本文将针对PPT的渐变填充展开讨论,内容包括以下5大部分:1.背景渐变填充2.图形渐变填充3.图表渐变填充4.微立体5.其他玩法。如果您只对某些部分内容有兴趣,可以快速跳转学习。
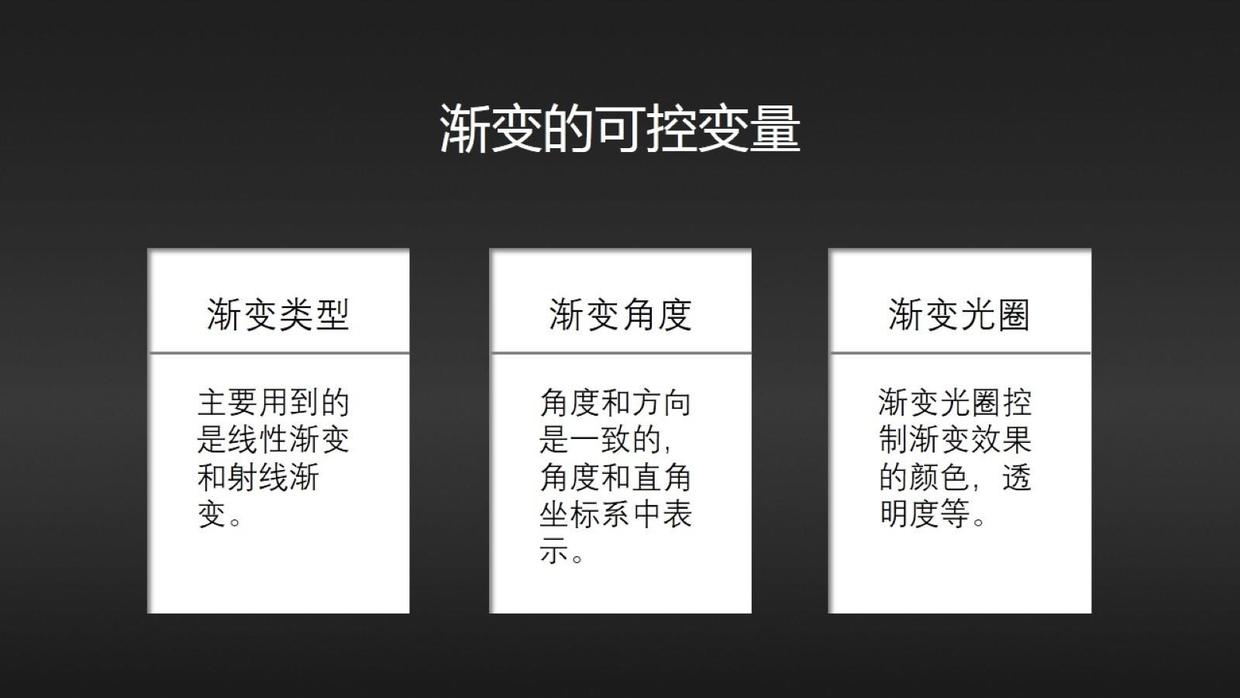
在开始聊渐变填充效果之前,我觉得有必要先给大家介绍下渐变填充。在PPT中,渐变填充的可控变量主要有三个。渐变类型、渐变角度和渐变光圈。

渐变的可控变量
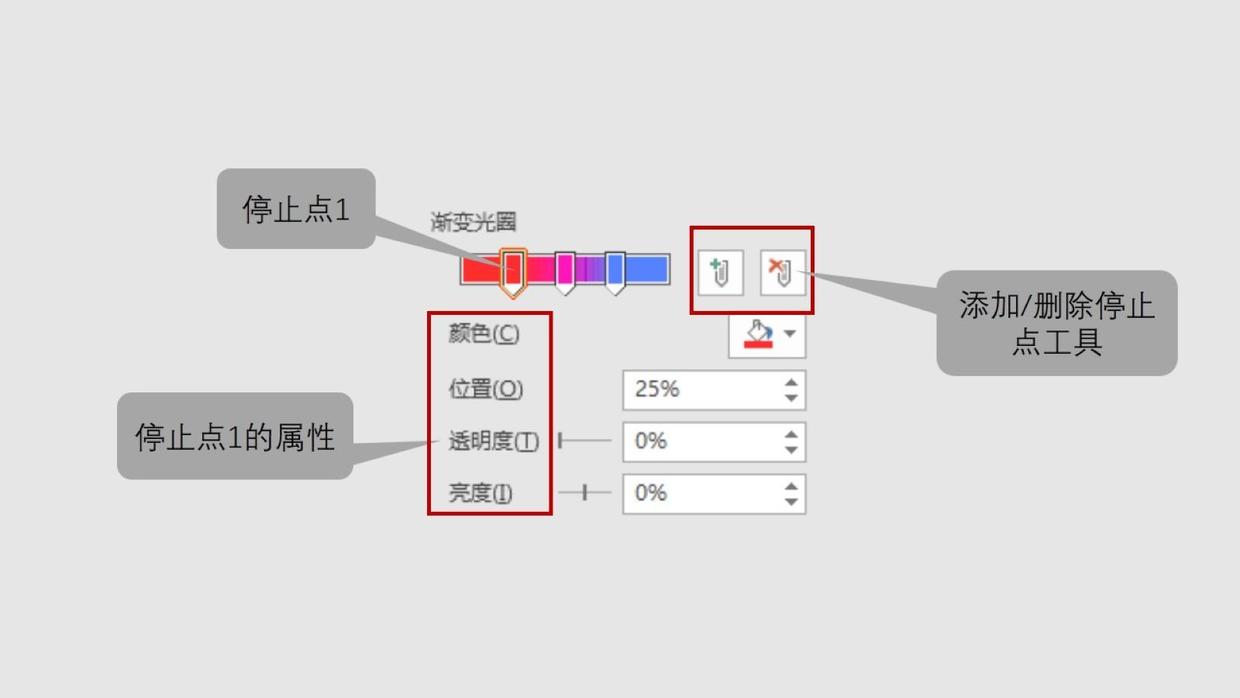
在一个渐变效果中,影响最大的就是渐变光圈的调节。而而渐变光圈又有位置,颜色,透明度和亮度四个可控变量。
下图就是我们设置渐变时的渐变光圈的示意图。

