
PPT如何排版才能稳扎稳打地出彩
我是坚持原创干货作者:森林,又见面了各位不断学习的小伙伴们。
本人做了一些PPT教程,还看了不少PPT教程,发现大部分教程并没有涉及到一个很基础的部分,文字排版……你以为把文字输入进去就是排版?
本文讲2个要点:
文字排版怎么玩
作为PPT最最基础的一个环节,显然很多人都没有注意到,大部分呢,只是“输入文字”而已。显然,你想美观你想漂亮,才没有这么草率~
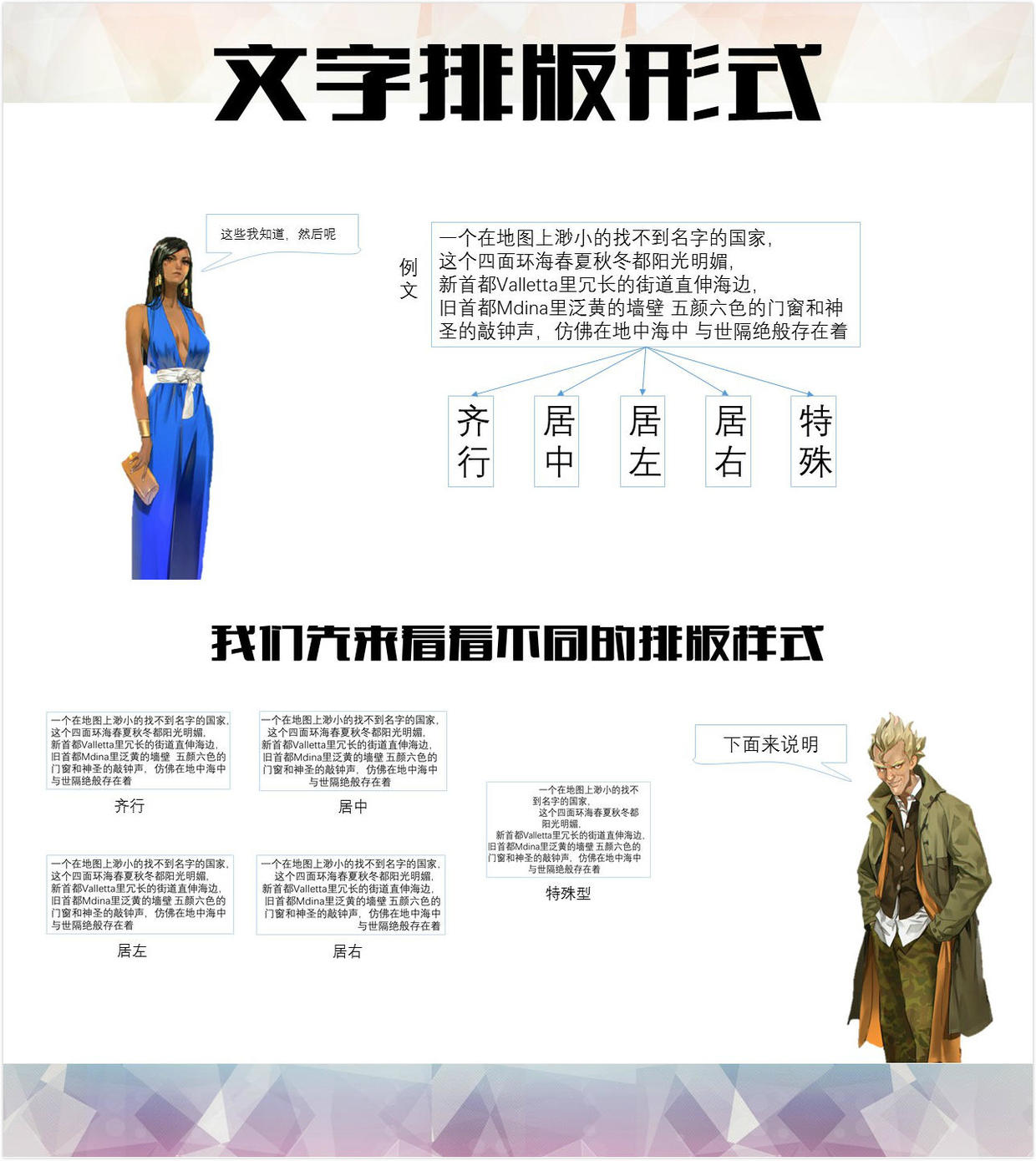
1)先来看下常见的五种文字排列形式

