在PPT的江湖中,图片的作用,可谓不可小觑!图片的作用主要有两点:提升美感和强化主题。
提升美感:爱美之心人皆有之,大脑更喜欢接收和记忆图片信息。

强化主题:图片可以增强视觉效果,更好的传达信息。

然而在实际操作时,往往发现自己拿到一张图片后却不知道该如何处理!
今天我就和大家分享下自己这些年处理图片的一些非常实用的技巧。希望对你有帮助!
一、色块覆盖
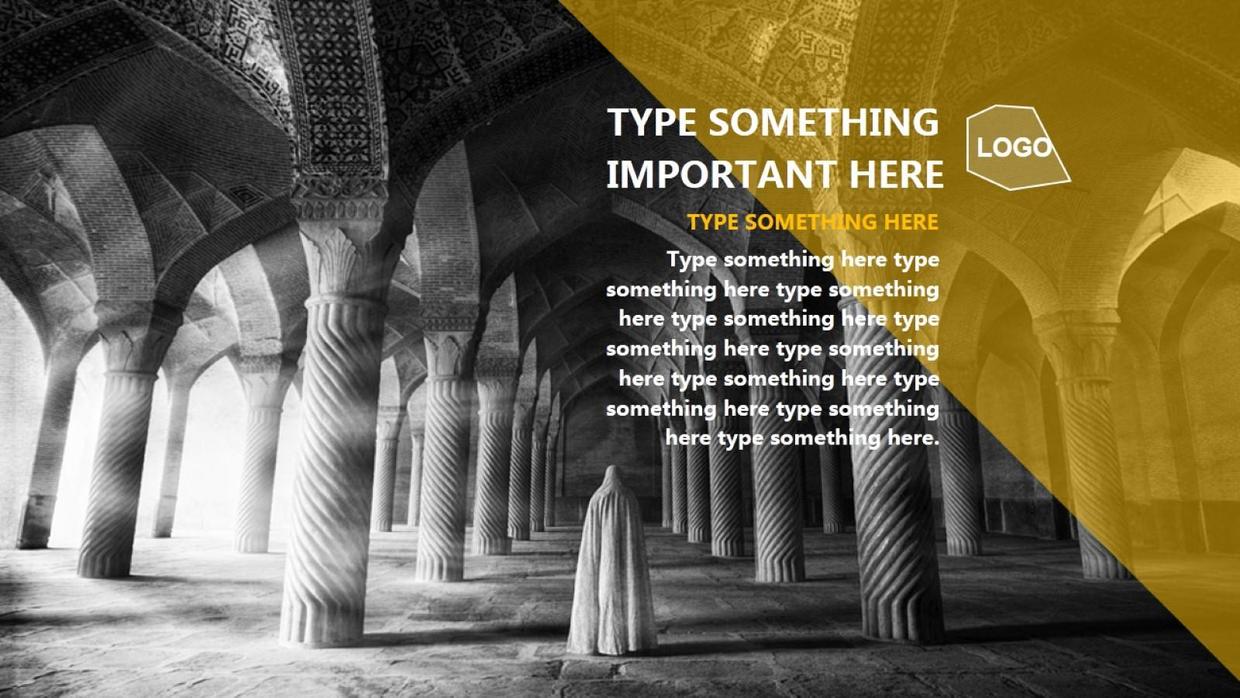
在PPT页面本身有图片元素作为背景,这时在图片上添加色块,可以让色块成为前景元素中的一部分,来突出色块上的文字。
操作:插入合适的形状,右键设置形状格式,调整形状的透明度。

