本文为小栏篇03篇,来说说幻灯片中的目录
写在之前的话
幻灯片中的目录部分,我更倾向于称作内容导航,作用就是幻灯片播放伊始便熟悉整个演示结构和叙述结构。
一般文章结构的层级可以使用1、1.1、1.1.1这种方式来标注和分层文章结构。反馈到幻灯片之中,就弱化了这种分层的项目编号,怎么去重现这种分层所带来的逻辑表达顺序,这就是各级导航所要发挥的作用。
现在就开始介绍在幻灯片中目录使用中的一些方法和想法,希望有所帮助。
目录与导航概述
目录通常以并列或者递进关系,在一个有叙述逻辑的幻灯片中,能够很容易体会这种关系。
幻灯片各个叙述主题版面分隔,内容各自统一,这里为独立;各个独立的主题都有一个强烈的中心叙述,这是为内容信息的统一。
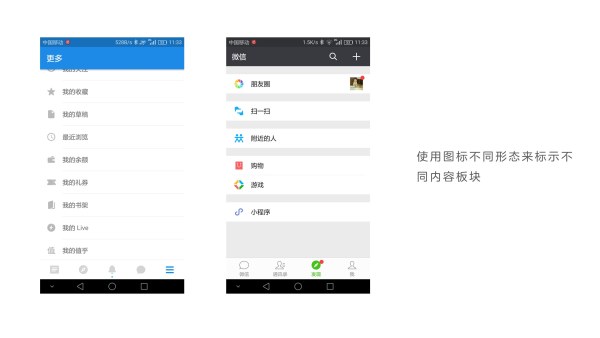
比如说以前文字有提及到的,应用底部的导航页,或称为tab,通过不同的图标指向不同的内容版块。这也就是这篇文字所要重点说明的部分。
一般幻灯片的目录包括3-6项内容,常用的为3个或4个。这里就需要在制作幻灯片时,能够根据内容进行合理划分。
条目过多,对于展开整个叙述内容是有一定挑战的,精简且中心明确是制作幻灯片中所需要把握的。
1 纯文字目录
从名字就可以看得出来,这种目录没有任何的色块修饰,仅仅是使用数字作为叙述标号、文字作为条目标题,下面列举了三个常用的:
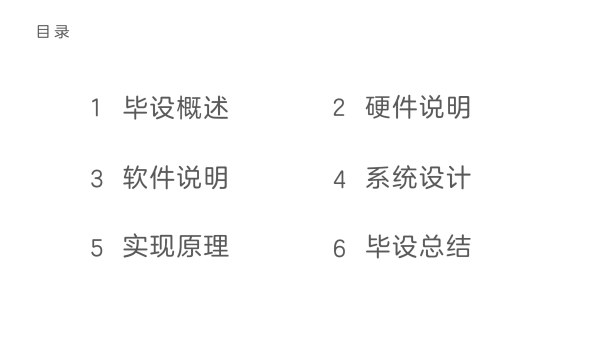
1.1 三条目纵一字排