渐变光圈
简单介绍了渐变填充,下面开始聊渐变填充的运用。
我们还是从实用性的角度出发,渐变填充经常运用于背景渐变、图形渐变、图表渐变、微立体。
一、背景渐变填充
背景渐变填充就是背景用两组或多组颜色设置为渐变填充。
有的时候,为了使页面不那么单调,还可以加些小元素作为修饰。
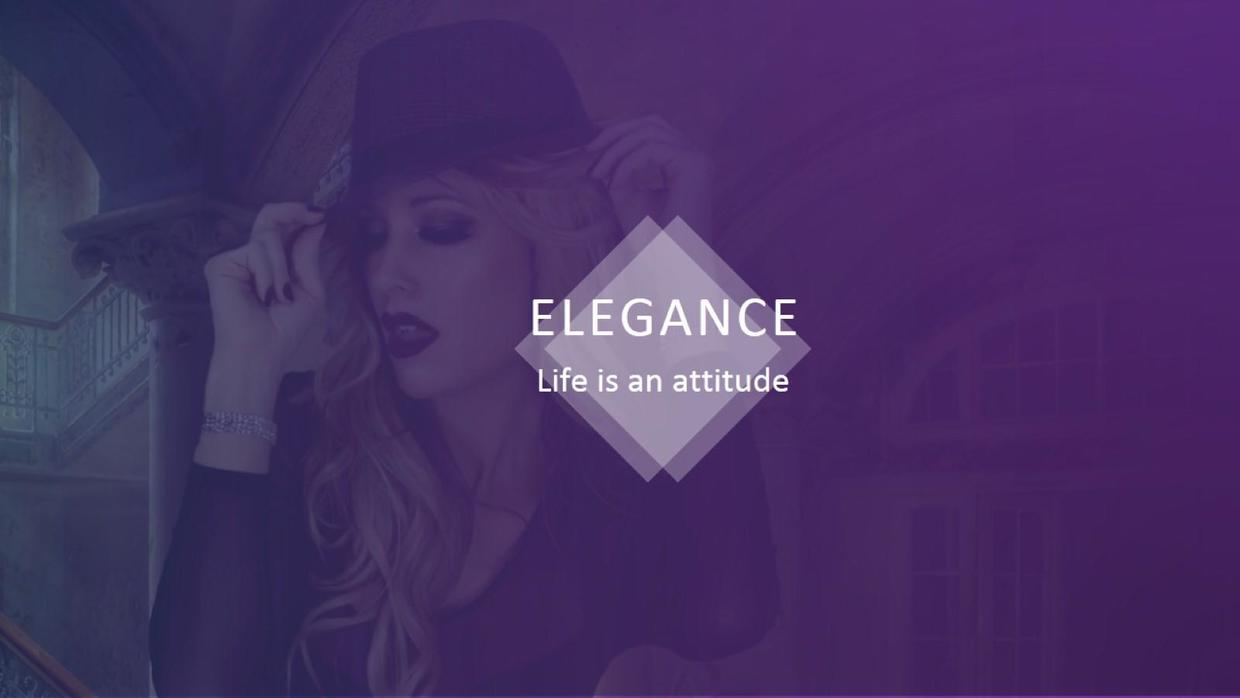
先看看下面四个案例的渐变背景:

案例 1

案例 2

案例 3

案例 4
这些背景图或者渐变元素事实上就是在PPT中制作的。
我们看下案例 4是怎么制作的。
第一步:插入背景图片

步骤一
第二步:插入——形状——矩形覆盖图片上方。

步骤二
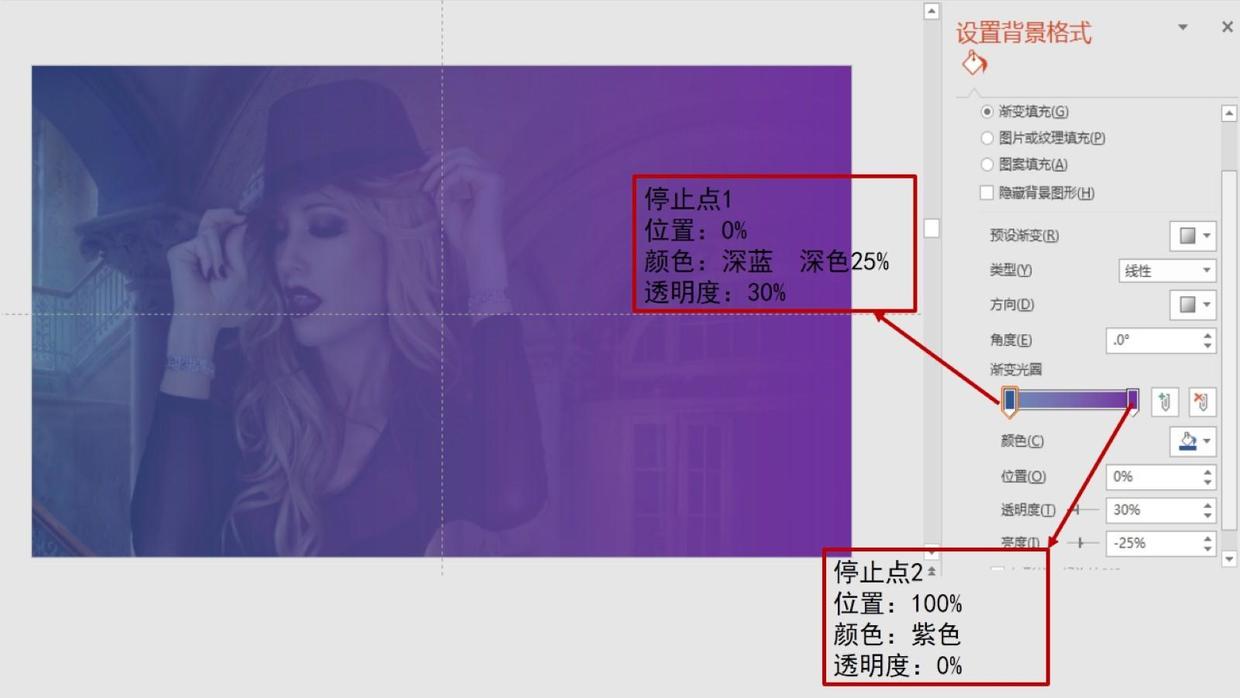
第三步:渐变填充——线性渐变——到右侧,具体参数见下图。

步骤三
第四步:再 插入——形状——矩形覆盖图片上方。
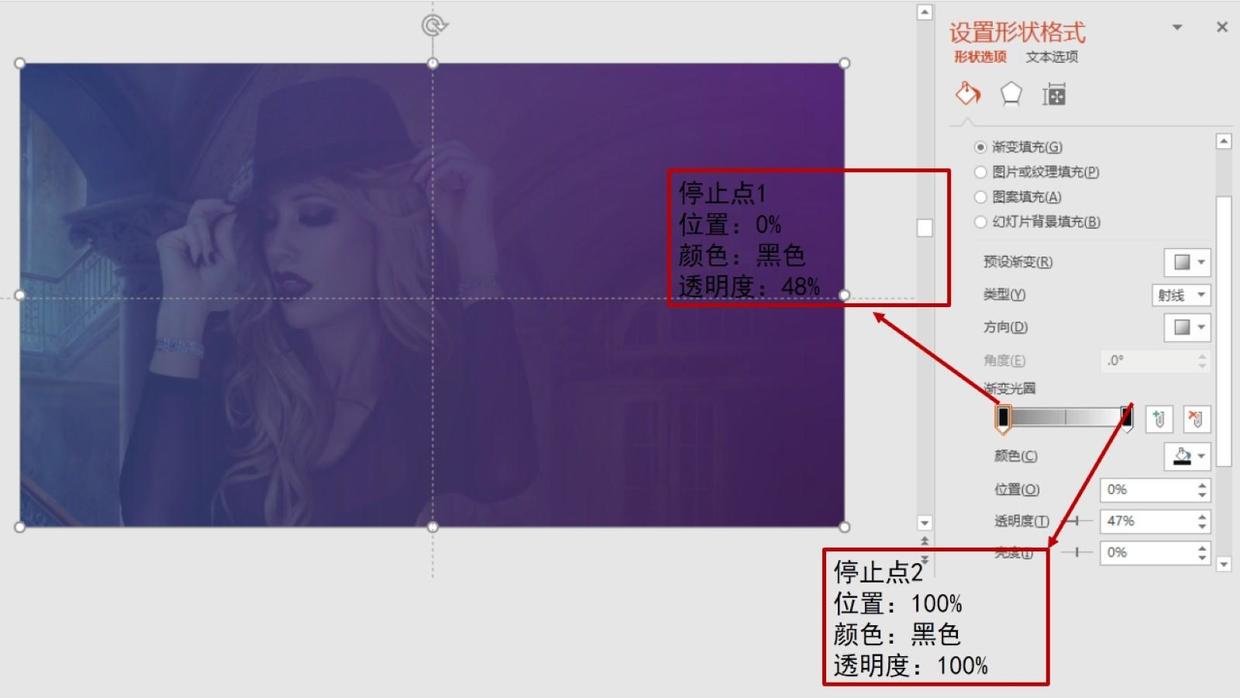
第五步:渐变填充——射线渐变,具体参数见下图。

步骤五
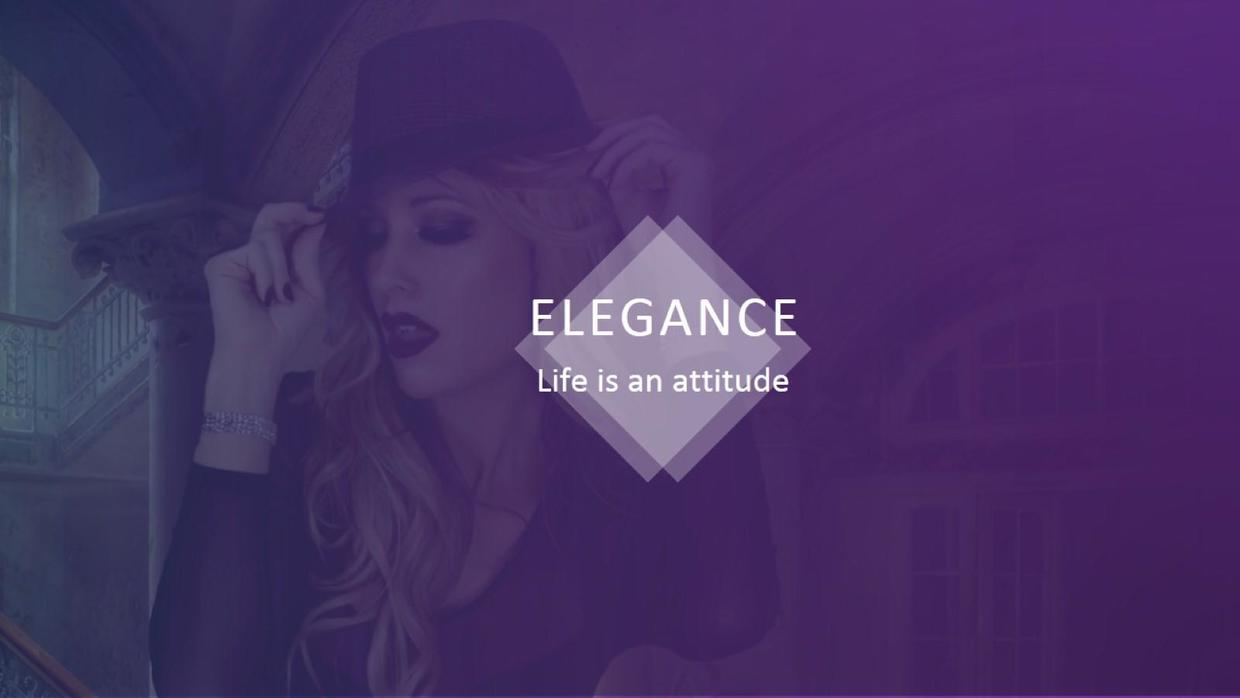
第六步:插入需要的形状和文字即可。

步骤六
按照这样的操作方法,我们可以轻易的做出各类渐变质感的背景。
渐变背景在操作上很简单,就是两组或多组颜色进行渐变。但是,渐变的质量足够反映一个人的美学功底。
渐变色配色遵循相似色系,如果自己不懂配色,也没用自己的想法可以更多的去借鉴别人的作品。
而我作为一个体贴的 老 司机,为你准备了一个足以轻松掌握渐变配色的色卡包,获取方式见文末。

配色卡包
这配色的卡包如何使用?
方式1:office2013以上版本自带取色器。
方式2:安装取色插件,获取方式见文末。
二、图形渐变填充
图形渐变填充是一种独特的设计,用最简单的方式呈现最有效的视觉效果。
图形渐变设计操作和前面背景填充基本相同,只是作用的对象不同。
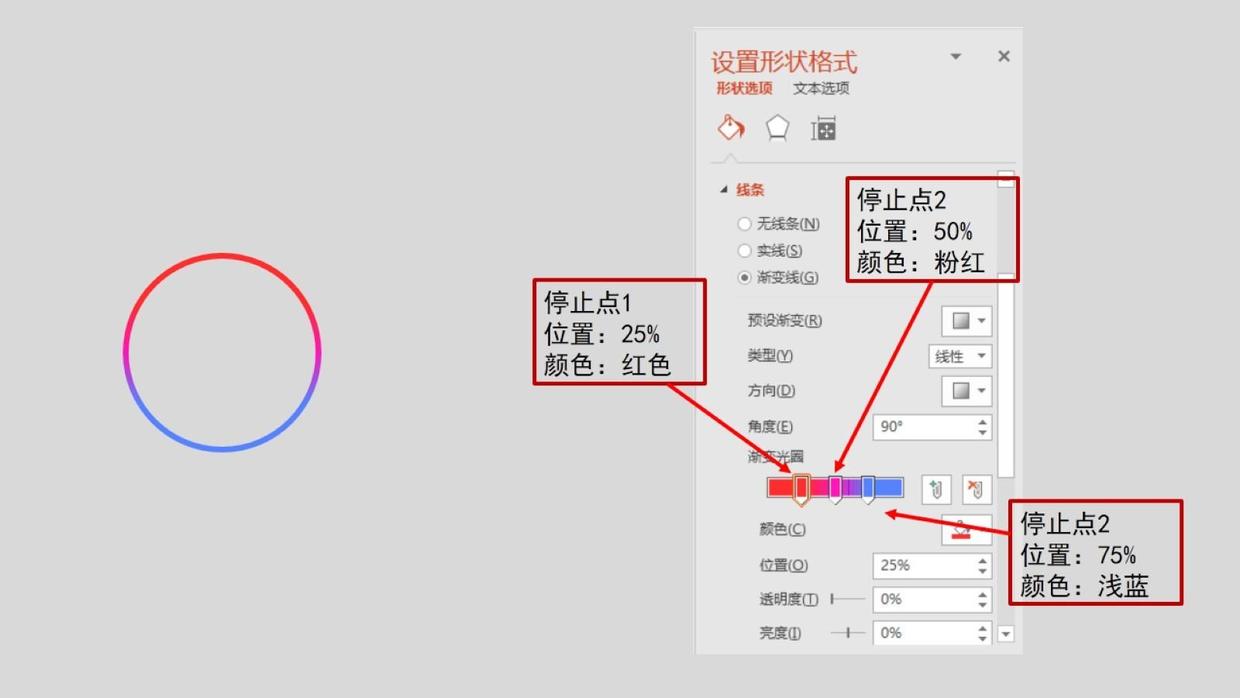
图形渐变主要作用图形的轮廓暨图形的渐变线。

