段声画同步的视频
- 3段快闪背景音频
快闪PPT进阶模板下载(强烈推荐)
<iframe class="wp-embedded-content" sandbox="allow-scripts" security="restricted" style="position: absolute; clip: rect(1px, 1px, 1px, 1px);" src="https://www.pptfans.cn/476657.html/embed#?secret=mv6cVXxYjL" data-secret="mv6cVXxYjL" width="500" height="282" title="《一套极具动感创意的快闪PPT模板(可导出快闪视频)》—PPT设计教程网" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"></iframe>
<iframe class="wp-embedded-content" sandbox="allow-scripts" security="restricted" style="position: absolute; clip: rect(1px, 1px, 1px, 1px);" src="https://www.pptfans.cn/583182.html/embed#?secret=tyEDvWs4Hv" data-secret="tyEDvWs4Hv" width="500" height="282" title="《100页精品高端通用CG动画PPT合集包》—PPT设计教程网" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"></iframe>




