写在之前的话:小栏篇说明
记得前面写过一篇关于音乐磁带的文章,那时候就有一个想法:对于幻灯片中的一些技巧,不需要用长篇或几篇文字来进行说明,这时就用一个小篇幅来进写,便于阅读和理解。这种文字就称作为小栏篇吧,如此这般也是为了和其他专栏文章区分。
本文为小栏篇02篇,此篇文字只是用来拓展对幻灯片的认识,今天就说说人物简介的事。
人物简介在幻灯片中出现的场景不多,很多朋友可能对其不是很了解,所以这篇文章就来简述一下在幻灯片制作中常用的几种人物简介格式。通篇以刘看山作为主线人物作为演示:

1 可卡片化或全页面
介绍三种可以当做整个页面,也可以当做卡片简化的方式,这样灵活性可能根据实际的制作需要,选择是整个页面的全部演示还是卡片式的局部演示。
1.1 小局部左右,大布局上下
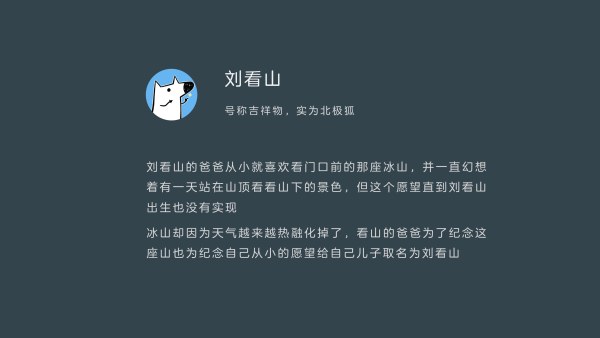
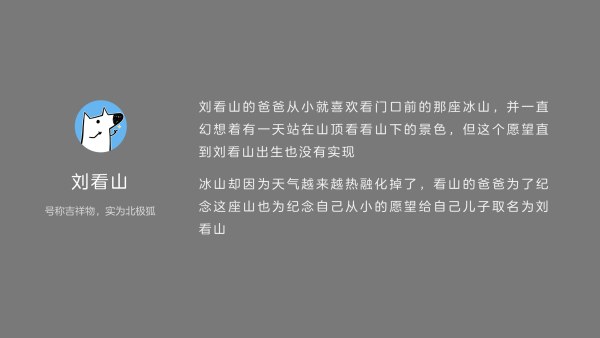
这种方式在网页、App较多见到,头像和主要信息(如姓名、一句话简介签名等)呈现左右结构,其他的具体说明性文字放在其下方,大布局上实现上下结构。整个版面居于中间位置,形成左右对称,同时左右留足够的空白空间,将主要信息呈现到偏居中位置显示。



1.2 整体依次上下
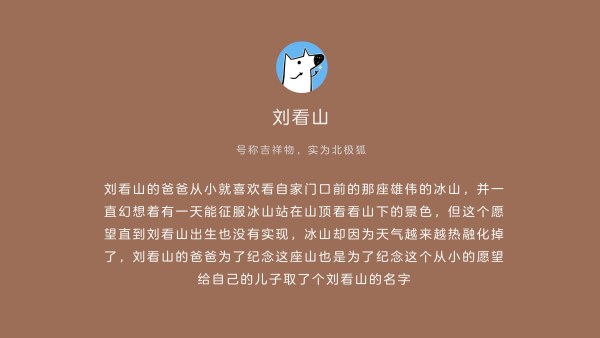
整体实现上下结构,版面居于中间位置,形成左右对称且左右留白,这样的排列方便观众的实现从上到下扫略信息。