设置色块透明度
下面是案例

案例 1

案例 2

案例 3

案例 4

案例 5
还可以多个色块和图片进行拼接的,如下面的两个案例。

案例 6

案例 7
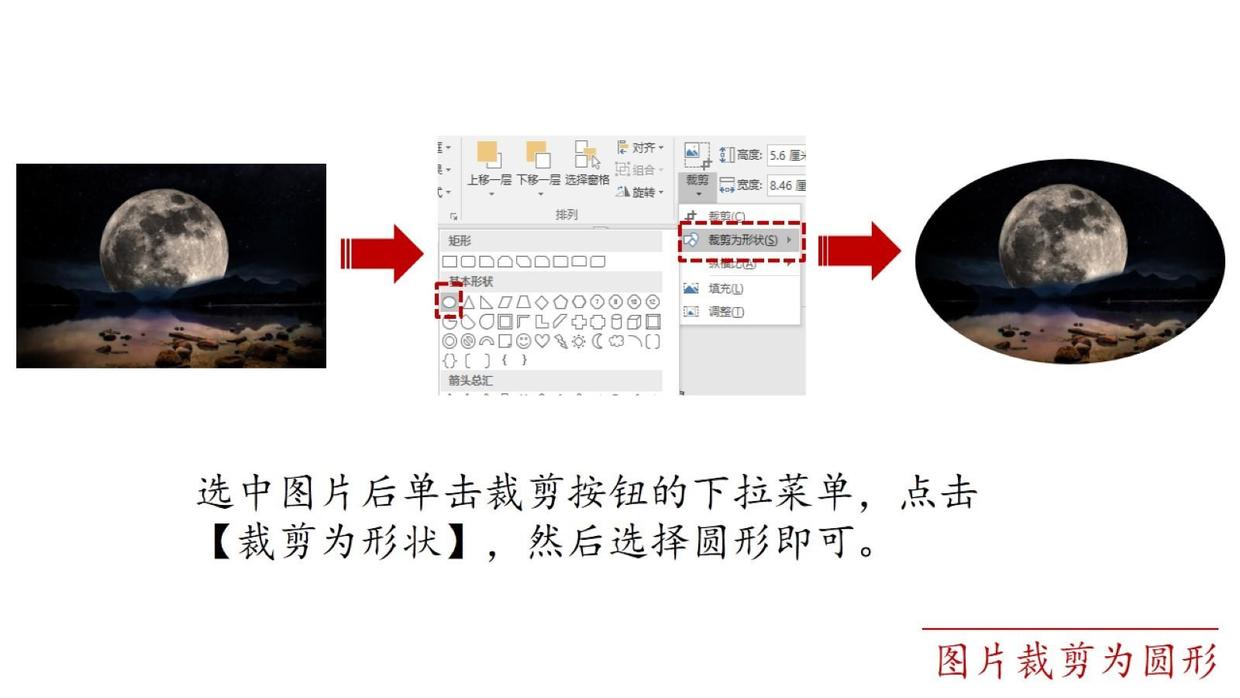
二、图片裁剪为形状
在图片处理应用中,裁剪的目的是将图片的无用部分、不需要显示部分、或显示有害部分进行裁剪,隐藏起来。从而达到更好的效果。
操作:我在微信公众号的文章《中国风PPT的六要素》中介绍过。大家可以参考下面的几张图片。