1.2 四条目纵一字排

1.3 六条目田字排
 这部分的内容比较简单,仅仅是数字作为标识叙述的顺序,只要保证对齐和分布均匀,虽然简单但是也有一种美感。
这部分的内容比较简单,仅仅是数字作为标识叙述的顺序,只要保证对齐和分布均匀,虽然简单但是也有一种美感。
如果项目汇报时间比较紧急、或真的追求毫无修饰的话,这种方式还是比较推荐的。
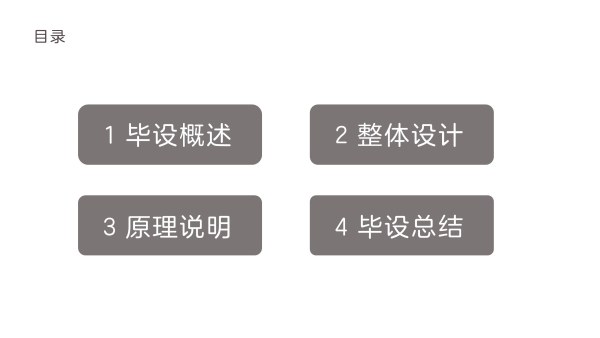
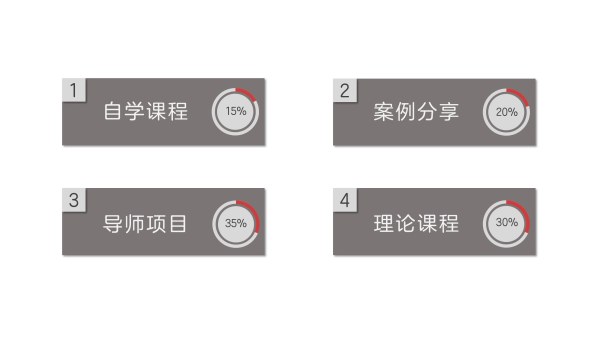
2 色块+文字
纯文字目录可能不是一些朋友所想要的,那么就使用一些简单色块填充作为文字底色,这样可能就没有那么单调了。
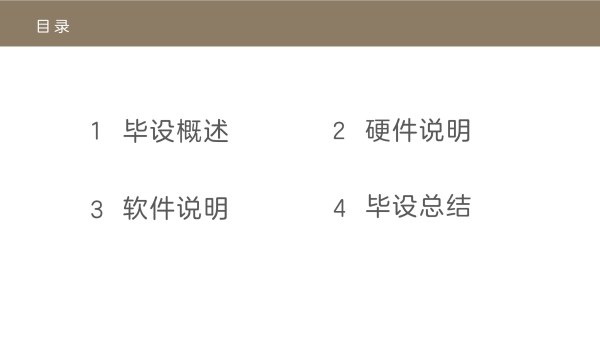
2.1 四条目田字排
对文字部分使用色块作为背景,这样的方式除了可以应用到目录导航页,还可以在整个幻灯片同级的版面使用这种色块方式,形成版面的统一。


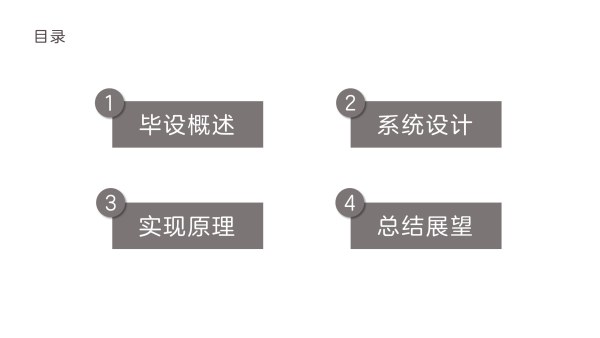
2.2 四条目纵一字排
目录文字部分使用背景色块填充,大版面上形成灰色和白色的左右分布,这种方式色块占用区域部分较大。这里色块颜色填充仅仅作为分隔版面,实现不那么单调的作用。

