在PPT的制作中,常说:文不如图,图不如表。因为相对于在阐述观点的时候往往最有力的就是用数据说话,用图表来传递信息。
好看的图表不仅可以提升你整个PPT作品的质量,也能让你的观点更加具有说服力。因为好的图表可以减少观众的思考,让其更好的接受你的图表信息。
因此今天期许就和大家具体聊一聊,如何处理好PPT中的图表。
惯例先给一个简单的目录:

本文目录
一:选择图表
选择图表什么意思呢?因为不同的数据类型在表达数据方面有不同的作用,所以,我们首先要选择准确的图表类型。
比如,柱形图易于比较各组数据之间的差距。

柱形图
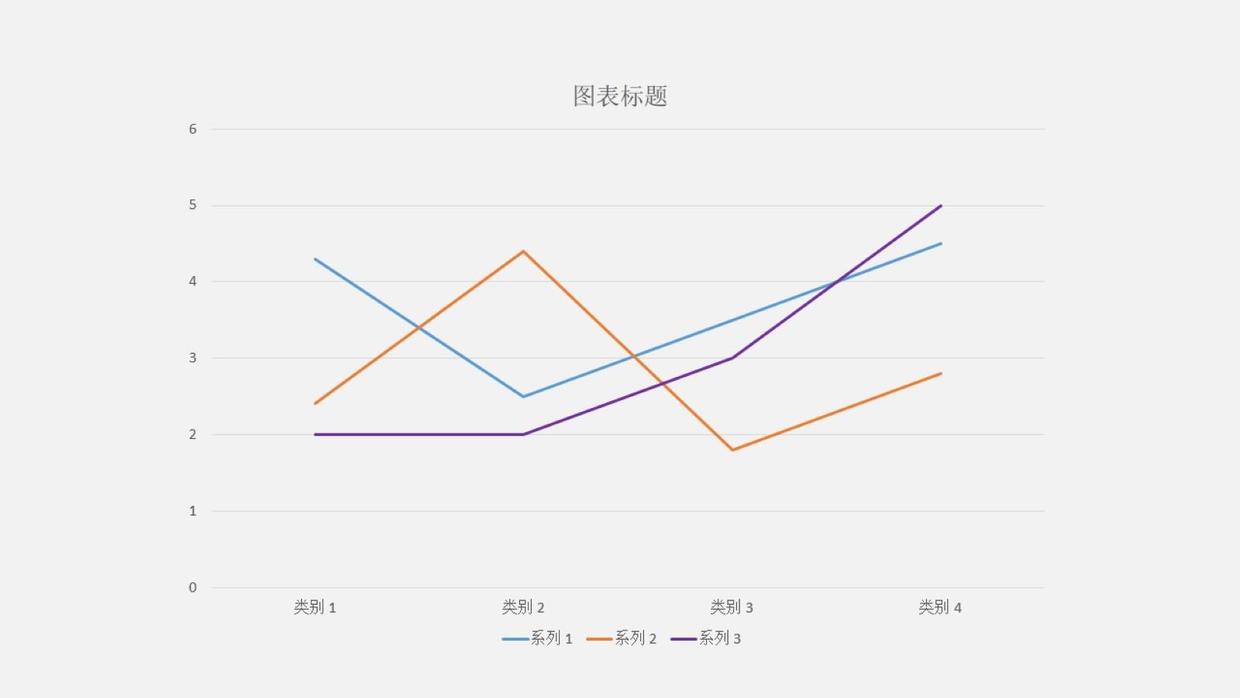
折线图适合表达数据的变化趋势。

折线图
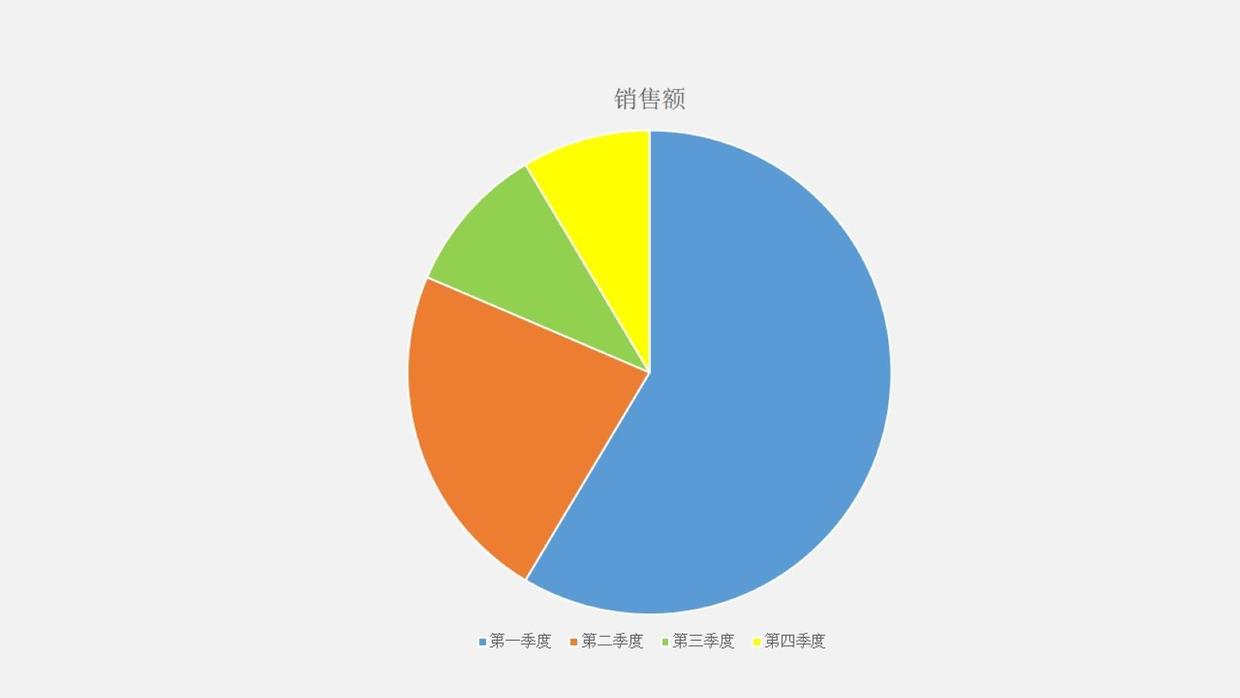
饼状图更适合表达各组数据的占比。

饼状图
上面3种事比较常见的图表类型,在表达数据方面有不同的优势。
这一版块的内容容易理解,接下来我们说说如何美化图表。
二:美化图表
大脑更喜欢接受被归类的,简单的图表,所以,我们在选对了正确的图表类型后,就要思考如何美化才能让数据更好的起到表达效果。
美化图表的方法比较多,但就其本质来说主要是三个原理:选择合适的图表、填充合适的内容,选择合适的辅助数据。
一副不知所云的样子。(满脸懵逼)
原理比较空泛,那么究竟在实际操作中如何去运用呢?接下来期许将从三个方面由浅入深的介绍美化图表的方法。
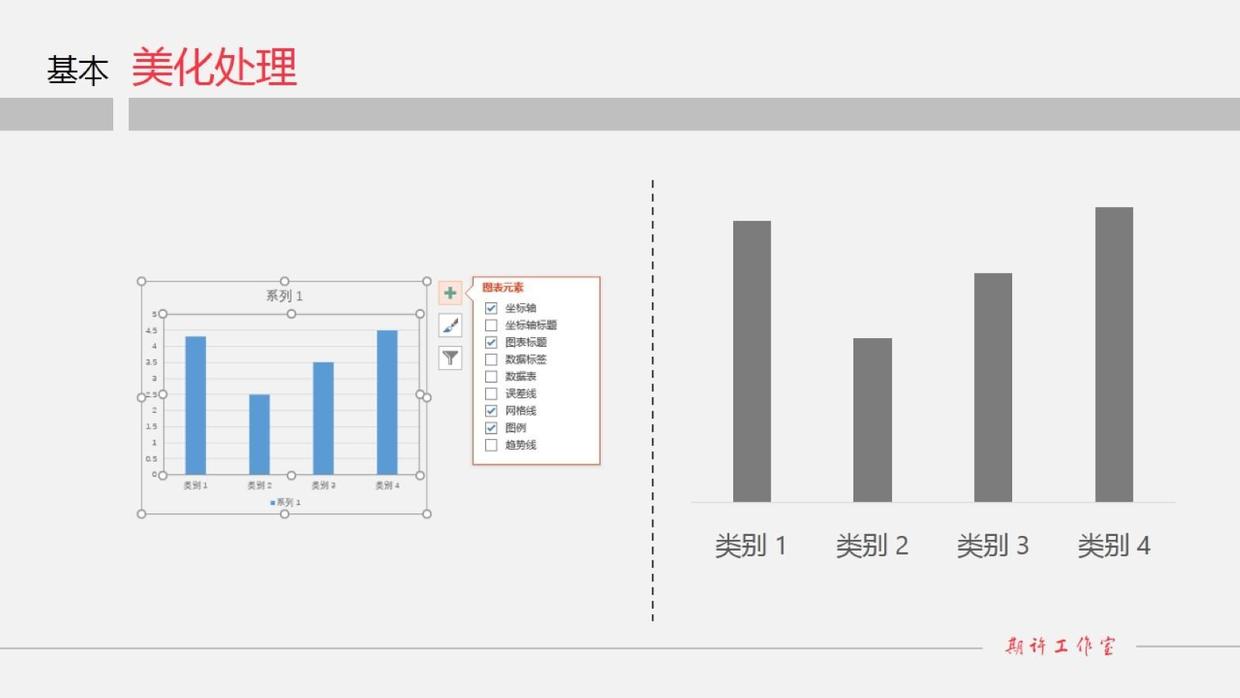
①基本美化处理
首先我们要对图表进行一些基本的处理,我们为什么要做好数据图表?一方面是为了PPT整体美观,而另一方面更重要的是让观众可以非常清楚直观的看到数据。
在我们插入的图表中,默认了很多元素,比如图中的网格线是非常不必要的,在这里我们也可以将其暂时删去。
删去的方式也非常的简单,选中图表后,点击图表右侧的加号,将图例、网格线、纵坐标轴取消勾选即可,当然你也可以直接选中图例、网格线等等按delete键删去。
此外,在图表工具-格式菜单中,我们还可以对图表的字体大小、柱形图颜色进行修改,让它更美观或者是更贴近你作品的风格。