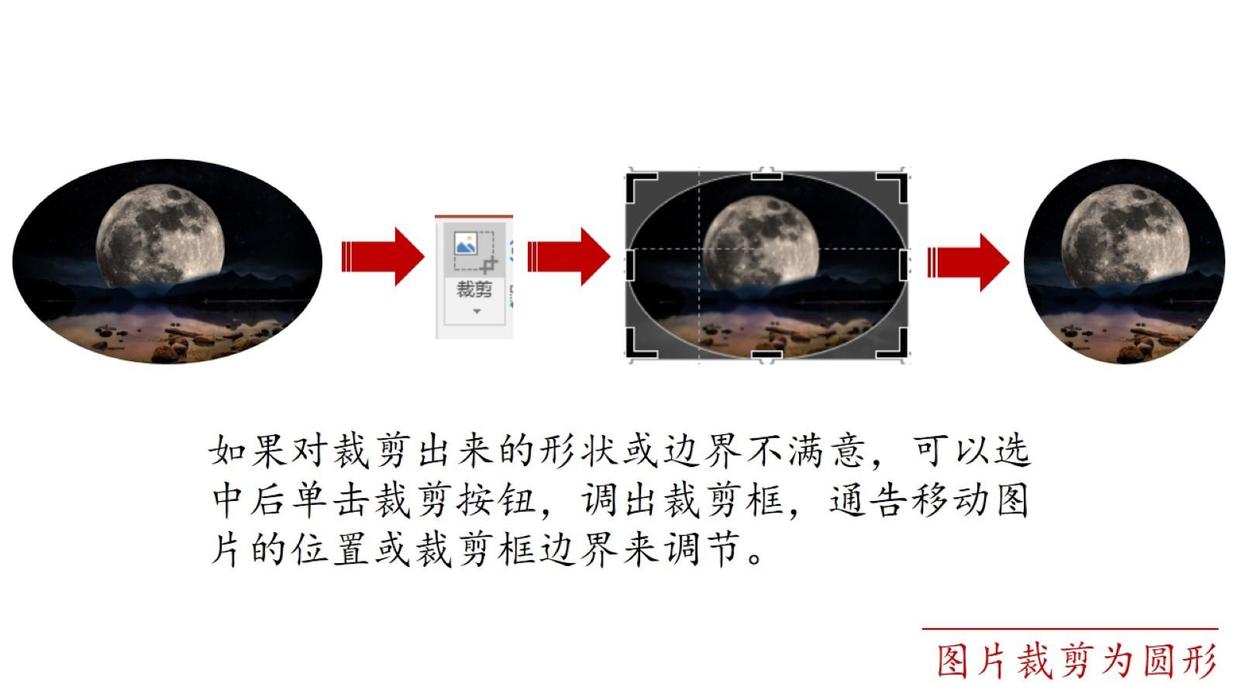
图片裁剪为形状

图片裁剪为形状

图片裁剪为形状
这是裁剪为圆形的操作,其实裁剪为其他形状也是一样。
我们看下下面的几个案例。

案例 7

案例 8

案例 9

案例 10
三、删除背景
通过删除背景的处理,可以获取图片中我们渴望的元素,删减掉那些无用的部分!使画面更具冲击力。
操作:格式------调整-----删除背景-----标记区域/删除区域