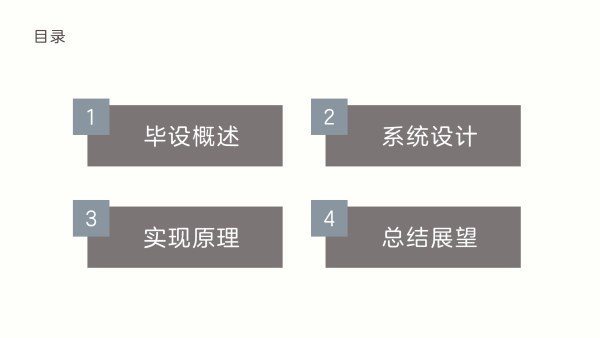
2.3 四条目田字排
大版面上形成灰色和白色的左右分布

小结:使用简单色块填充这种方式比一般纯文字目录多了一些色彩填充,或许按照某些视觉说法,就是少了一些版面色系的单调。
需要说明的,大色块的颜色填充和数字表示的背景色块尽量保持一致,这样颜色较为统一,不会那么乱。
3 色块填充目录
这部分主要讲矩形色块和圆形色块填充,在这两种图形之中,个人比较喜欢圆形多一些,因为圆形在版面布局之中,有时候体现出的一些画龙点睛的作用,让人眼前一亮。
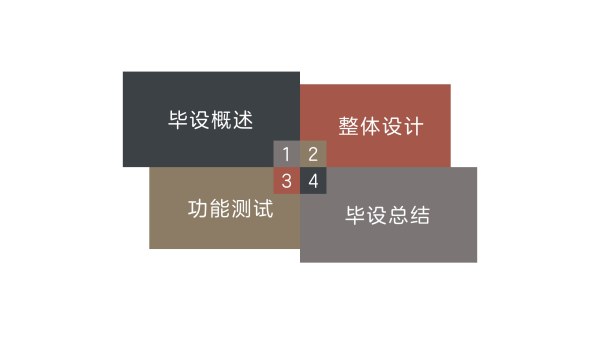
3.1 矩形
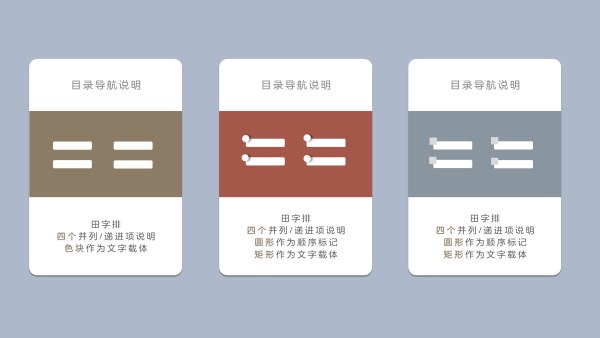
下面列举了常用的几种形式,全部是4个并列/递进条目。使用矩形色块填充作为条目的背景时,就不再使用一字横排或者一字纵排,而是采用田字排列,使用田字排列更能够均匀排列各个条目,而使用一字排一定程度上会使得版面拥挤不均匀。
第一种方式,使用圆角矩形,将叙述标号和文本标题都放在圆角矩形之中,呈田字排列。
第二种方式,叙述标号使用带有阴影效果的小圆形,文本标题使用矩形作为背景,田字排列
第三种方式,叙述标号使用带有阴影效果的矩形,文本标题使用矩形作为背景,田字排列