文字排列形式
常见五种形式:
1. 齐行; 2. 居中;3. 居左; 4. 居右; 5. 特殊;
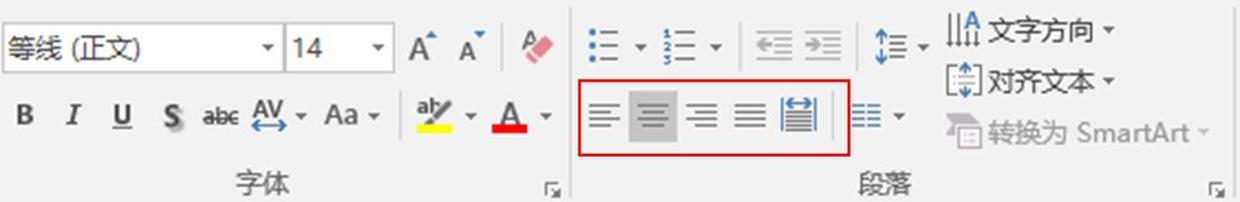
文字排列按钮调整位置:

文字排列按钮调整位置
⊕特殊排版形式:仅限自己调整(等下会说)
2)文字排版不同形式特性
用一段例文,来展示五种形势并说明~

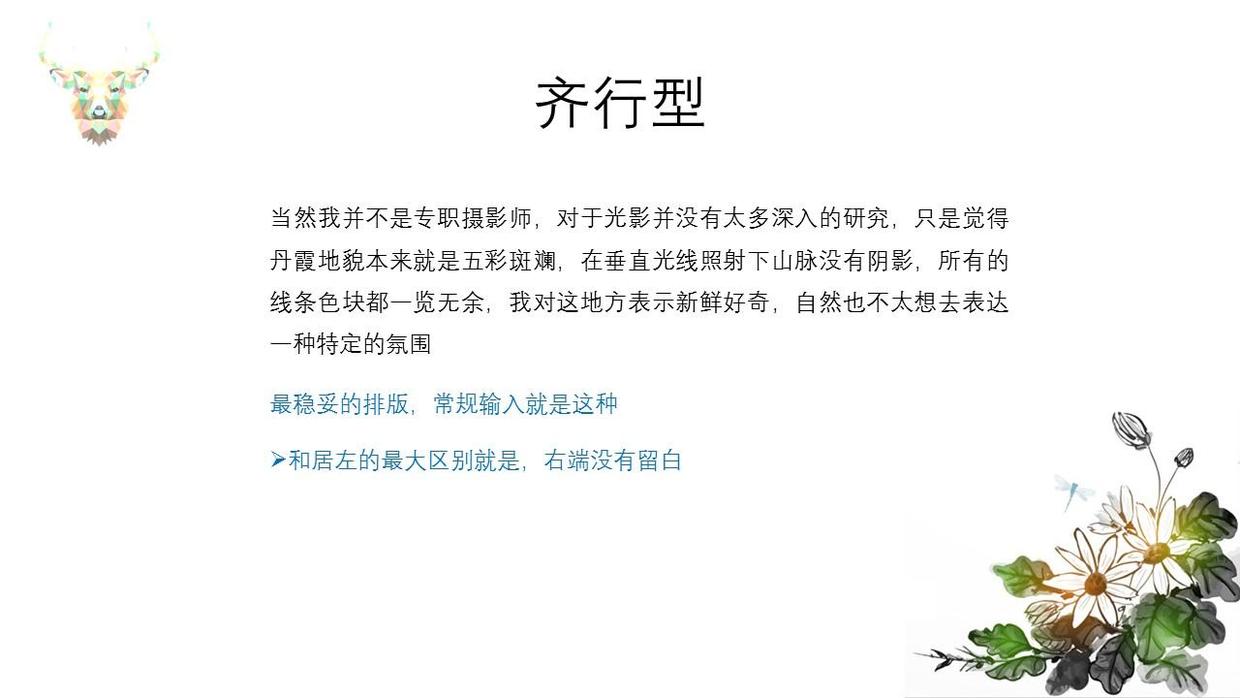
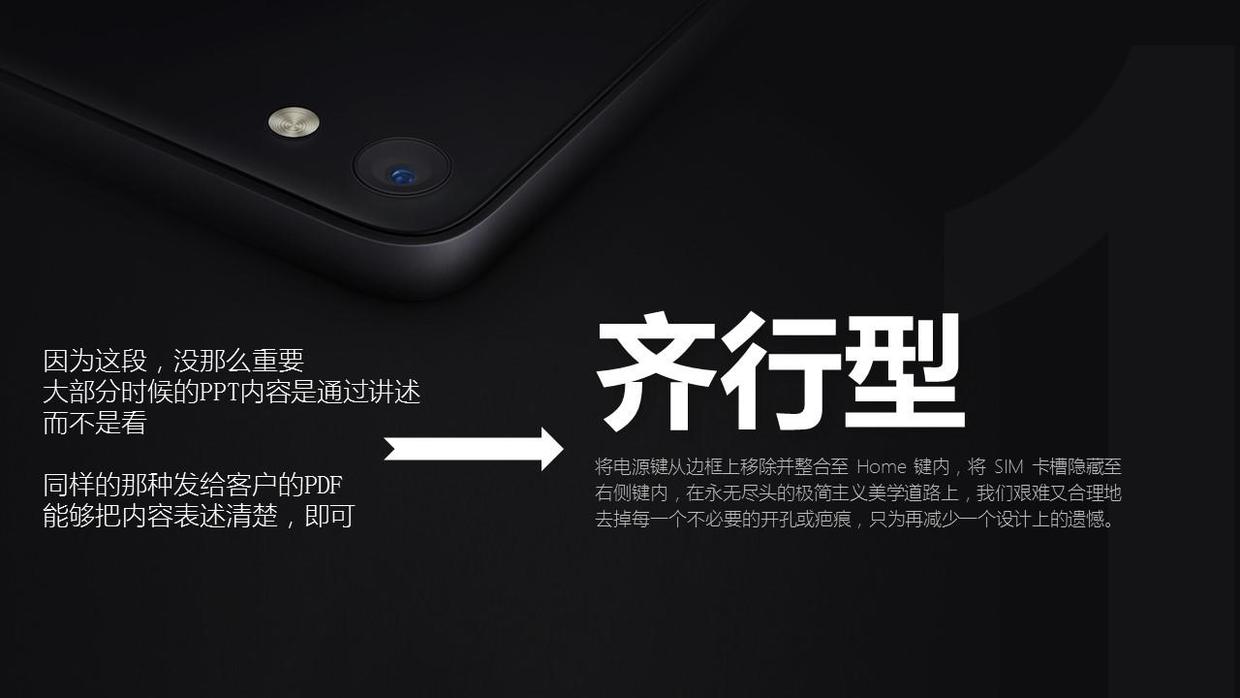
齐行型