基本美化
②进阶美化技巧
完成了基本的处理后,其实做好的图表还不是那么的美观,所以期许在这里推荐几种图表的进阶美化技巧。
我不告诉你下面的图表是如何美化的,你能想出来吗?

进阶美化
第一个是使用复制粘贴的方法,需要用到的是经过基本处理的图表以及一个贴近你图表主题的小图标,比如我这里统计各个部门的人数,那么就可以用一个小人的图标。

复制填充
图表和图标准备好了,接下来的事情就交给Ctrl+C和Ctrl+V解决了。
我们选中小人图标,然后Ctrl+C复制,再选中灰色的柱形图,
Ctrl+V粘贴。效果就是下面的样子了,怎么是这个鬼样子,有毒?

复制填充
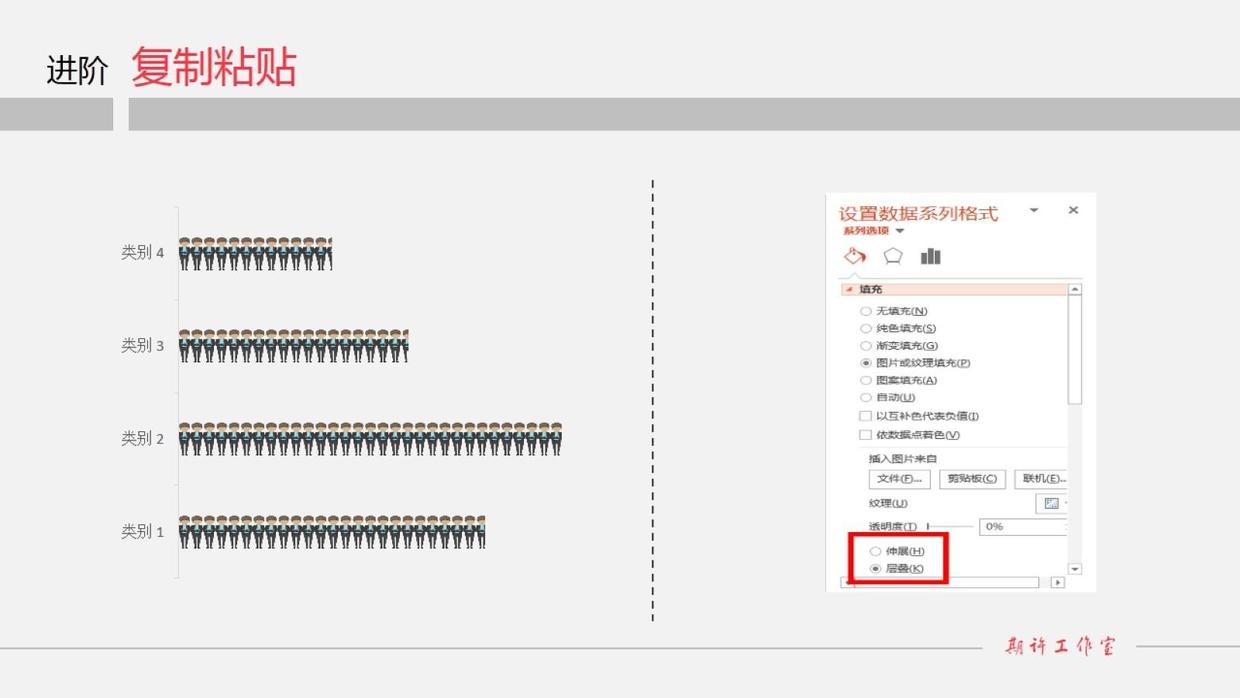
解毒开始:选中图表后右键设置数据系列格式,在填充选项中将伸展改成层叠即可。即使修改数据,形状也会跟着一起变化。

复制填充
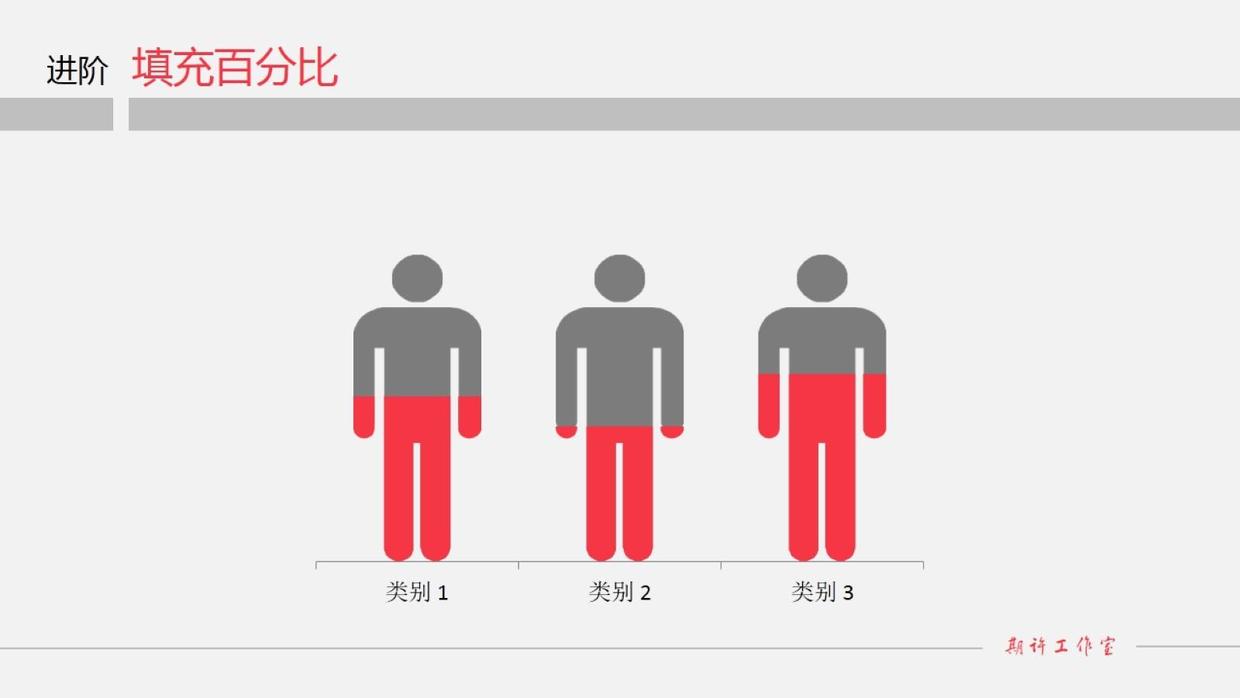
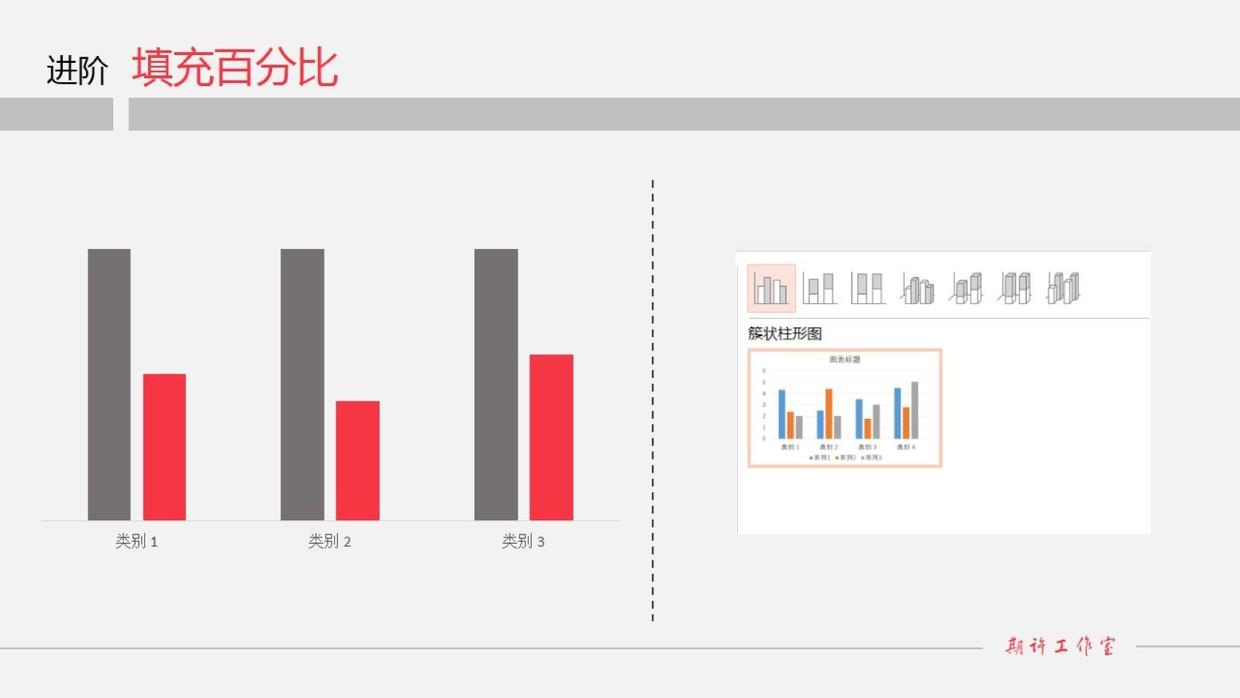
第二个是填充百分比柱形图,又是怎么做的呢?