渐变线

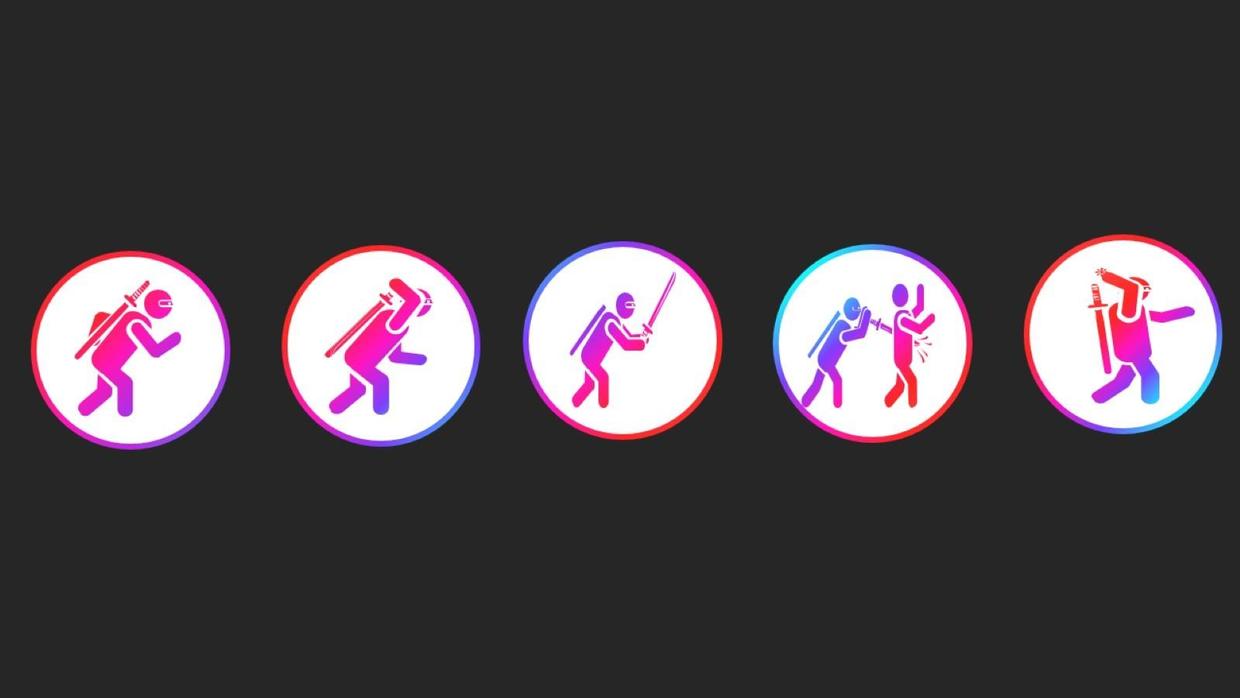
互相伤害

案例 5
三、图表渐变填充
在我第一期文章《PPT教程 | 如何处理PPT中的小婊砸》就介绍过图表的美化,读过的简友一定对下图不陌生。

图表美化

图表美化
之前介绍过这种图表的美化是通过 设置数据系列格式 来实现的,步骤也比较繁琐。今天我们用渐变两步实现图表美化。
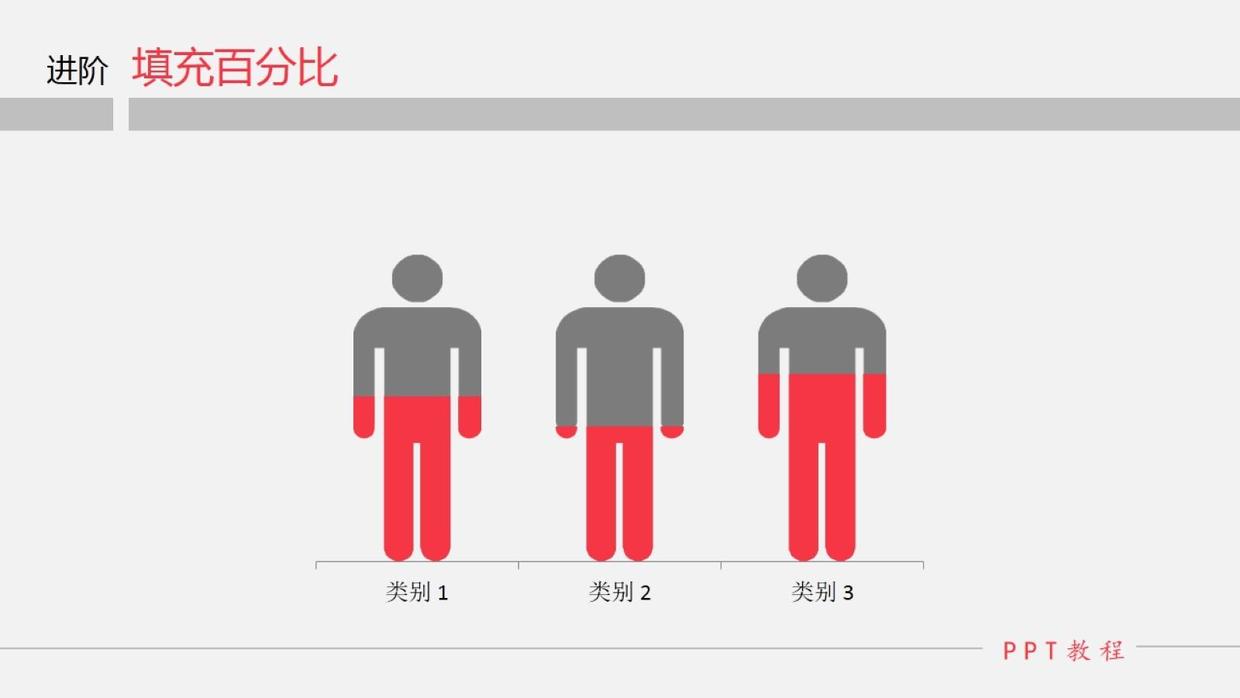
第一步:插入小人的图形和一些辅助元素。