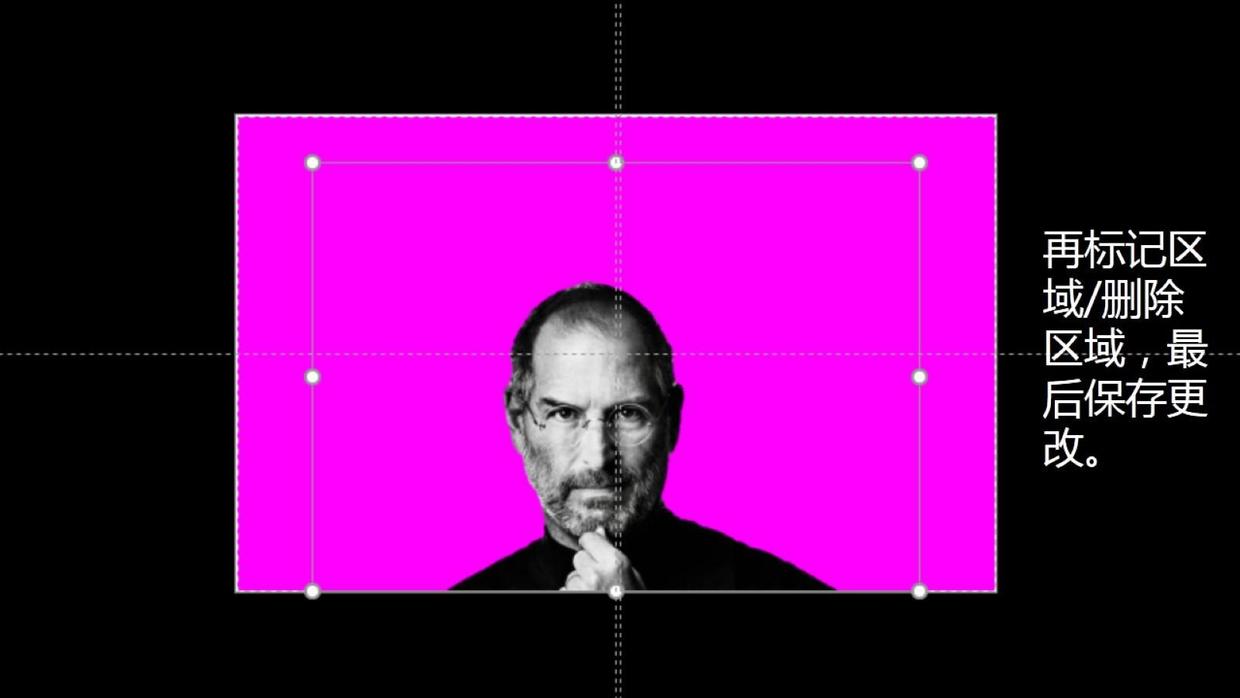
删除背景操作

删除背景操作

案例 11
PPT中删除背景的操作其实就是PS中常说的抠图,PPT中的删除背景工具虽然很强大,但仍然有局限性,如果会PS的话来处理的话,是最好的了。
四、图片插入样机
样机是PS设计常用的一种素材。运用样机,可将其中的相关元素替代为自己期望的元素,借助样机的真实场景,能够更加直观形象的展示你的作品!
操作:就是把你的图片调整合适后放在样机中。
疑问:如何获得样机素材呢?
大家不要着急,期许给你准备好了,获取方式见文章底部。

