优秀的PPT,看起来虽然形式多变。但其实,这些优秀的PPT背后,是有规律可循的。而只要我们掌握了背后的规律,就也可以轻松的做出这些优秀的PPT。
今天我就跟大家一起聊聊优秀PPT的文字排版2项基本原则:一、形成反差,突出重点;二、内容美观,有设计感。
原则一、形成反差,突出重点
形成反差,突出重点也就是我们设计中提到的“排版四原则”中的——对比。其目的就是为了突出强调的重点内容,加深读者印象。
当我们在PPT中处理文本内容时,首先要对重点内容和非重点内容进行区分,让重点内容违反正常的预期,主要是为了能够更好的呈现信息。
比如说,当一段文字都是18号字体,字体颜色是黑色,我们把重点信息调整为32号字体,颜色为红色。这时观众的大脑在第一时间就能记住了我们传递的重点信息。
形成反差,突出重点的方法,除了加大字号,改变字体颜色还有许多。我们用案例进行说明。
1、重点信息加大字号

案例 1

案例 2

案例 3
2、重点信息更改字体颜色

案例 4

案例 5
3、重点信息加粗处理

案例 6

案例来自:布衣公子
4、重要信息重复出现

5、加“特效”
特效可以是增加阴影,加边框,改变位置等,如下图,就是增加了一个外阴影,使其突出,或有立体的层次感。

案例 9
加边框就更简单了,直接把重要信息框起来。

案例 10
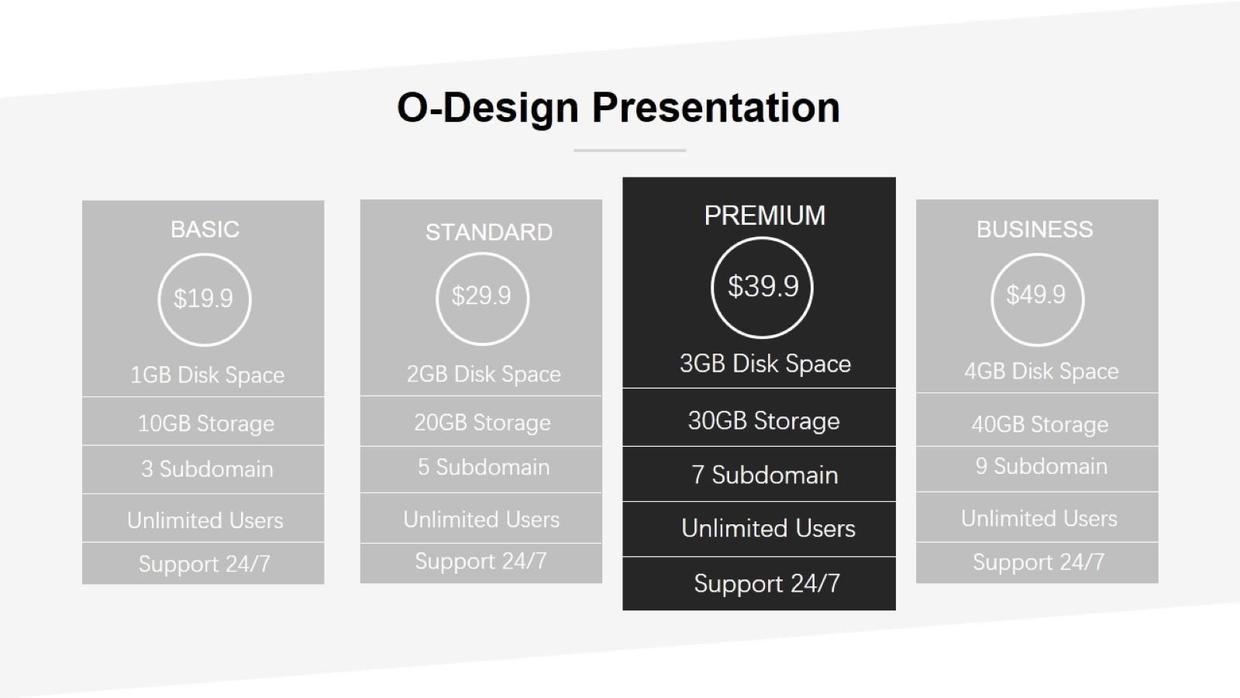
6、色块反衬法
用大面积色块来反衬主要信息,整体效果非常醒目。
?