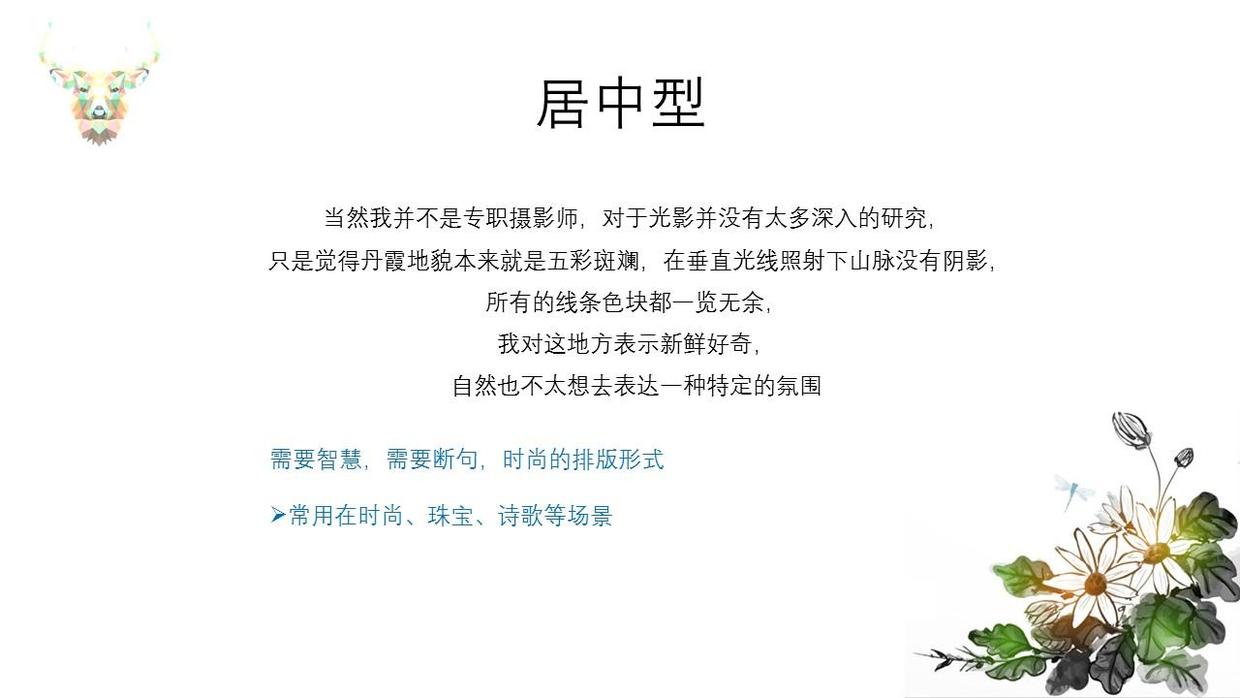
居中型

居左型

居右型

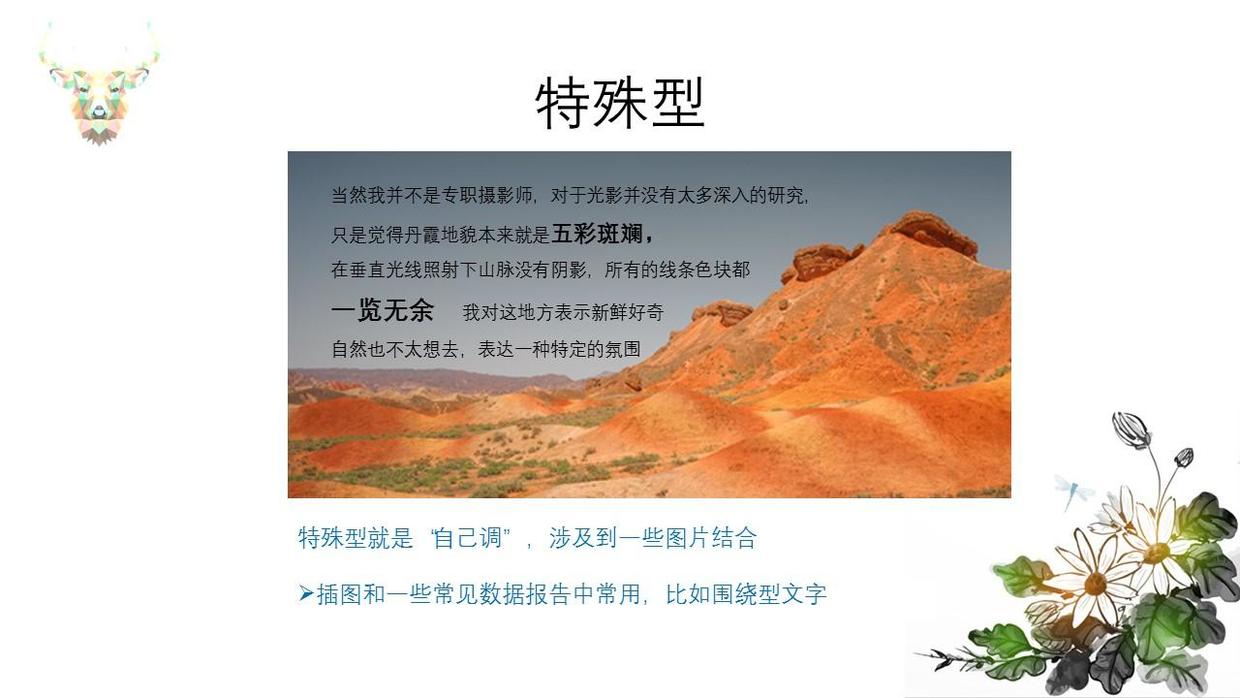
特殊型
3)具体项目中的应用
利用锤子T2的PPT来展示五种排版形式(龙哥并没给钱)