填充百分比
首先用插入选项卡的图表选项插入一个簇状柱形图,按照刚刚的方法对图表进行基本美化处理,如下图所示。

填充百分比
之后右键设置数据系列格式重叠的值,将系列重叠值调整为100,这样两个柱形图就重叠在一起了。

填充百分比
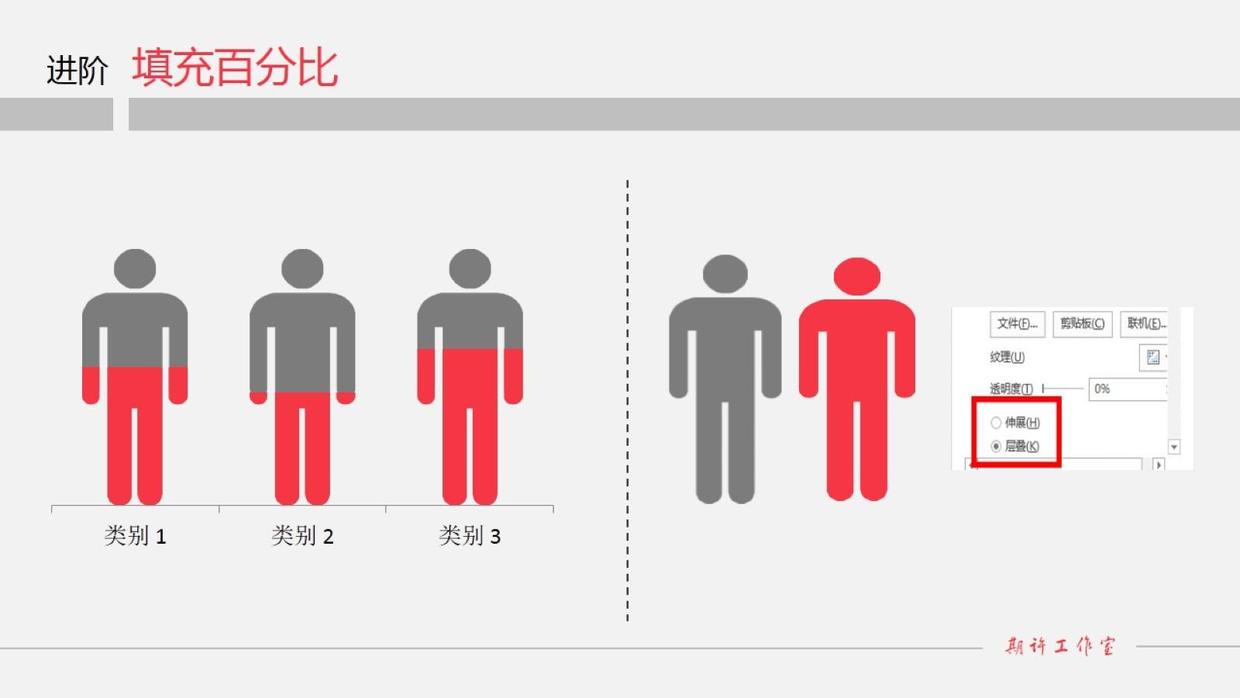
最后我们需要准备小人素材,复制两个相同的小人,将其颜色相应的进行调整,此外我们还需要调整柱形的宽度高度,保证与图标素材一致,使用刚刚的复制粘贴分别替换两种颜色的柱形图,同样最后右键在填充选项卡中修改样式为层叠即可。

填充百分比
如果做出来的小人比例不对,还可以在设置数据系列格式中调整分类间距进行微调。
③利用辅助数据
什么是利用辅助数据美化图表呢?我个人将此类方法总结如下。
就是:将图表中需要向受众传达的数据信息称为主体数据,而其他用来做辅助效果的数据称为辅助数据。
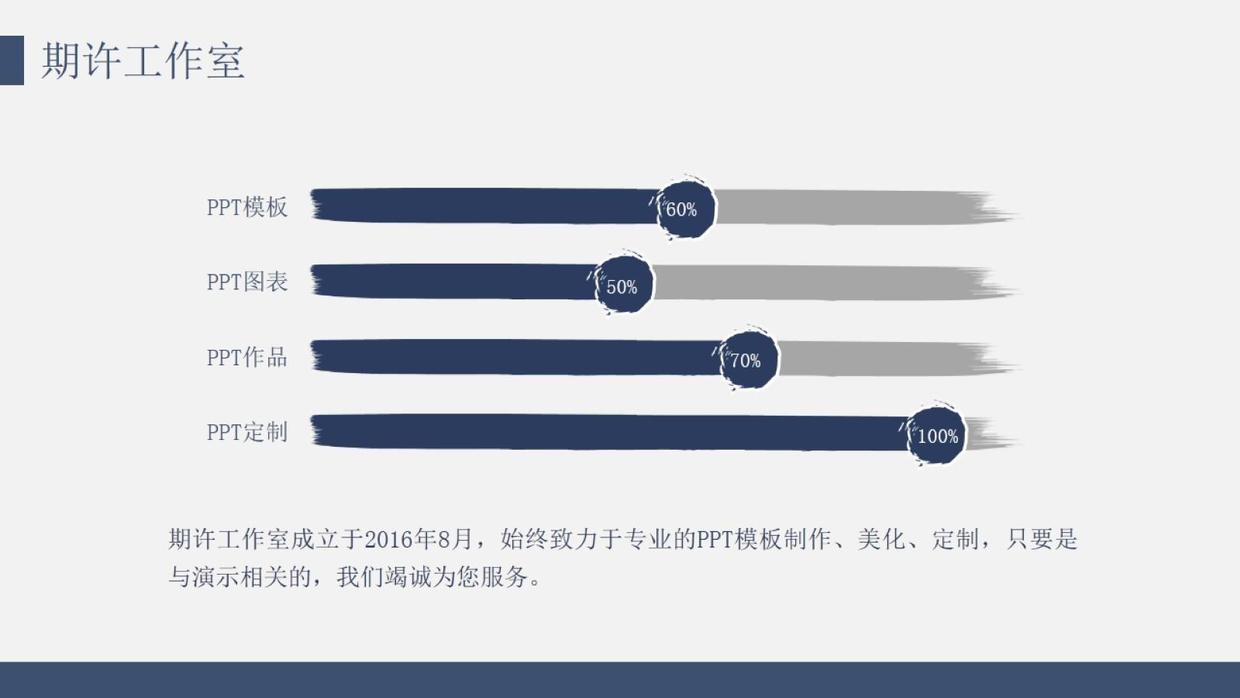
先看两个案例:

案例

案例
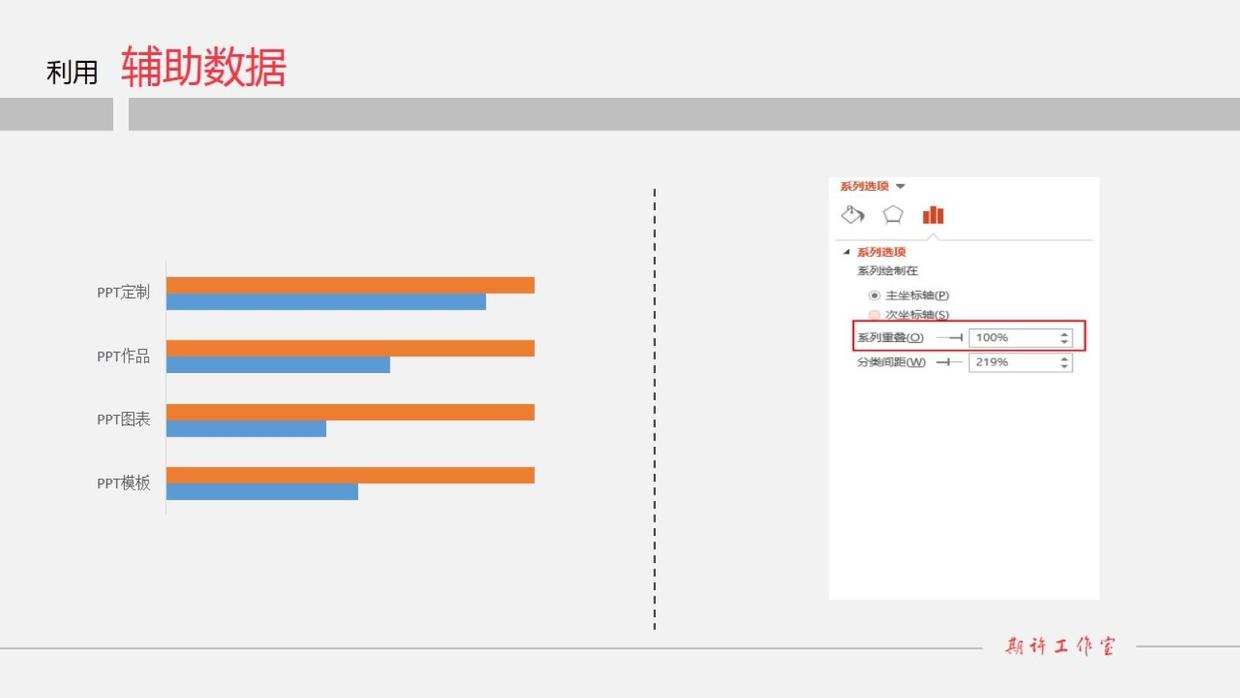
第一个表中,首先需要插入一个簇状条形图,并对其进行基本美化处理。
之后右键设置数据系列格式重叠的值,将系列重叠值调整为100,这样就重叠在一起了。

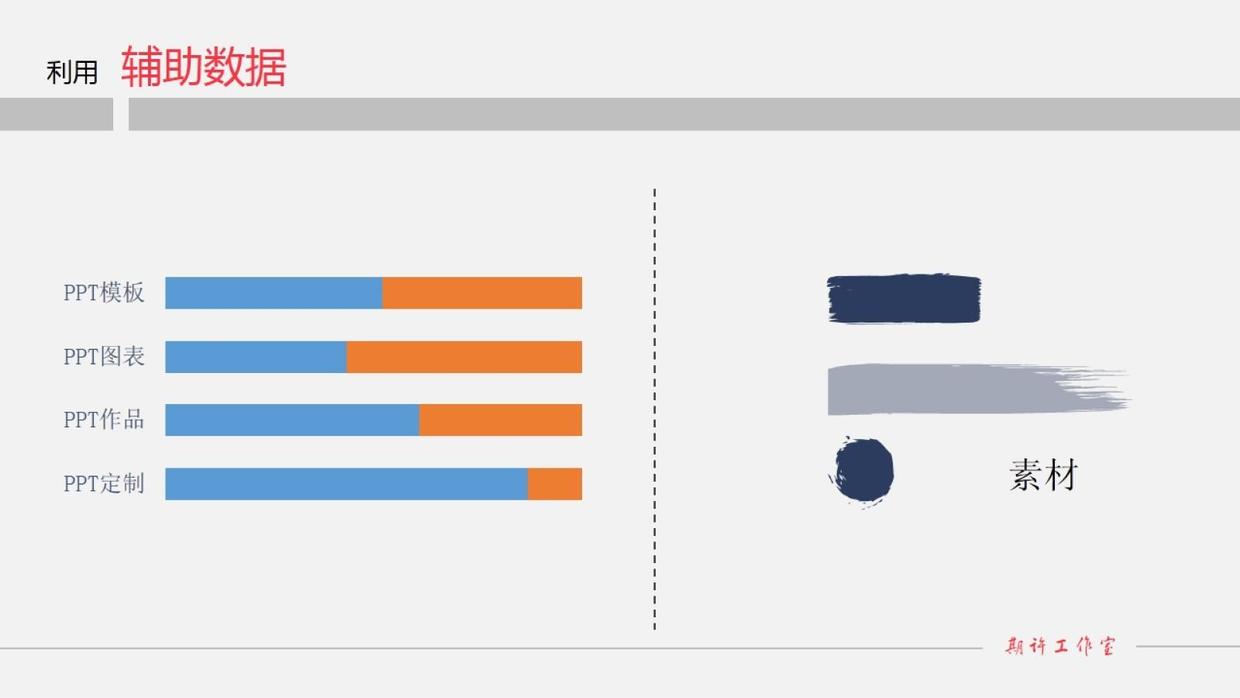
辅助数据
接下来就是用前面介绍的复制粘贴的方法可以搞定的了。

辅助数据
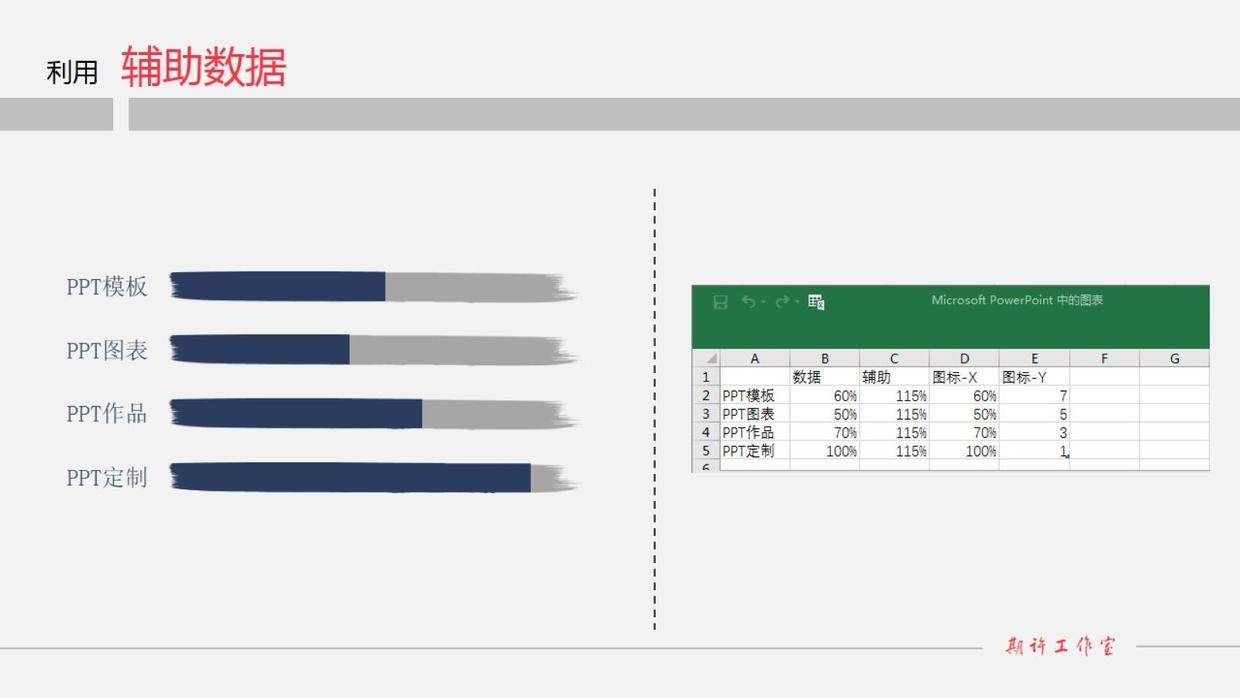
最后一步,是这张表的核心,也就是我们这里需要引用的辅助数据。
大家看清楚我在EXCEL表格中是怎么填写数据的。