美化前
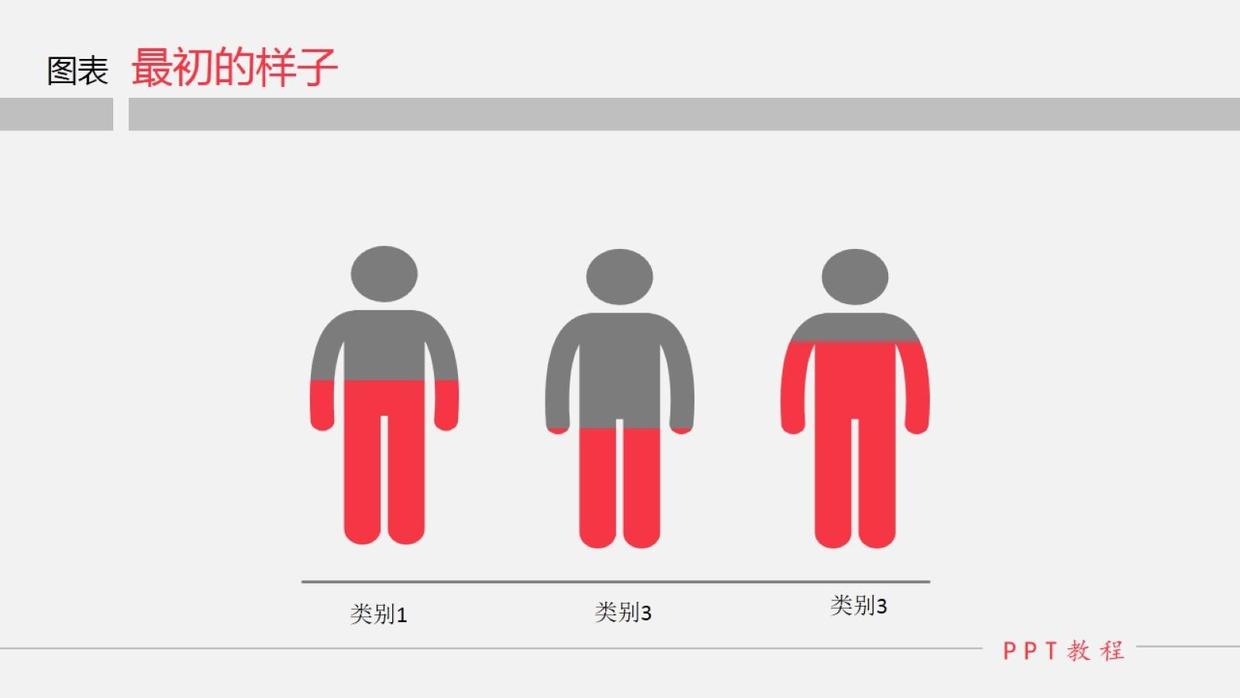
第二步:选中小人,渐变填充,搞定

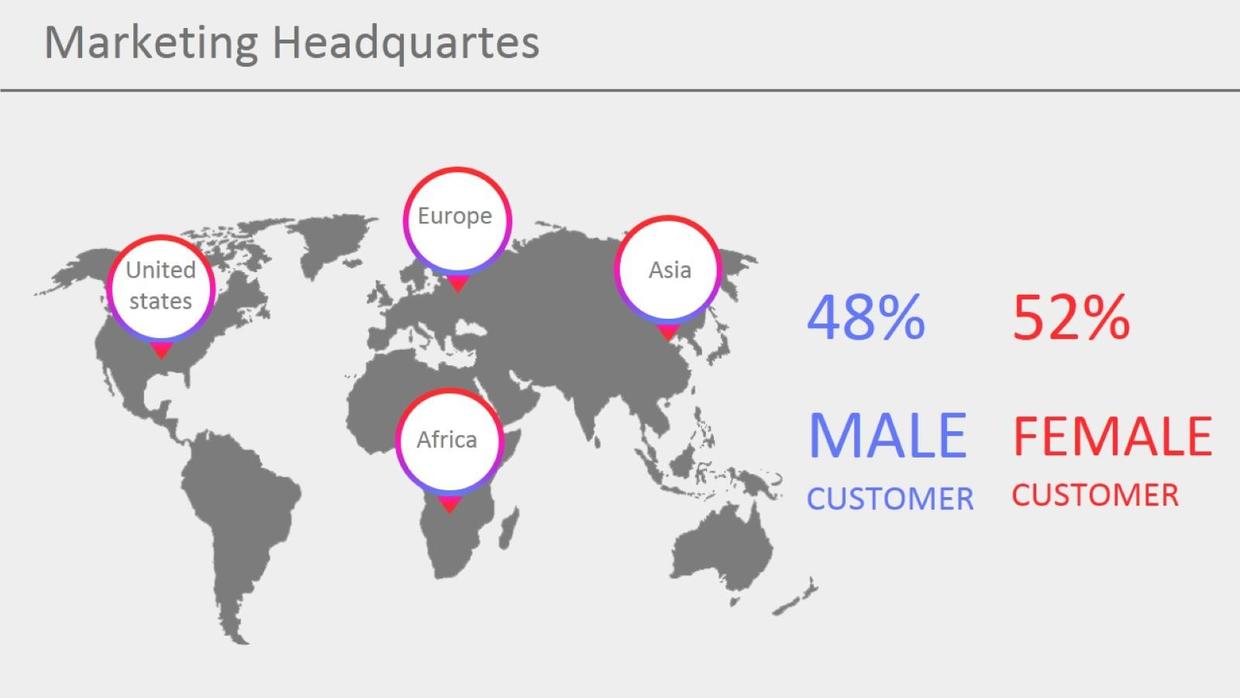
案例 6
是不是比以前的方法快很多?
喂!喂!喂! 这车飙的有点快,我还没看清是怎么操作的。
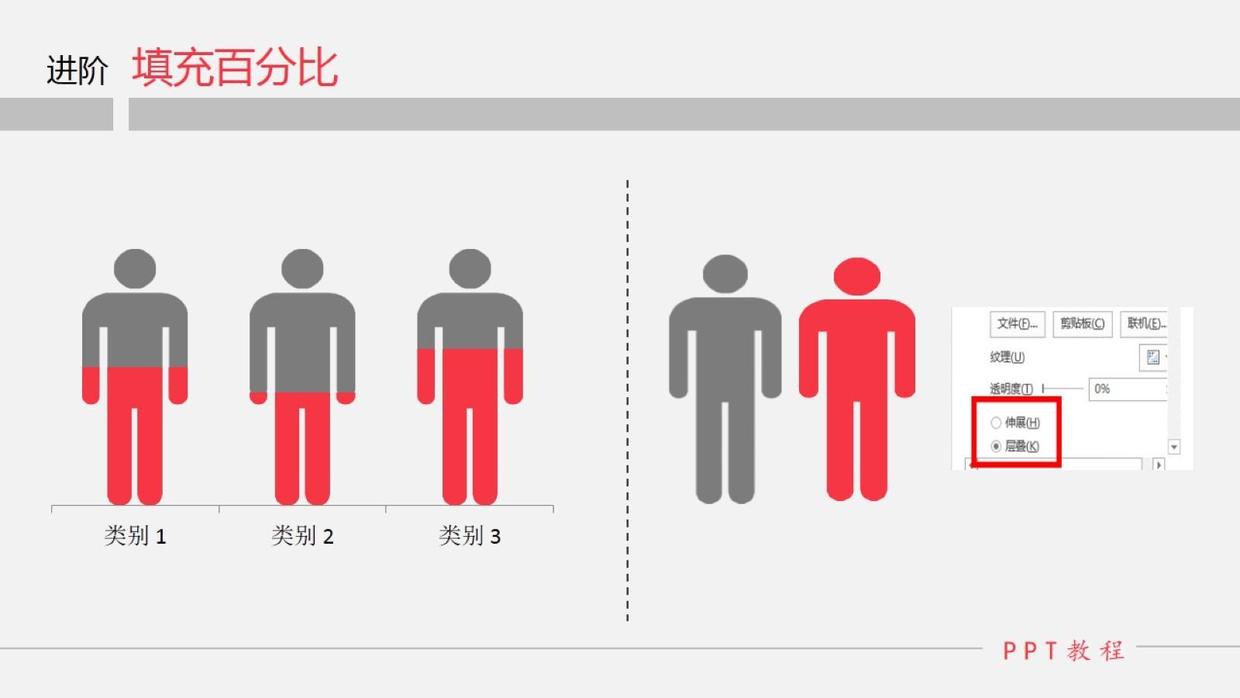
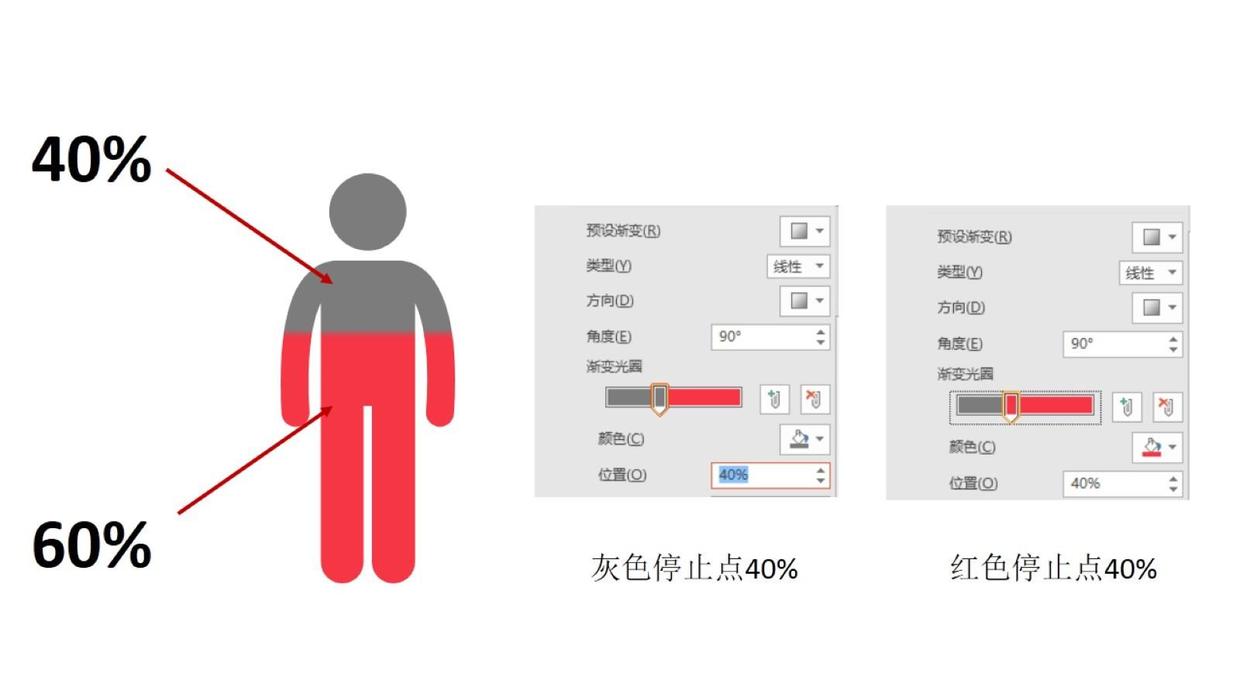
技巧:将渐变的两个停止点放在同一个位置