1.3 小布局上下,大布局左右
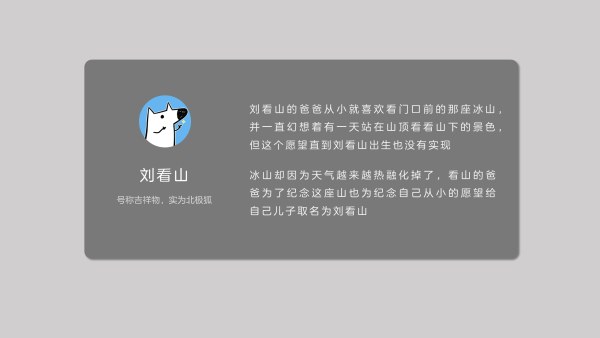
头像和主要信息呈上下结构,其他的辅助说明信息放在其右侧,形成在大布局上为左右结构。



2 卡片式展示1
这部分只是运用于卡片化的展示,同时在头像部分也做了阴影处理,这样是为了在主卡片显示的时候呈现悬浮的显示效果。当然,也可以不对其进行处理,但是需要主卡片的颜色要和头像图像的主色区分开,这样才能很好的显示。
下面是三个模板:
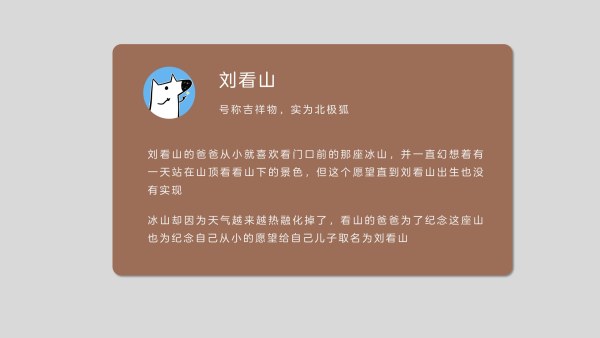
1 头像和主卡片分离开,头像在左侧,主卡片呈现上下结构,头像部分阴影处理
2 头像在主卡片左侧边缘居中,主卡片呈上下结构,头像阴影处理
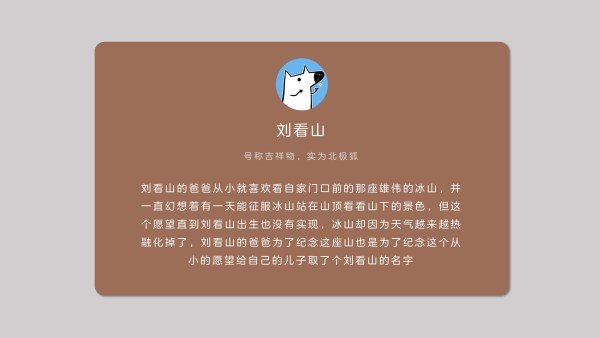
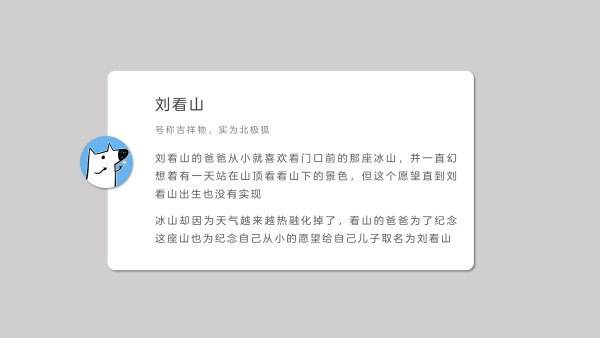
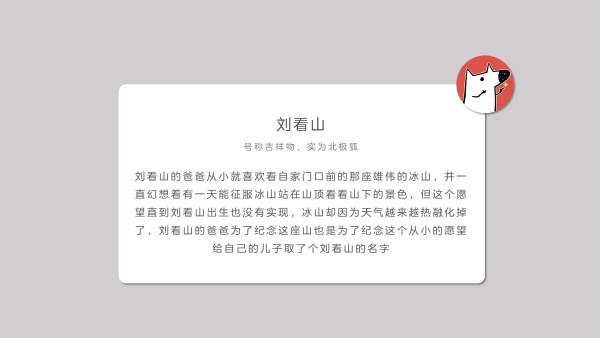
3 头像在主卡片之内,小布局左右,大布局上下的结构层次,头像做阴影处理