辅助数据
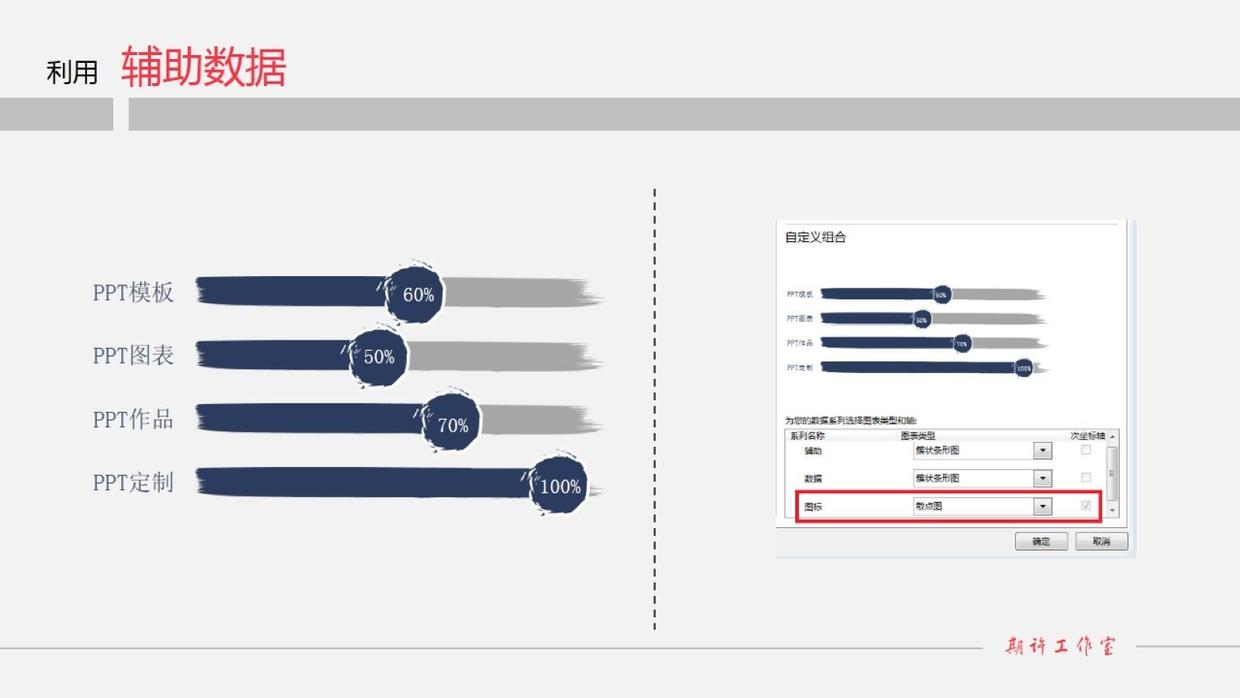
我们右键选择修改图表类型,将刚刚新生成的图标改为散点图。

辅助数据
散点图也用前面的素材进行复制粘贴就可以了。这样第一表的效果就做出来了。
下面我们来看看第二个表。

案例
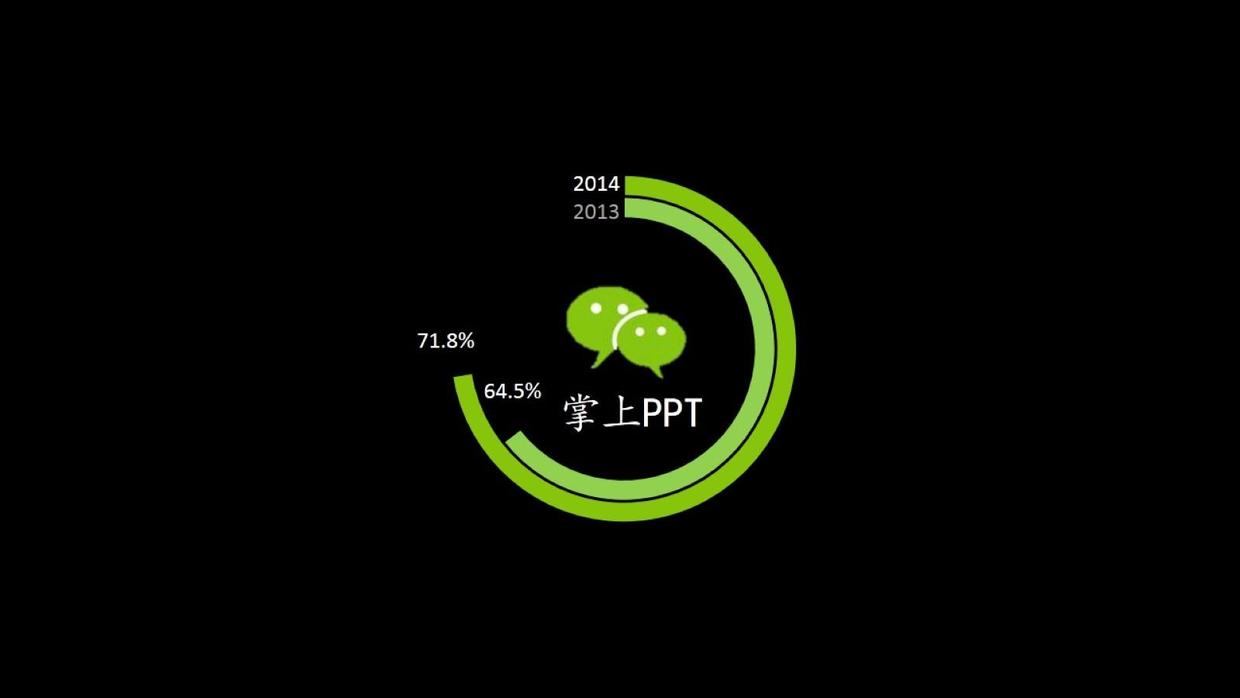
它是怎么做出来的呢?拿微信做个示范:
第一步,我们先插入圆环图,然后编辑数据,看清楚我在Excel中是怎样填写数据的:

辅助数据
第二步,对红色区域的圆环设置为无填充,轮廓设置和背景一样的颜色,然后更改色彩:
第三步:插入数据和图片

辅助数据
三:仿制图表
前面介绍的方法都是通过插入图表,然后美化,这样的一个过程。
其实也有许多的信息图表利用前面的方法进行美化就比较困难,甚至有的效果还做不出来。这是其实我们不妨换个思路,直接用我们插入选项卡中的形状,进行仿制图表,然后填上数据即可。
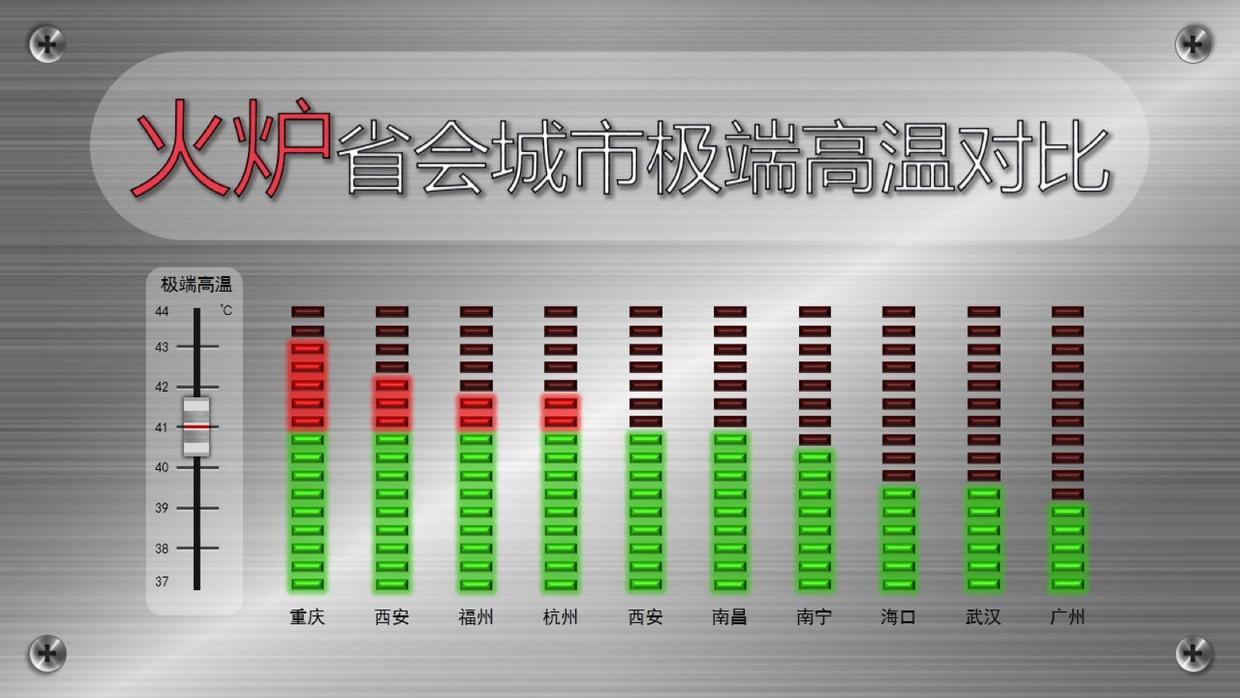
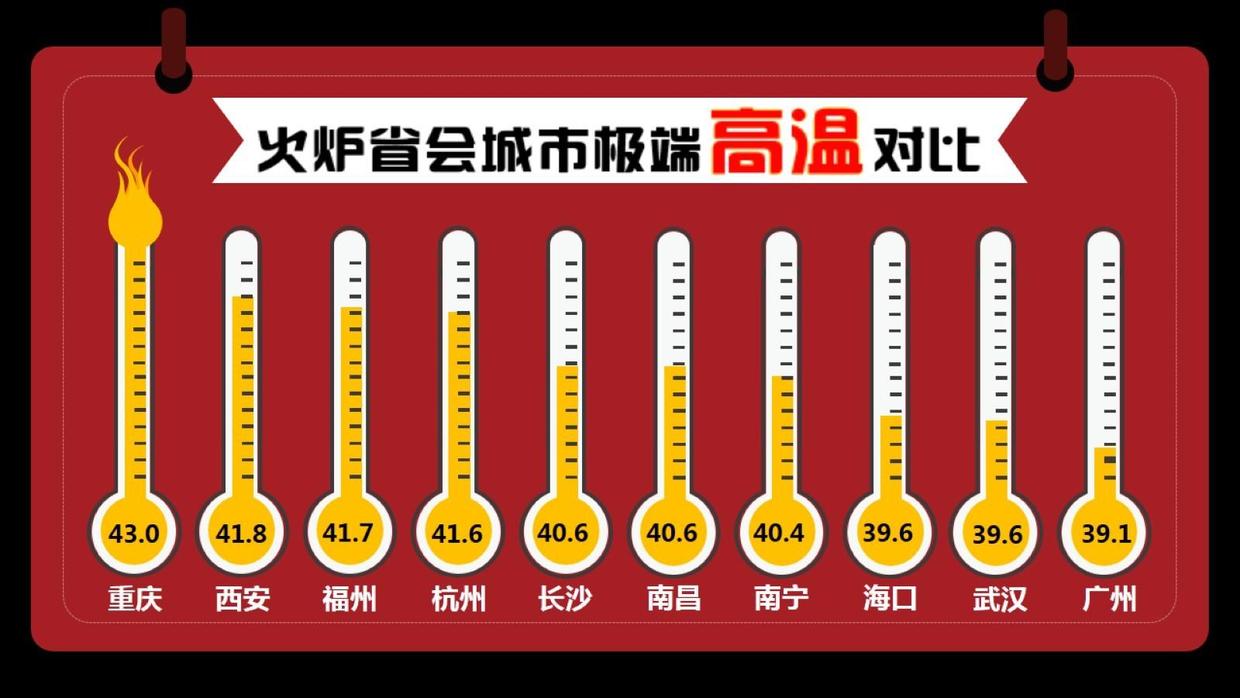
下图的三个图表是怎么模仿的呢?大家可以拆分的思想琢磨一下。

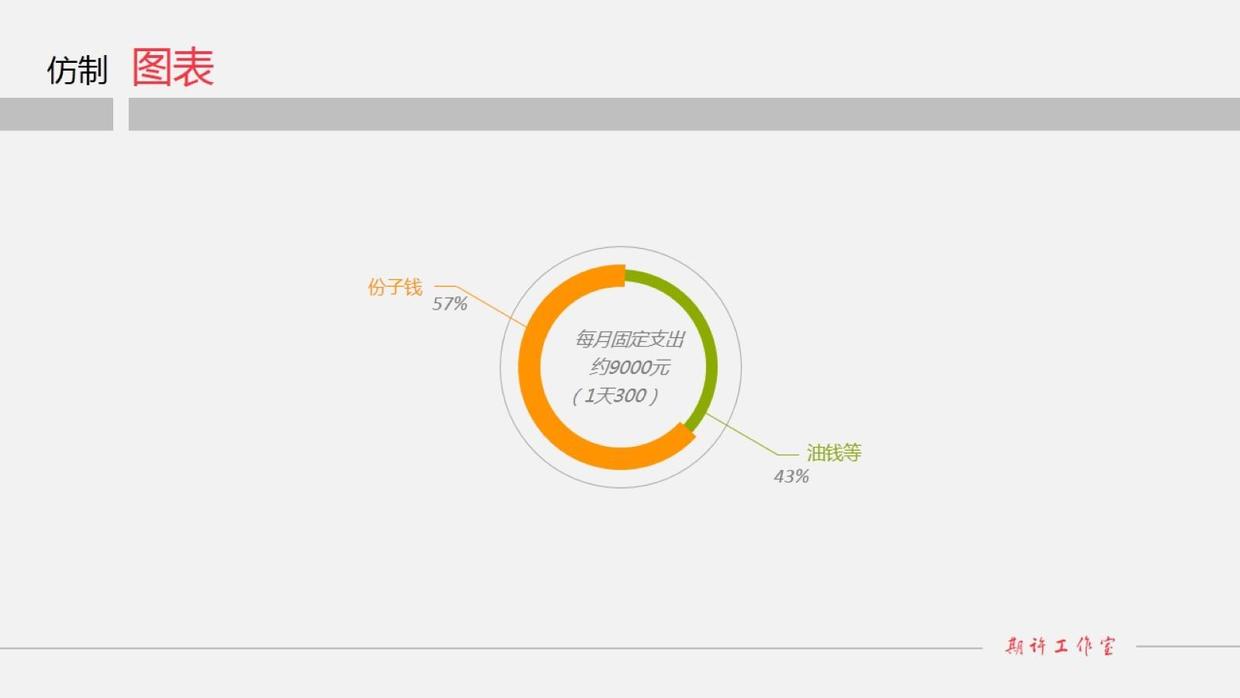
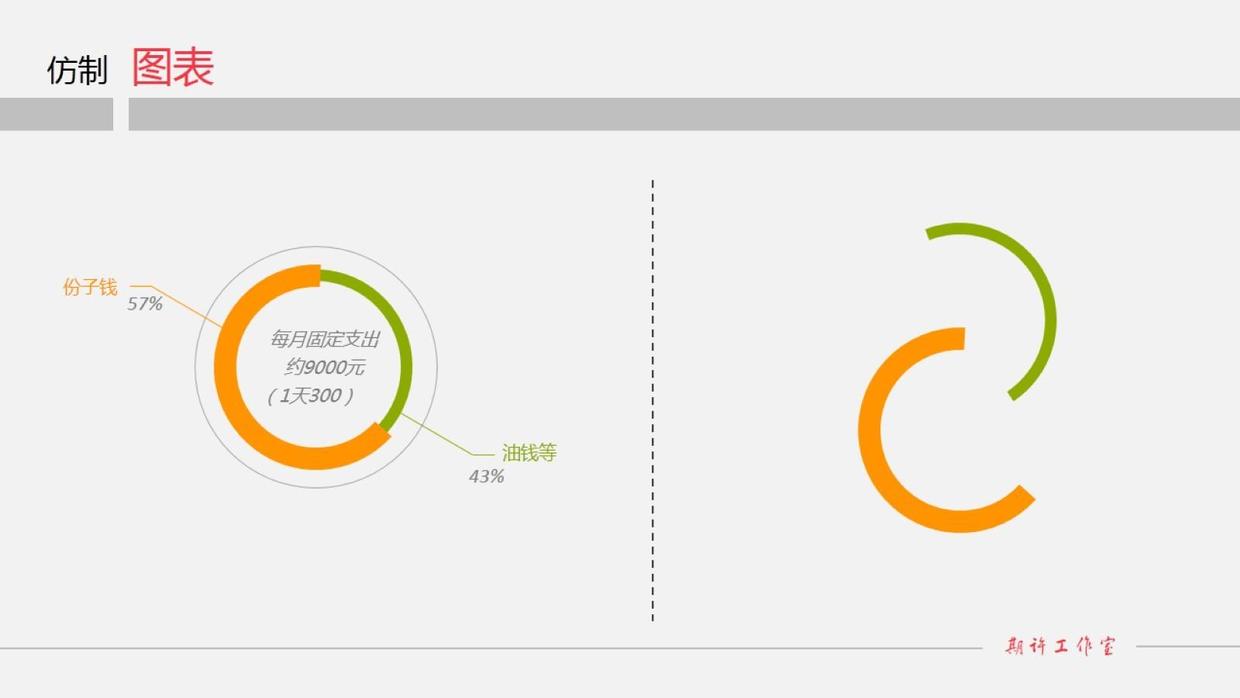
仿制图表