齐行型案例

居中型案例
居中:一定是为了展示某个“关键信息”,科技类、地产、重要人物介绍,都很喜欢这个形式

居左居右型排版案例
居左&居右:这是人类现有的最佳视觉阅读形式

特殊型排版案例
特殊:通过截图能够看到,这种文字排列几乎每个部分都是独立的,因为可能需要对齐不同的内容,对齐图片,所以,如果结合图片,可以做特殊效果,但一定要注意:制作时间。
以上文字的基本布局,你明白了么?
字体组合怎么玩
前面说了乱,下面来讲丑——

特殊字体组合排版案例
你的电脑里有多少字体?
你做PPT会用到多少字体?如何组合?
你真的知晓其中的奥秘么?
OK,一切用案例来说话:

排版预分析
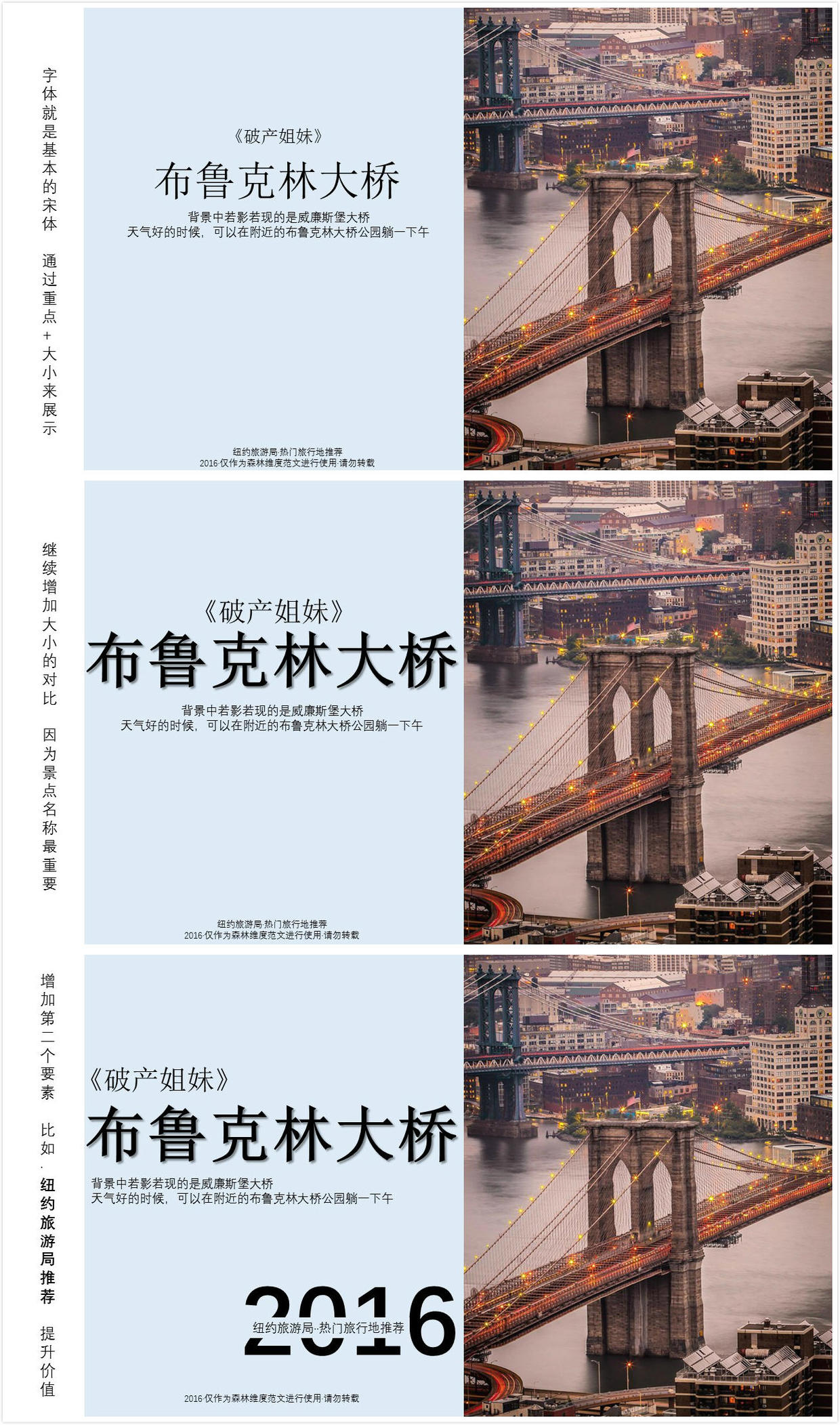
1)大小对比
用大小对比着组合,简单有效的突出重点信息,并使用一些字体来增加美观度