看图
灰色的部分代表40%,红色部分代表60%。这样就可以用这种方法做图表了。
四、微立体
微立体,作为PPT设计中的一种特殊类型!近年来受到了很多人的追捧,同时也成为当下PPT设计,乃至其他平面设计领域中经常应用和借鉴的一种风格。
微立体的特点:简明、质感

案例 7

案例 8

案例 9
微立体的质感正是通过渐变填充实现的。
第一步:插入——形状——圆形
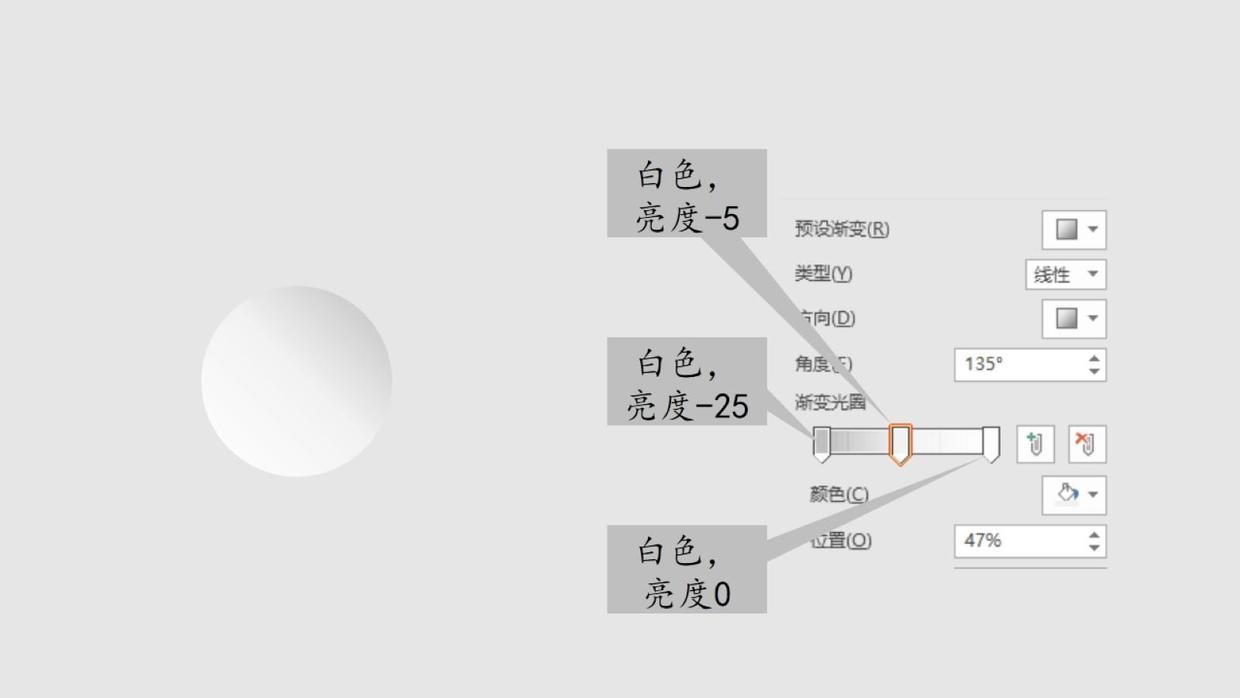
第二步:选中圆——设置形状格式——渐变填充