当然这种方式有很多变形,如下图这种效果,叙述标号和文本标题使用相同高度的矩形,然后将两个矩形连接在一起,使用不同的颜色作为区分。

有没有其他的方式,当然有,下图列取的这两种方式,如果你觉得还可以的话,也是可以拿来用的,反正自打我把它做出来之后,就没怎么用过。。


3.2 圆形
在排列布局的表现上,圆形给人一种更加舒服、整齐的感觉,如果你之前没有使用过这种方式作为并列内容的排版,不妨一试。
下面的三个示例的并列/递进条目分别为3、4、5三种方式。如果条目超过5个,这种方式也是可以的,但是显示的效果上就会大打折扣。所以如果使用这种圆形作为排版的话,其条目最好是3-6个。
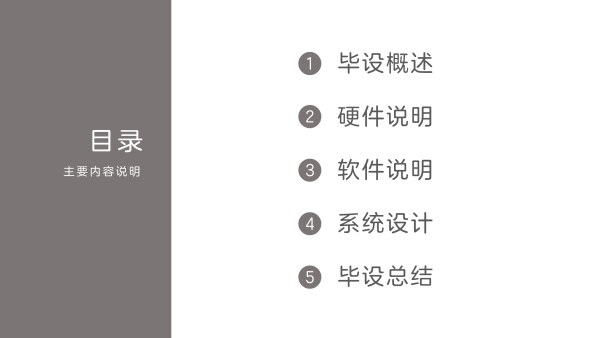
3.2.1 三条目圆形横一字排
 3.2.2 四条目圆形横一字排
3.2.2 四条目圆形横一字排
 3.2.3 五条目圆形横一字排
3.2.3 五条目圆形横一字排
 这种排版下,可以使用同色或者异色作为圆形填充。如果动画水平较佳的话,可以用动态的形式来进行切换展开说明。如果动画水平欠佳,切换时使用几种导航效果进行内容切换说明,该部分论述在此篇文字的最后一节。
这种排版下,可以使用同色或者异色作为圆形填充。如果动画水平较佳的话,可以用动态的形式来进行切换展开说明。如果动画水平欠佳,切换时使用几种导航效果进行内容切换说明,该部分论述在此篇文字的最后一节。
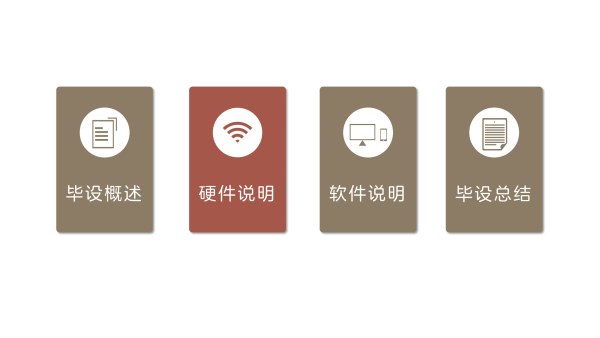
4 图标目录
在目录页或者其他并列/递进叙述版面页时,使用小图标很大程度上比使用色块效果更佳,前提是选择图标要满足当前叙述项,而不是随便找个图标往上放。
如果对于图标确实使用经验较少,可以参见:幻灯片中的小图标 - 知乎专栏
图标使用时,背景色块选用同色调或者异色调。在之前的文章说到过,使用不同色调的一个作用就是可以将图标背景底色作为该版块内容的主要辅助配色,这样在色彩上能够实现版块间的区分,如此做法也是版块间独立的实现。
4.1 三条目圆形横一字排

4.2 四条目圆形横一字排

4.3 四条目圆形田字排


5 卡片式目录
幻灯片中色彩浅谈之二,这篇文章之中,对卡片化的配色做了一个简单的说明。卡片化内容所强调的独立性在幻灯片内容表现上的确很好。目录制作上,使用卡片式的方式也是对于各个条目内容分隔化的强调说明。
下面是几个制作页,可以参考下其中制作想法。




6 图片目录
一般情形下,在目录部分不要轻易使用各种图像。目录,仅仅作为导航,即便使用图象,只要保证图象看的清,弱化图片带来的布局排版,仅仅将其作为联想各个条目标题或简要叙述的辅助提醒。
下面是两种使用图片作为目录部分的示例,仅仅是个参考,对于整个版面使用一张图片然后图层覆盖在图像上面的这种方式不太推荐。

 7 目录的导航
7 目录的导航
这是本篇文字的最重要的部分,前面只是用一些案例来展现常用的目录形式,这里是将目录页中切换不同内容版块的作用进行说明。
7.1 颜色不同导航
使用场景是各个条目使用同色进行填充或者配色,这时候使用颜色深浅或者不同色进行配色,以此来作为不同内容版块的切换标识。



 7.2 形状大小导航
7.2 形状大小导航
对于使用不同色彩进行颜色填充时,这时候就不能通过颜色进行区分了,通过对即将展开叙述模块进行缩放实现形状大小不同,如此即可实现条目导航到对应内容版块的标识了。

 7.3 标志形状导航
7.3 标志形状导航
如果不想去对形状大小进行更改实现导航标识的话,那么就使用一些标志性的形状来实现内容导航,下面使用了简单的小圆形或者圆形线条作为标志进行内容导航。

 小结:上述所讲的导航切换方式均是静态切换,如果熟练使用路径或者缩放动画,那么这种方式就没有动画那样切换内容的连续性。这样做的好处就是,即便不使用动画,通过这种视觉上的突兀显示,能够起到切换内容的提醒作用。
小结:上述所讲的导航切换方式均是静态切换,如果熟练使用路径或者缩放动画,那么这种方式就没有动画那样切换内容的连续性。这样做的好处就是,即便不使用动画,通过这种视觉上的突兀显示,能够起到切换内容的提醒作用。
至此,该小栏篇结束