大小对比排版
特别说明:大小的区分是最容易的排版方式,但一定更要注意,页面中放大的内容,不要超过2个,而且一定要保持:最大>大>小 ?这样的排列,文字大小一定是有差异的。
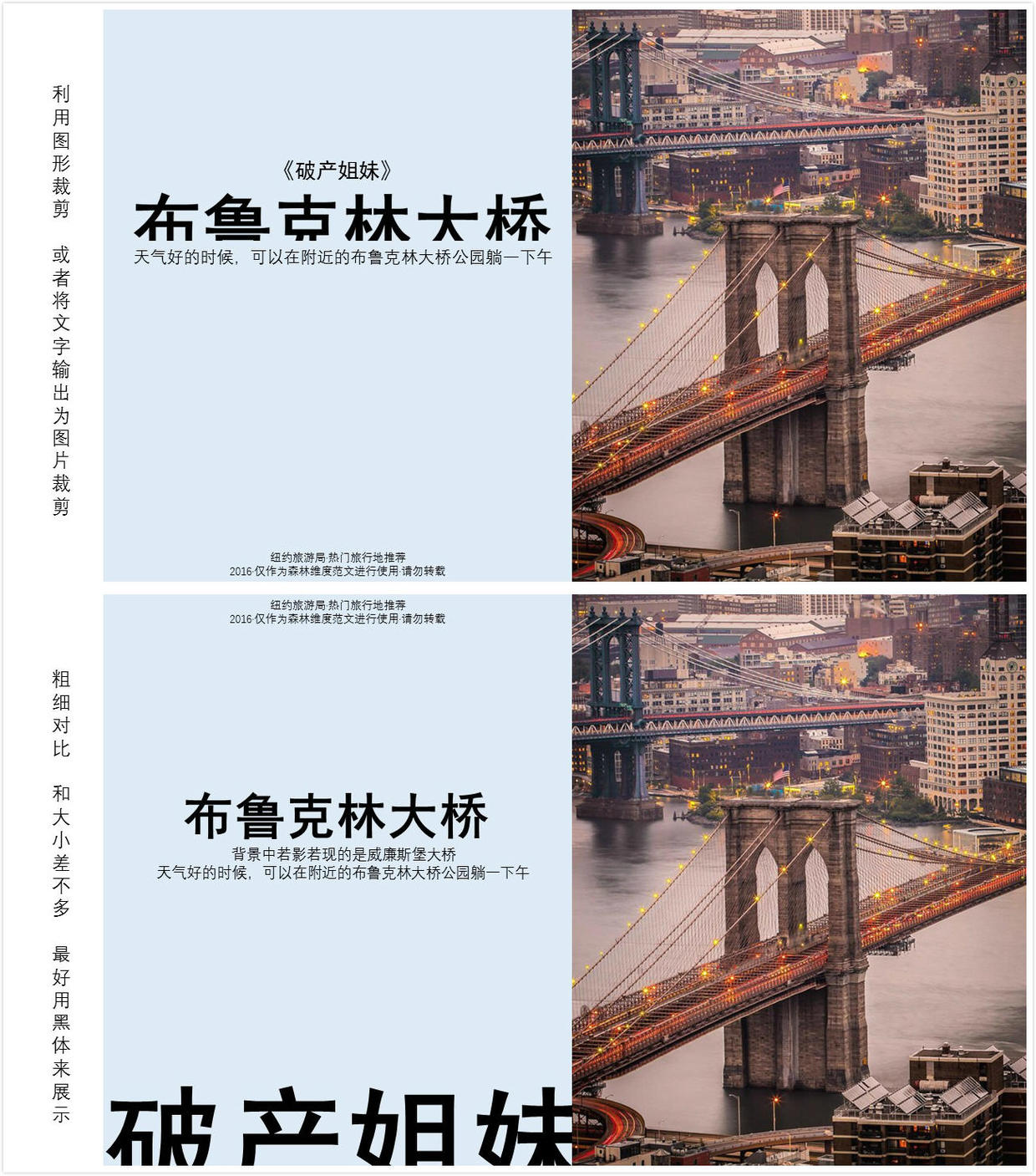
2)粗细对比
类似于大小对比,字体方面建议黑体、雅黑等明显线条明显的样式
特别说明:粗细的划分,和大小类似,但一定要注意,内容的占比,如果内容单行相比比较长,加粗的效果要好过放大,同时字体推荐黑体等。
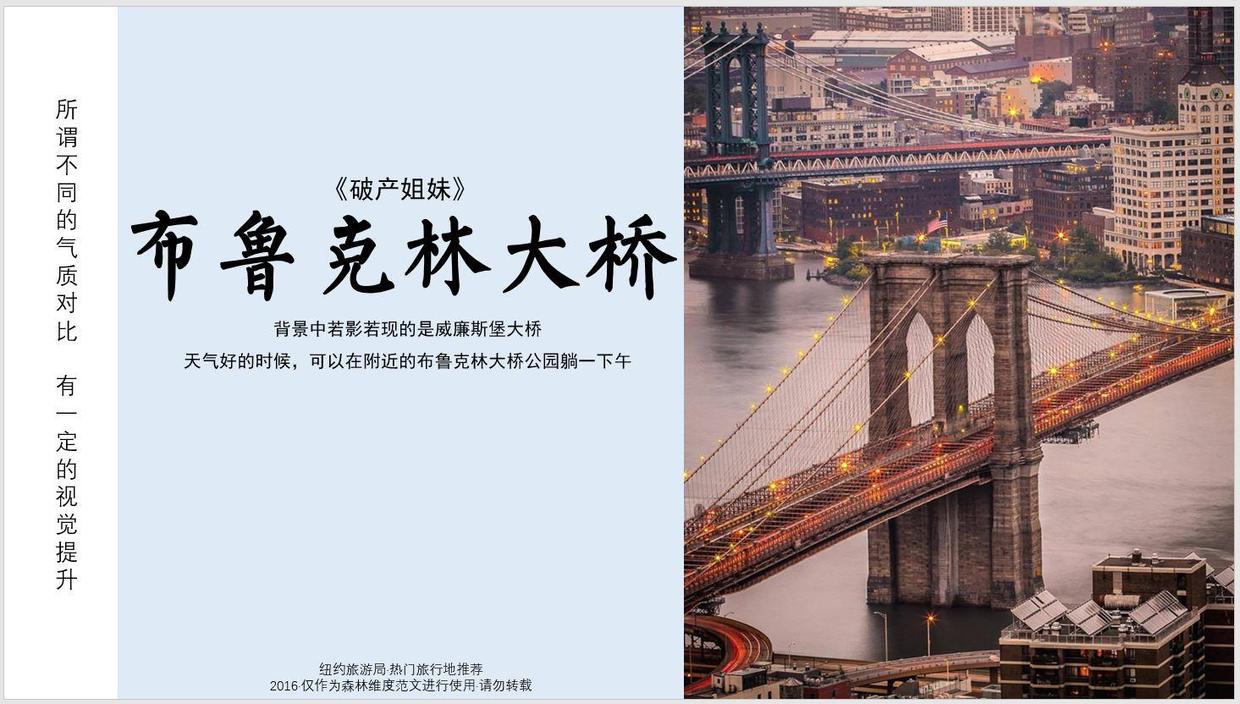
3)字形(字体)对比
也就是使用不同的字体进行展示

字形(字体)对比排版
这里使用的是:新柳诗+黑体,有一定的差异化,能够凸显“布鲁克林大桥”
但特别提醒:单P内的文字字体选择,不要超过3种,更不要过于异型化
4)异型组合·字体
这部分我们看案例即可明白,需要根据具体的内容来展示

异型组合·字体排版
这里是用了一些组合,异型字体,变形文字等形式来提升展示效果
5)运用覆盖
利用图形结合,比如覆盖,或者裁剪

覆盖或裁剪排版
这个方法,有一定的风险,建议不要使用在执行类、运营数据分析类的方案中,创意案可使用
6)如何快速提升
1. 花瓣版式热门收集这个人的版式收集的比较实用,也有4W人的关注;
2. 基本的视觉审美 和 PPT版式制作不分家 推荐一本书:

板式设计参考书
字体&字形的结合还有很多很多种形式,这里只是作为一个延伸和说明,同时也希望大家注重文字的修饰,而不要着重在图形设计的形式,内容是比较重要的,不管是内容还是形式。
延伸阅读:PPT排版最常见的7种方法汇总
文/森林维度
原文链接:http://www.jianshu.com/p/c5f96a3d5469