渐变参数
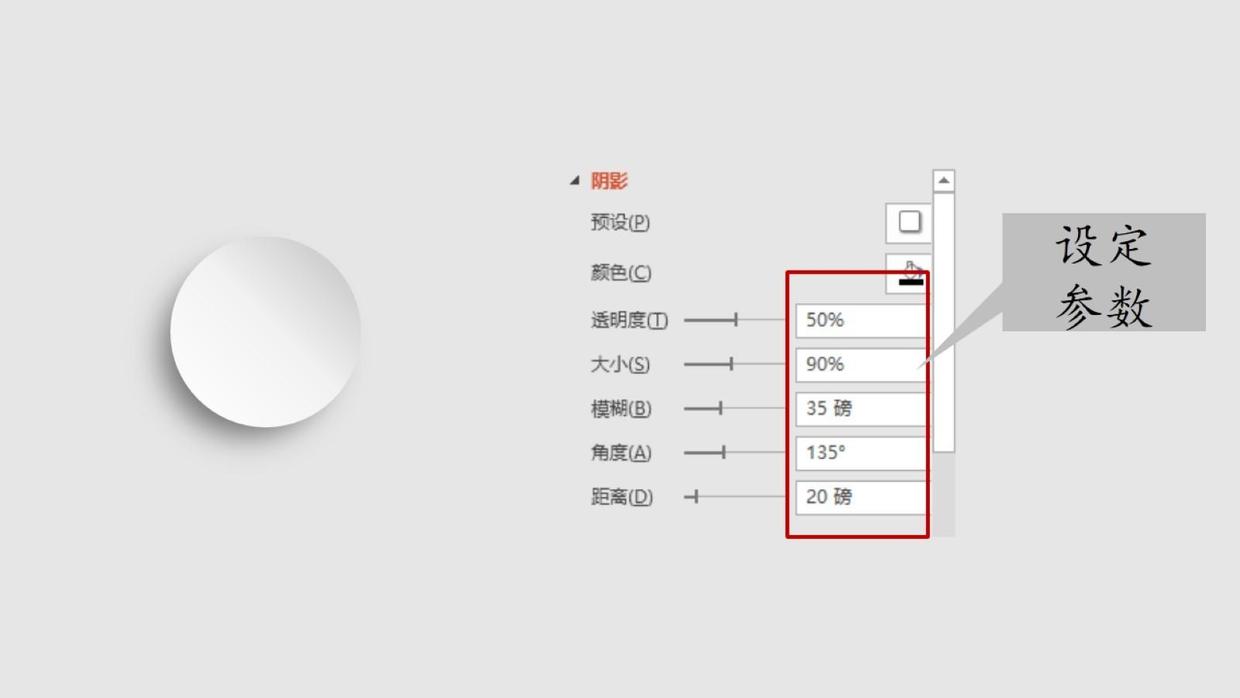
第三步:右键圆形—设置形状格式—效果—阴影,具体参数见下图。

阴影参数
这样一个圆形微立体就做出来了。
按照常理写到这就结束,但是作为老司机,就应该再写点好玩、有创意的东西。
五、其他玩法
话不多说,直接上车!