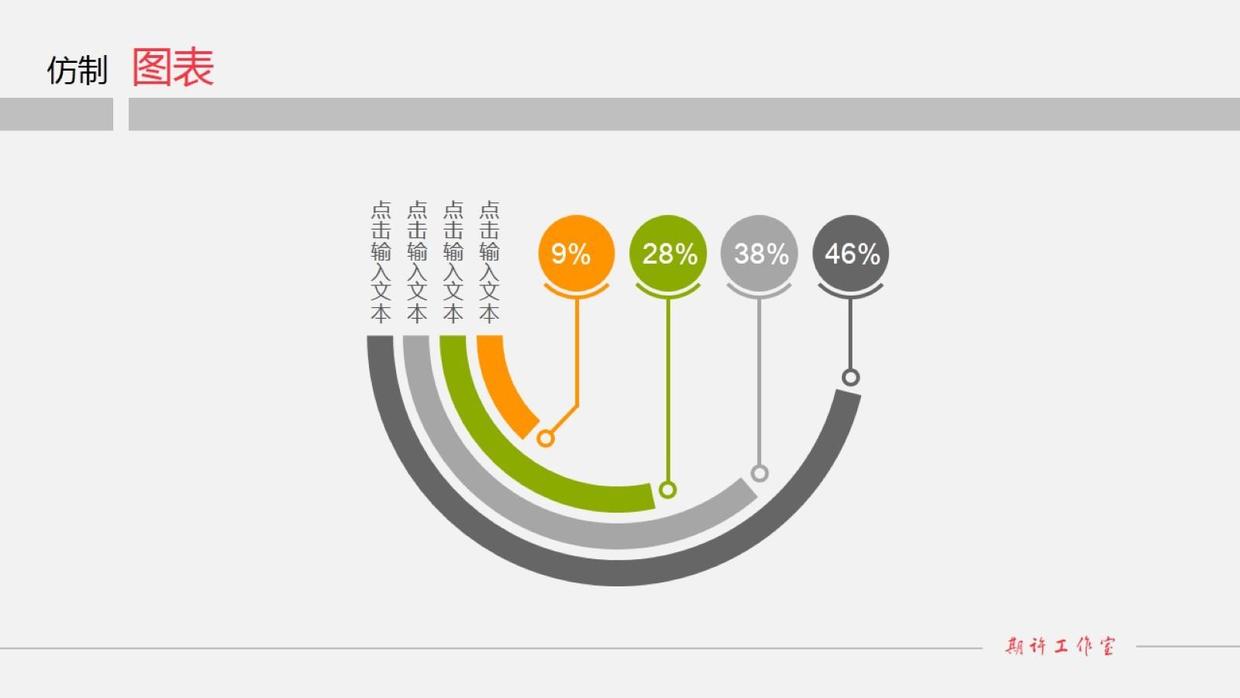
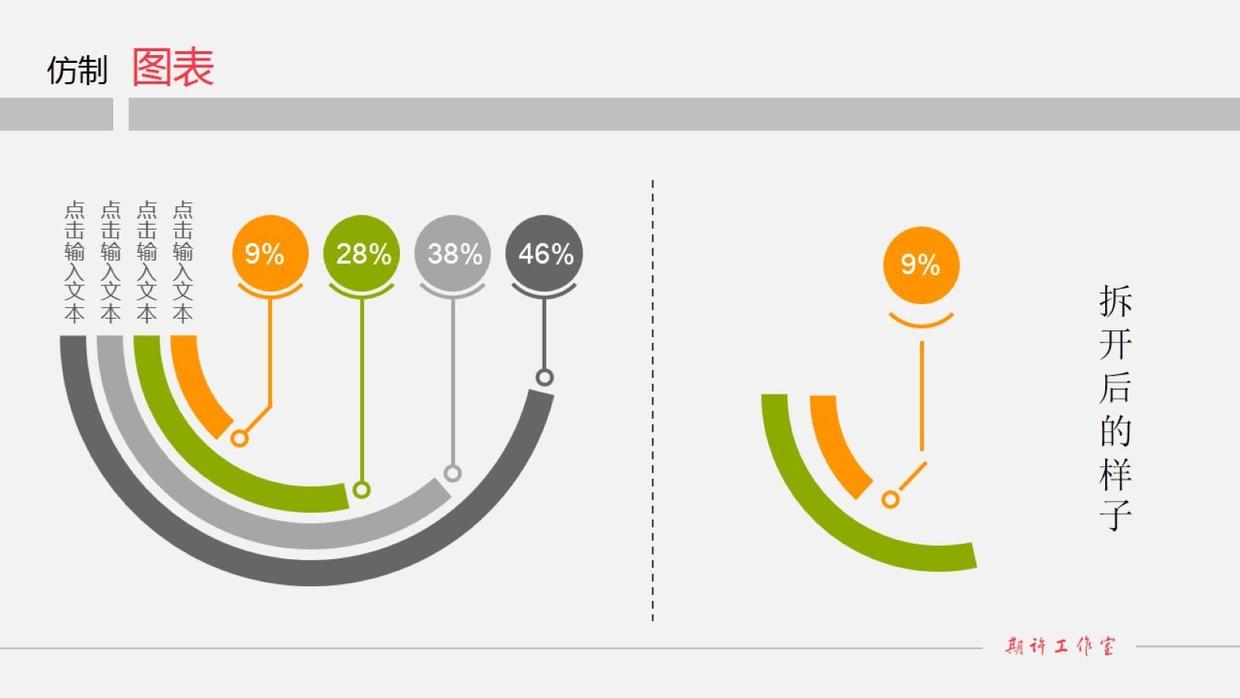
仿制图表

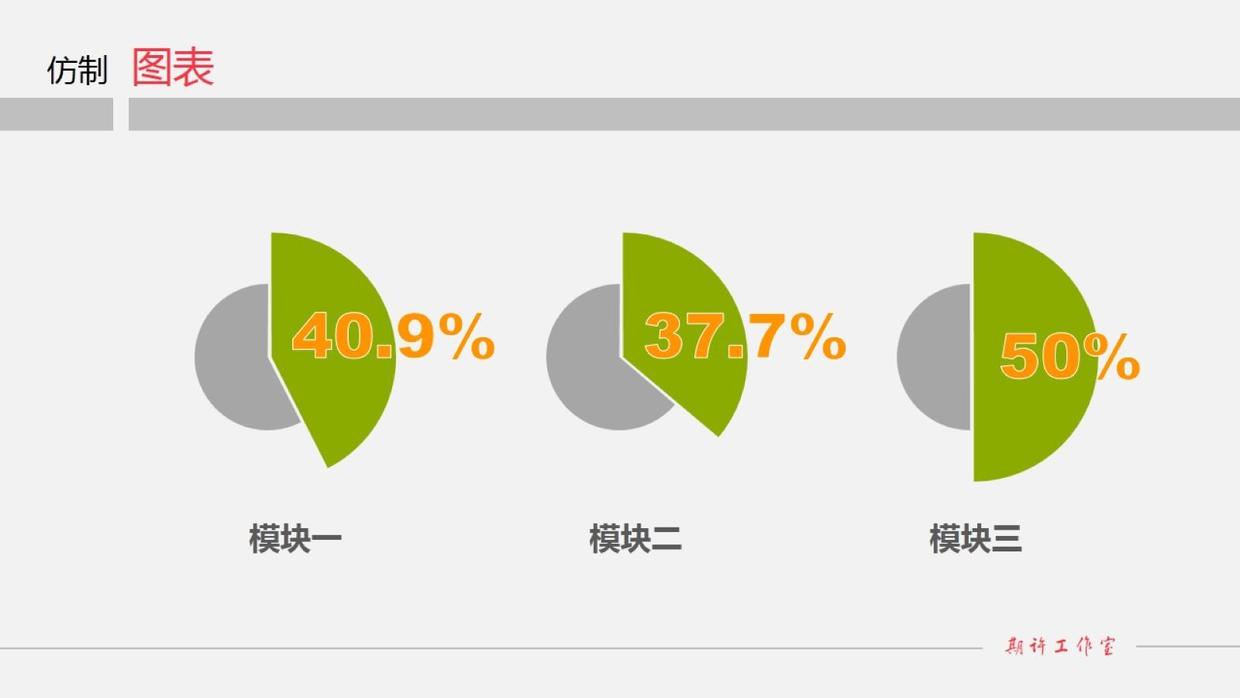
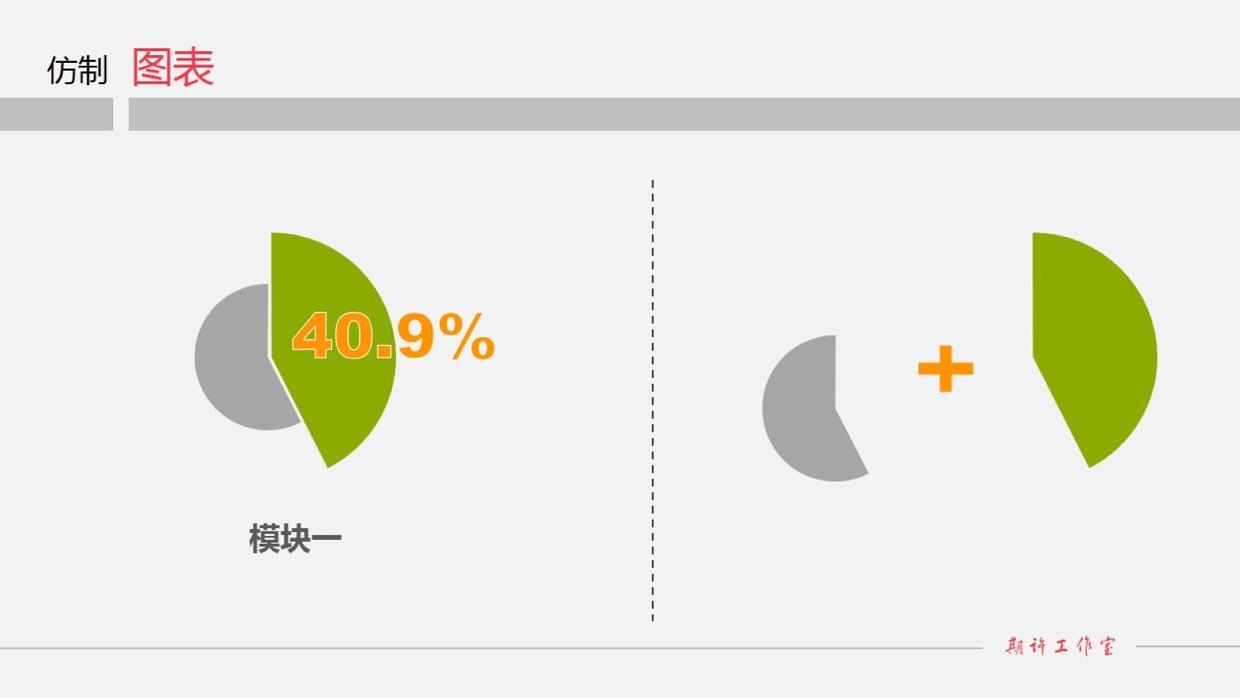
仿制图表
第一个图,其实就是插入两个弧形,拼起来就好了,然后加上文字和数据。