案例 11

案例 12
7、放大突出法
重要的信息,内容元素所占面积就越大。如果页面本来就很满了,也可以选择性的缩小次要信息的面积,效果也是一样的。

案例 13
上面介绍了我们平时在进行形成反差,凸出重点文字排版时常用的方法。方法虽不同,但思路都是弱化和强化。
把信息分为两类:主要信息和次要信息。弱化次要信息,强化主要信息。
原则二、内容美观、有设计感
内容美观、有设计感的前提是内容对齐。内容对齐已经被说烂了,但是又是绕不过去的东西,所以我就再唠叨两句。
对齐有三种基本形式:左对齐、右对齐、居中对齐。

左对齐

居中对齐

右对齐
内容对齐比较容易理解和操作,那如何基于内容对齐的基本形式来进行PPT文字排版,做到内容美观、有设计感呢?
这里主要介绍两种方法:基于线的排列、基于点的排列。
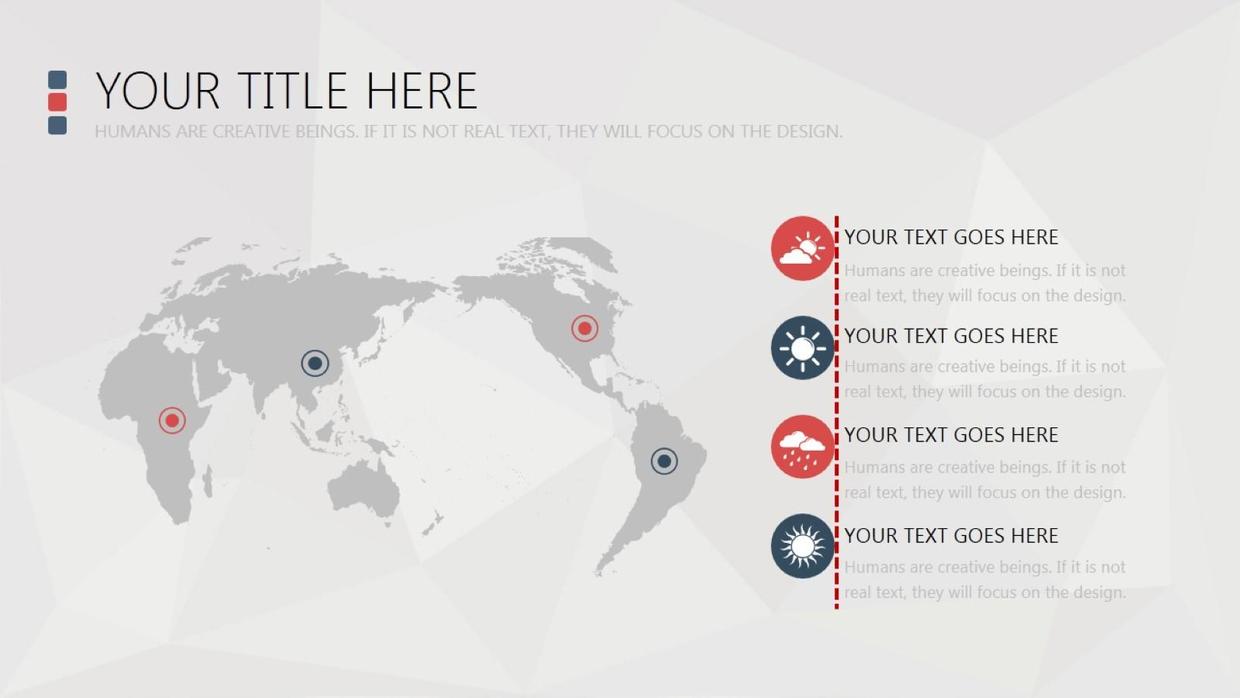
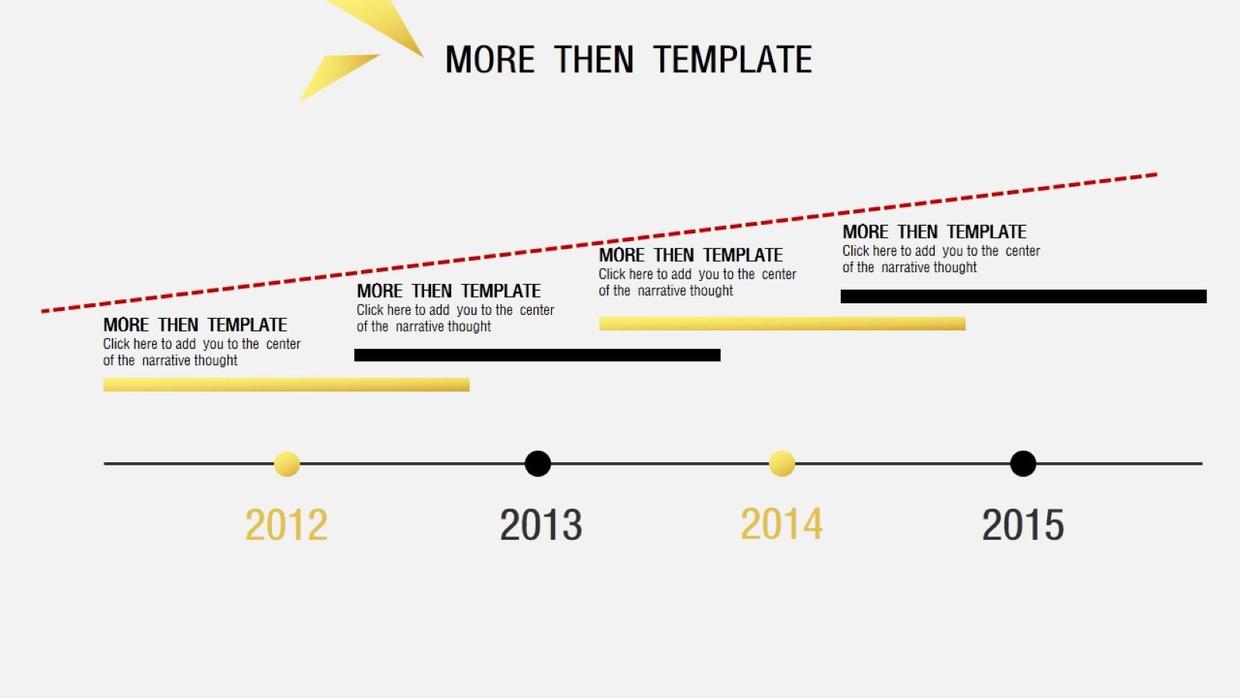
1.基于线的排列
先来看基于线的排列的几个案例:

案例 14

案例 15

案例 16

案例 17

案例 18
上面的案例中,文字都是依据一条直线的排列,为了便于大家观看,我在图中把直线都用红色的虚线标记出来了。
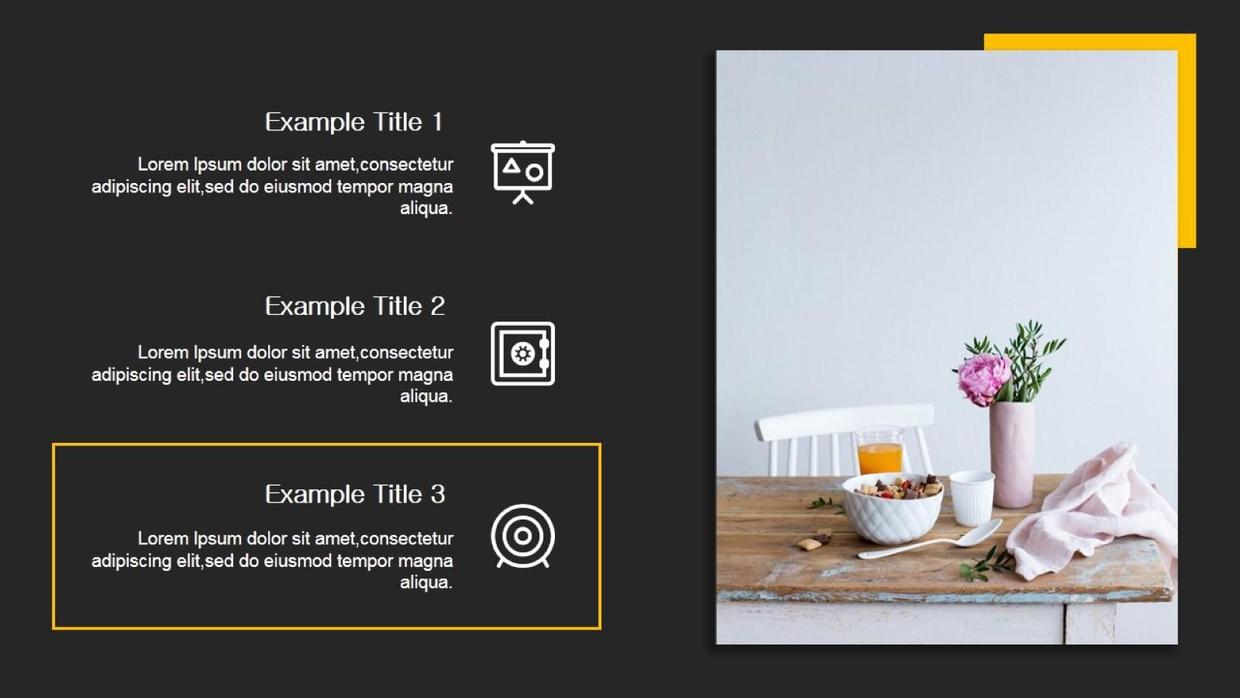
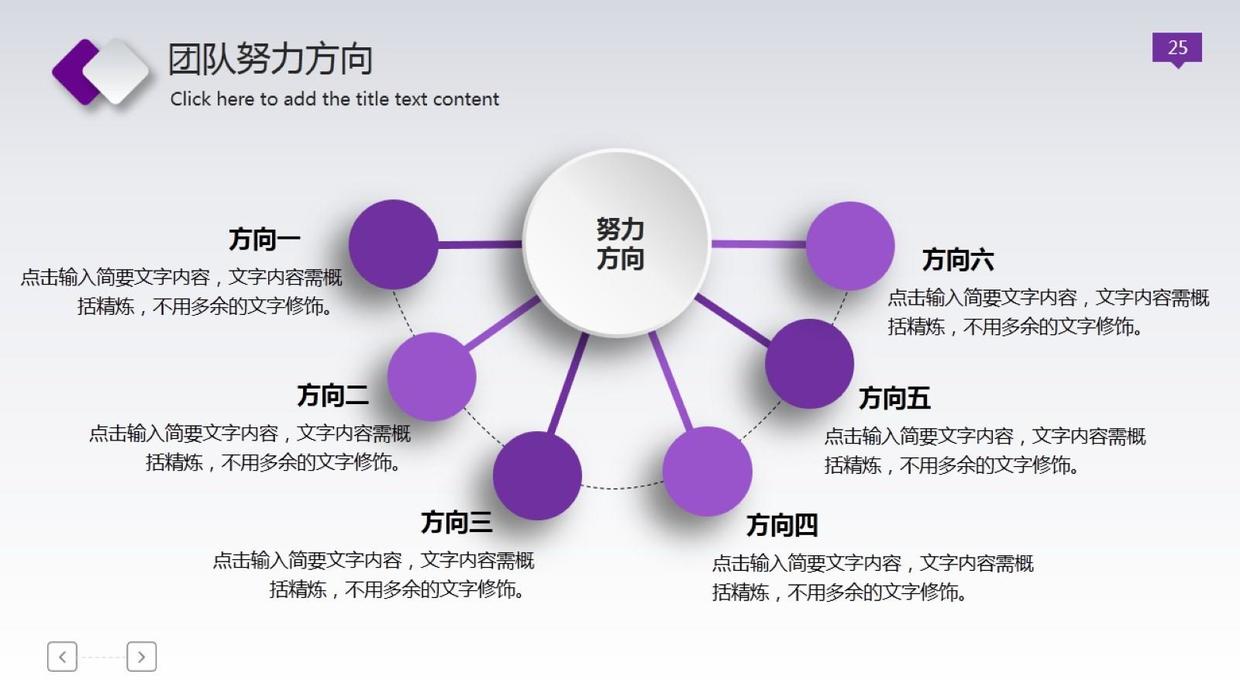
2、基于点的排列
再来看看基于点的排列的几个案例。

案例 19

案例 20

案例 21

案例 22

案例 23
通过前面的案例,我们可以发现,这种基于点的排列,形式多变。文字按照一定的间距,围绕圆环进行排列,圆环的圆心就是我们基于的点。
按照基于线的排列、基于点的排列这两种方法我们可以将PPT页面中文字排版处理的既美观又有设计感。
以上就是今天的全部内容了,总结下,我们在PPT中对文字排版主要是两个目的:
一、形成反差,突出重点;
二、内容美观,有设计感。
达到这两个目的,我们也可以做出优秀的PPT文字排版。部分案例来源网上,查证,未能找到作者。如有侵权请告知删除!水平有限,总结不全的地方,大家见谅!对文章内容有异议的欢迎在评论区里提。
如果您想了解关于PPT字数和字体的选择,可以看我以往的文章:PPT的字数和字体如何才算适度
感谢您的阅读!
作者:掌上ppt
来源:http://www.jianshu.com/p/85c780228939