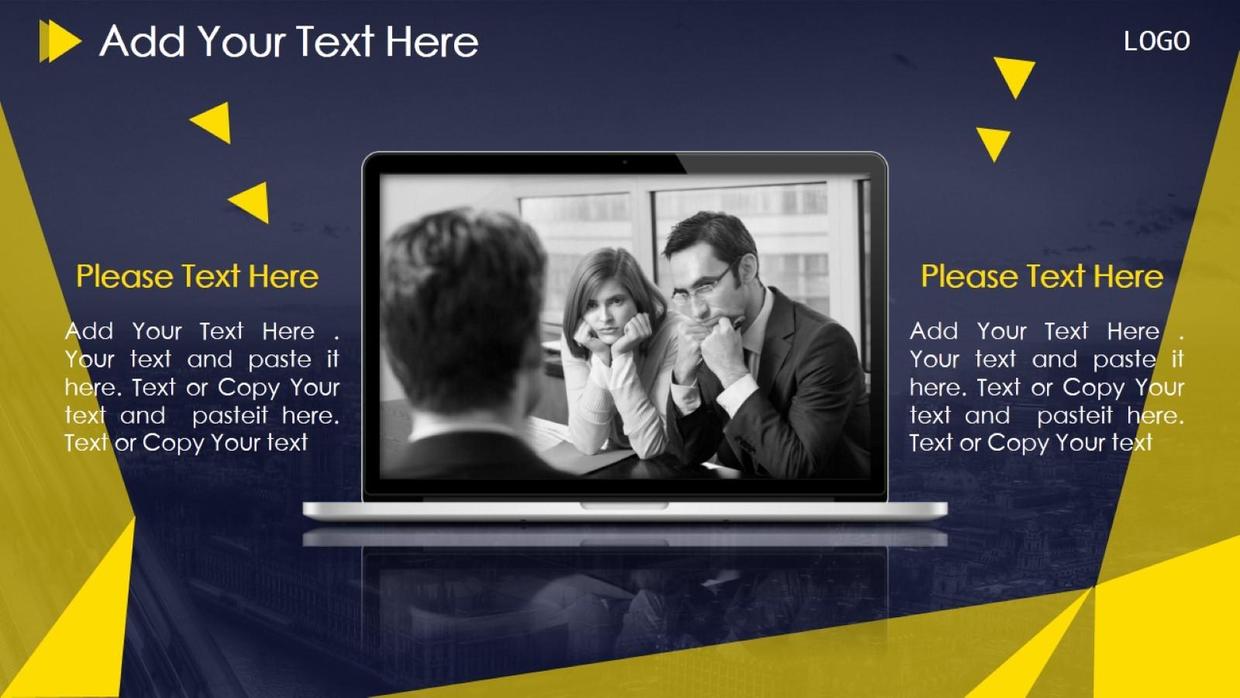
案例 12

案例 13

案例 14
五、同图异色
同图异色就是指同一张图片,不同颜色呈现,从而增强设计感。突出图片中我们想要传递的信息。
我们先看下几个案例。

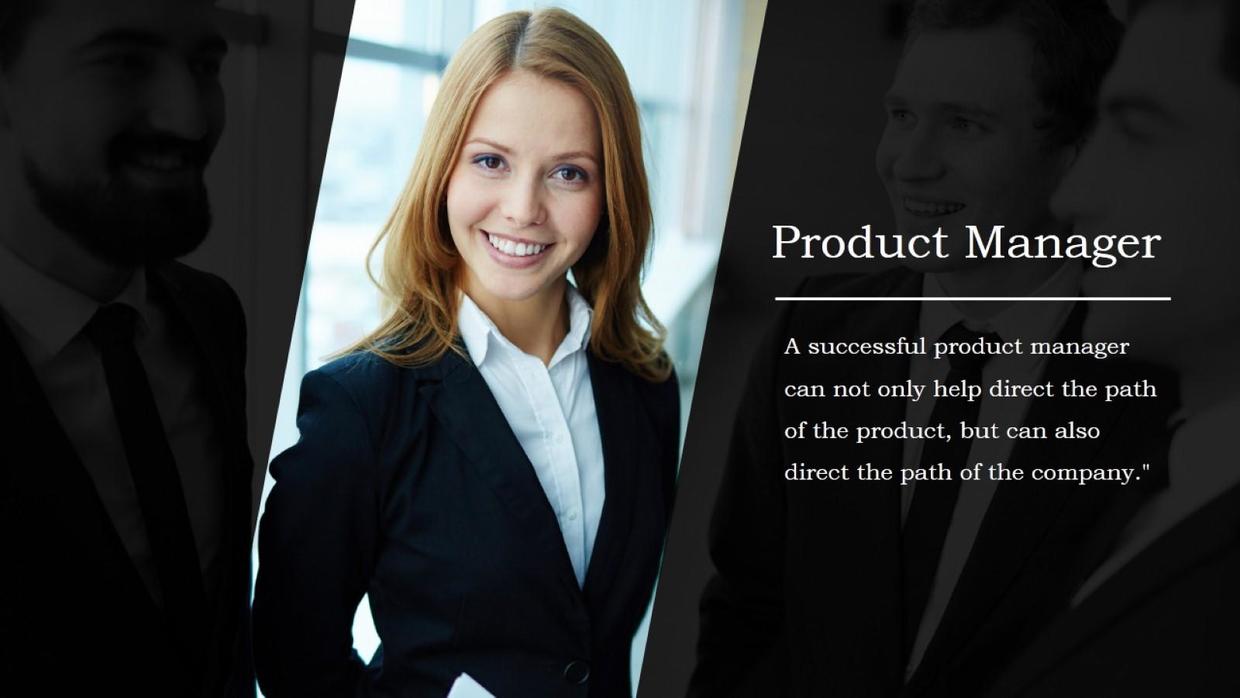
案例 15

案例 16

案例 17
如何操作呢?
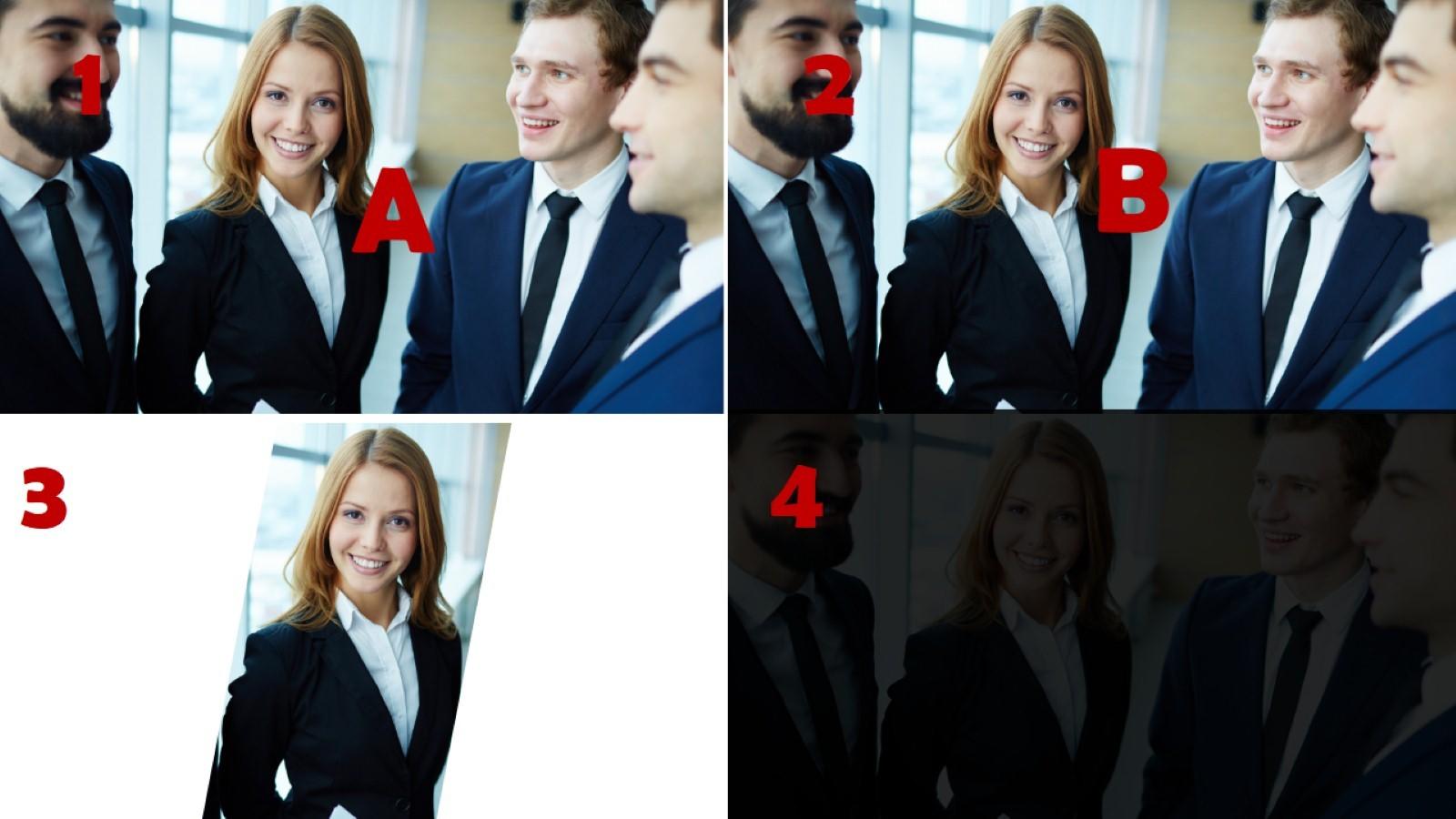
我们以第一个为例:
第一步:插入图片记为“A”,并复制图片记为“B”。
第二步:用上面介绍的“图片裁剪为形状”的方法,将图片A裁剪为平行四边形。
第三步:用前面介绍的“色块覆盖”的方法,为图片B添加半透明色块。
第四步:将裁剪的图片放在半透明色块上面,再添加文字就可以了。

同图异色操作步骤
本来是制作了动图操作给大家看的,可是好像简书没法上传动图,抱歉!
温馨提示:操作的时候为了方便,最好在两张幻灯片上进行分别操作。上面就是今天要介绍的五种常见的图片处理技巧。没有最好的方法,只有最合适的。其实只需多一点思路和创新。方法不止这些。
样机素材百度云链接:http://pan.baidu.com/s/1eSjw66Q
原文教程:PPT教程 | 图片处理技巧
来源:http://www.jianshu.com/p/f5ed31f1754e