仿制图表
第二个图,是插入四个大小不同的弧形,填充不同的颜色,然后加上文字和数据和一些辅助的形状。

仿制图表
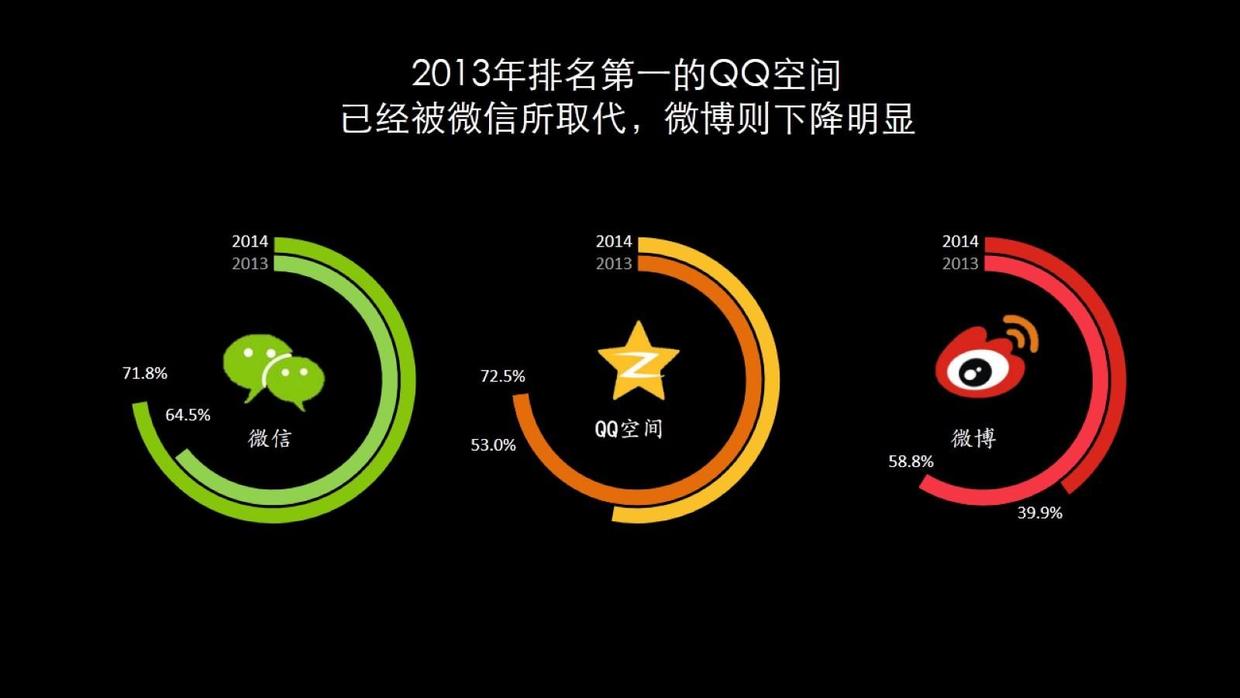
同样,下面的信息图表,是利用两个圆弧实现,大家可以尝试一下。

仿制图表
除了上面介绍的几种仿制的图表,还有些比较复杂的图表,利用的元素也较多。
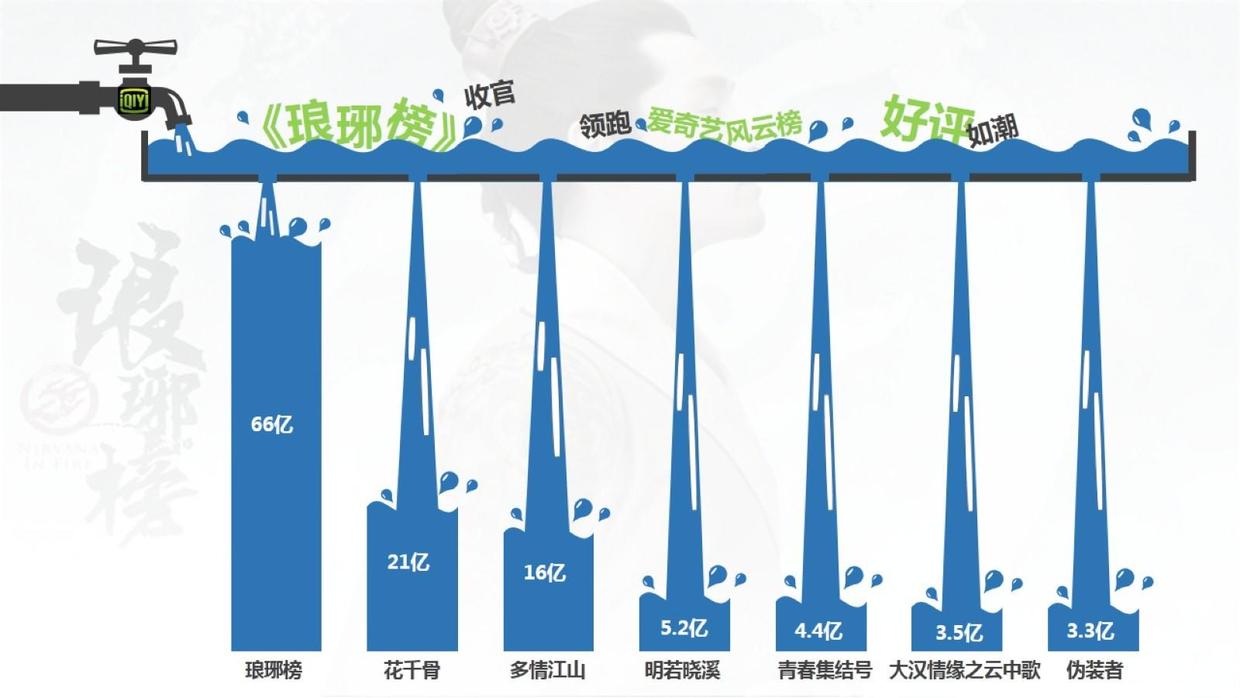
下面三个图表的仿制,我们可以感受到创作者的脑洞大开。有兴趣的同学可以自己试着去仿制。
其实只要方法得当,再加入一点点想象力与构思,PPT就可以帮你做许多事!

案例

案例

案例
你竟然看完了!文章比较长,建议大家可以先收藏,找个空闲的时间自己动手练习下。
原文链接:http://www.jianshu.com/p/20a3b351a7dd
原文标题:PPT教程 | 如何处理PPT中的小婊砸