3 卡片式展示2
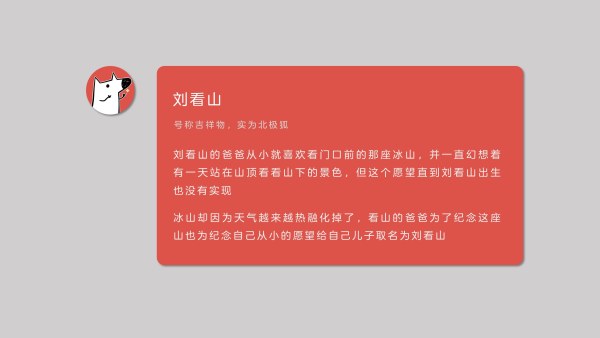
这个小节里头像不同于2中的卡片,这里头像在主卡片上方。下面是三个使用模板:
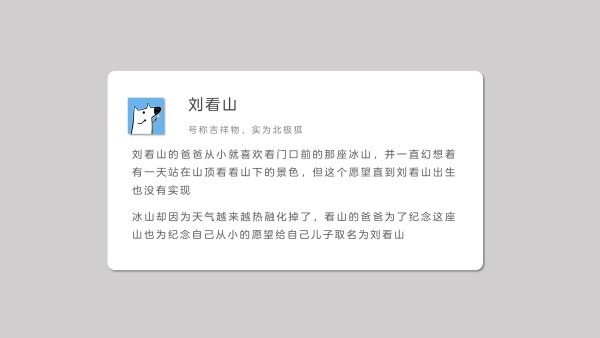
1 头像在主卡片上侧边缘居中,主卡片呈上下结构,头像阴影处理,整体呈现上下结构
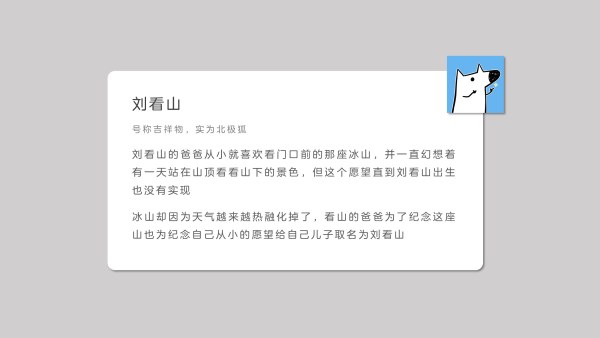
2 头像在主卡片右上侧边缘居中,主卡片呈上下结构,头像阴影处理
3 头像在主卡片上侧边缘居中,主卡片呈上下结构,头像阴影处理,主要信息放在主卡片下方




4 其他卡片展示
看了前面的示例,你可能会发现,头像都是圆形的,方形或者其他的现在出现的场景较少。确实如此,圆形本身视觉性较其他形状较强,无论旋转等操作,都能够保持整体圆形结构,因此在现在的应用或者网页中,都较多使用了这种方式。
现在将2、3中所出现的几种模板中,选取两种做方形头像的替换,可以看出其展示效果虽比圆形的展示力弱点,但是显示效果还不错,可以多用用。
1 头像在主卡片右上侧边缘居中,主卡片呈上下结构,头像阴影处理
2 头像在主卡片之内,小布局左右,大布局上下的结构层次,头像做阴影处理



除此之外,还可以将头像部分的图形大化,然后通过色块覆盖在图像图层上方的方式,在色块中填写主要的文本信息即可,如下图左侧。
当然还可以像右侧那种方式,头像和色块填充留下一点间隔,然后色块从图像之中取色,填写主要的文本信息即可

最后,感谢阅读小栏篇02篇