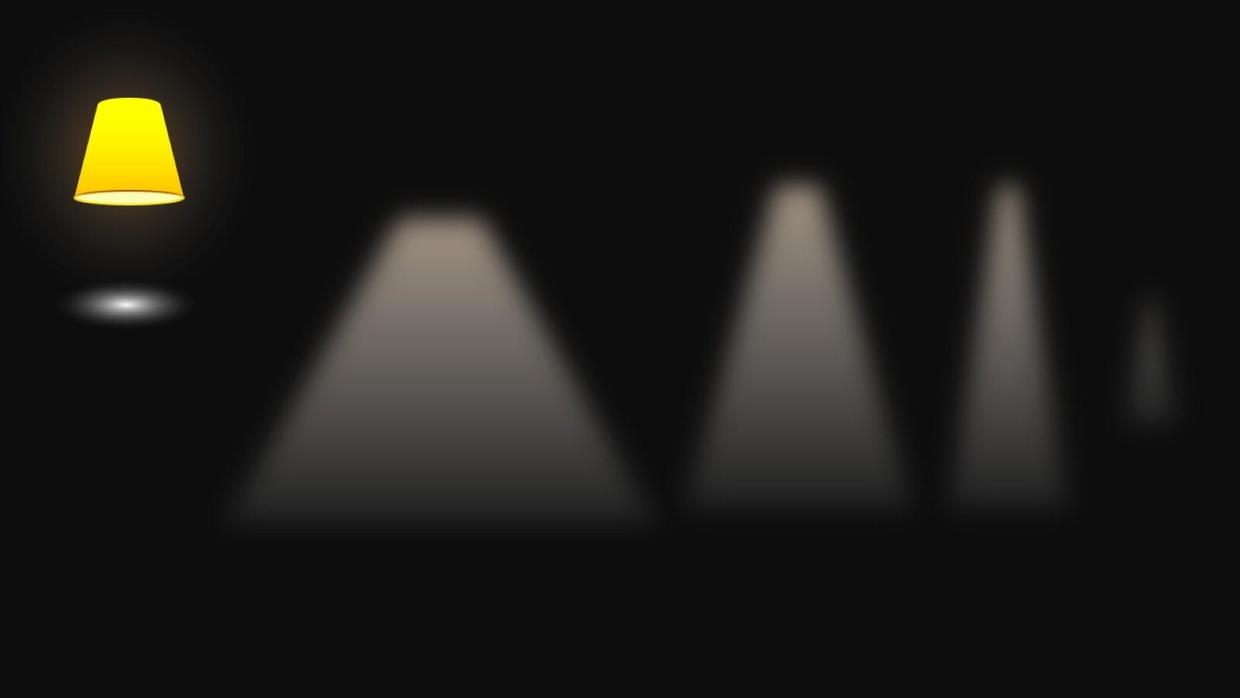
效果图
上图的效果也是通过渐变来实现的。
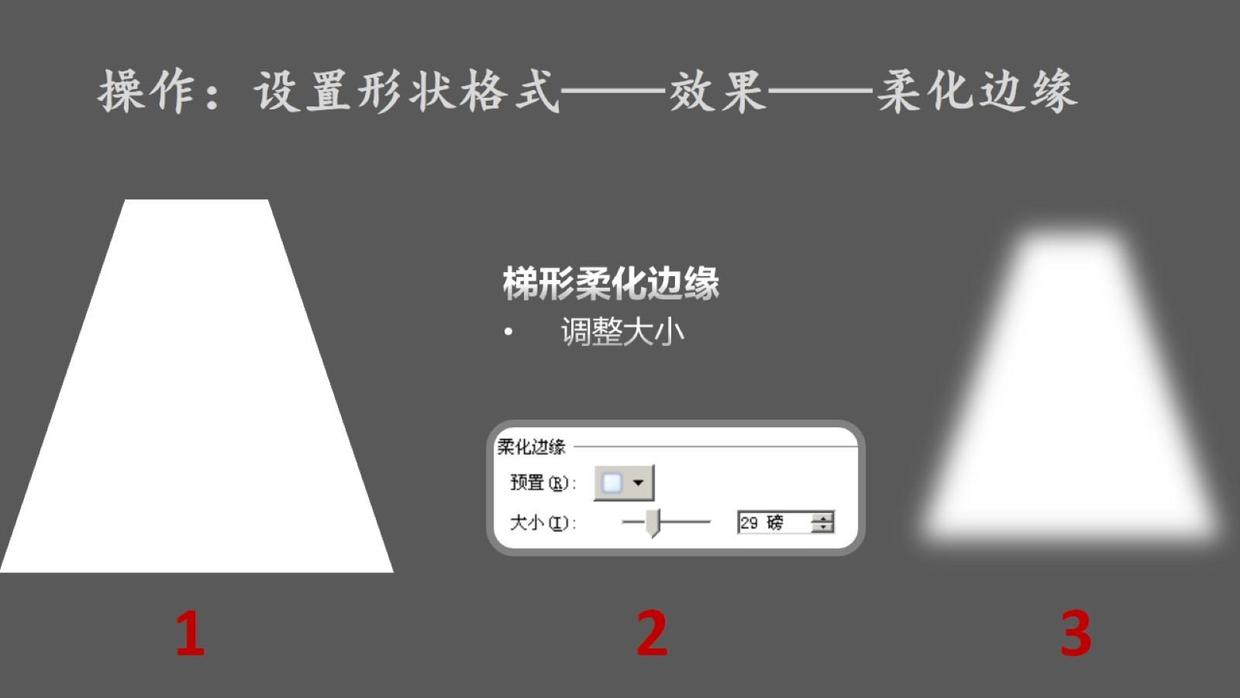
除了渐变,还需要用到柔化边缘,先介绍下柔化边缘。

柔化边缘
将上面的效果图的灯,拆分开,看“灯光”的渐变参数。

“灯光”
上图就是整个灯的组成部分,我们可以看到灯的“光”是四个进行渐变填充和柔化边缘处理的梯形。
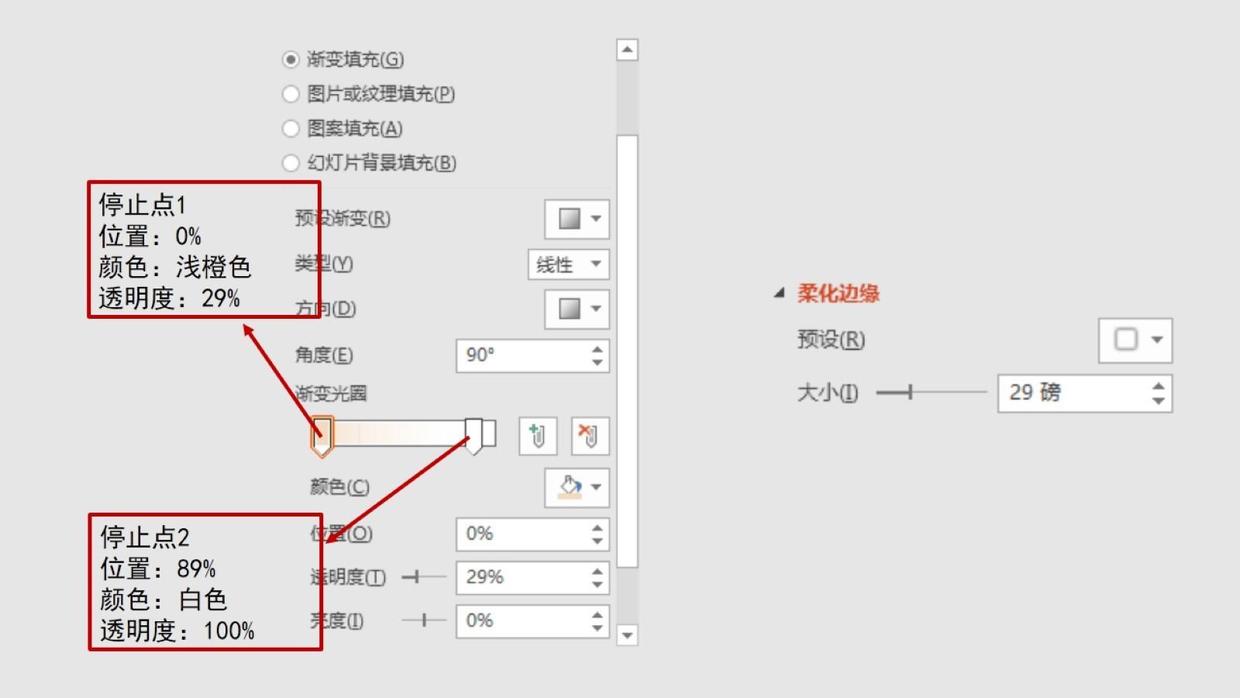
下面给大家放上渐变参数和柔化边缘的参数,有兴趣的小伙伴可以试下。

渐变参数
配色色卡百度云链接:
http://pan.baidu.com/s/1pKCAaDl
取色插件百度云链接:
http://pan.baidu.com/s/1jICu5Xs
以上就是常用的四种渐变填充效果,你get到了吗?
其实只需多一点思路和创新,方法不止这些。
水平有限,总结不全的地方,大家见谅!对文章内容有异议的欢迎在评论区里提。
作者:掌上PPT
来源:http://www.jianshu.com/p/4c588d7caaf6




