过去几年里,软件和应用界面设计从3D及拟物化向扁平化和极简风格快速转变,很多应用app都完成了这样的转变,包括苹果的ios8系统,也是体现了扁平化设计思路。
那么,是什么原因驱使了这样的转变呢?扁平化设计有什么特点?扁平化的未来发展又将如何呢?这些 值得我们探讨。
其实本人很喜欢这样的设计风潮,喜欢极简化风格,喜欢用最少的元素表达最多的意境,在本文中,将为大家分析上述问题的原因,并为大家奉上私藏扁平化资源,供大家下载学习,请勿商用。
简洁干净的平面设计或者PPT作品,都需要注以下几个方面,灵活运用这些原则,才能真正创造出简洁美观的扁平化作品:
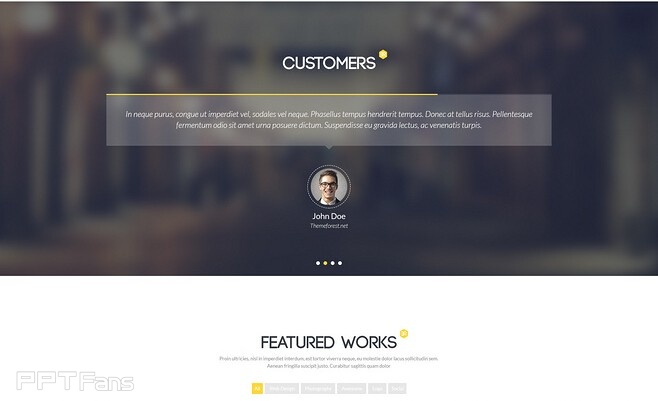
大量留白
内容及信息留白,可让用户的眼睛有足够空间自由呼吸。
从上图可以看出,除了必要的磨砂质感背景,以及很少的文字之外,大量留白,留白空间可以留给观众无尽遐想空间,一个爽字了得。
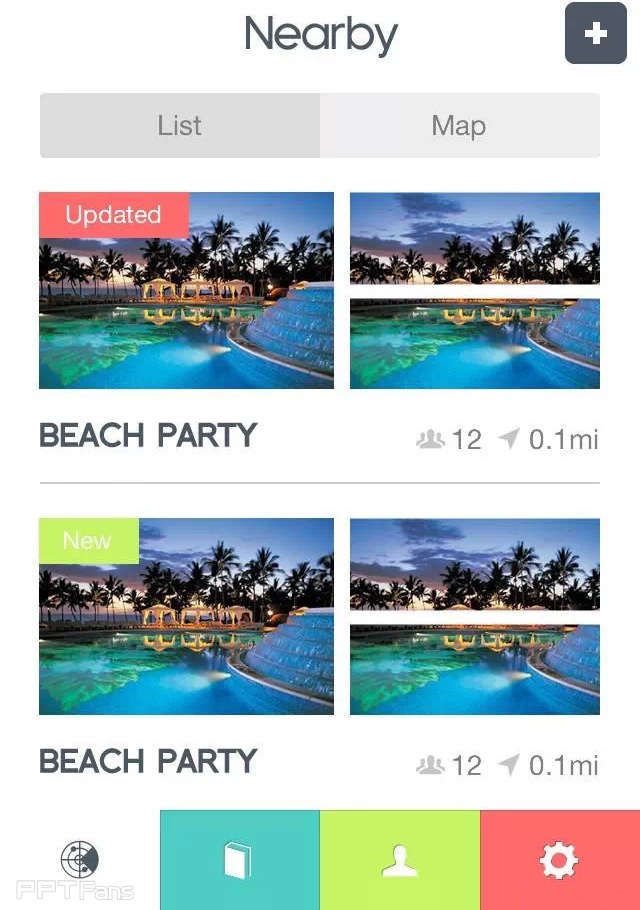
色块 & 边框 & 图形
分割视觉信息,刺激读者大脑和感官。
在上图中,不同的分类采用不同的色块,边框线条很好的起到分割作用,整个版式布置清爽简洁,没有多余信息,一目了然;亮色系色彩对比较强。
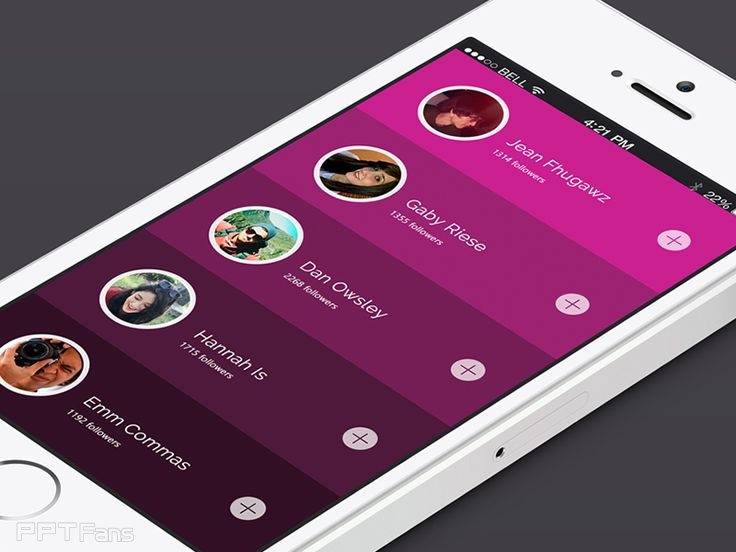
网格与线条力场
清晰的线条和设计的刚性布局,可使所需的井然有序的设计事半功倍。
上图中,使用红橙两种主导色,暖色系也给人一种温暖的感觉,各行排版整齐干净,虚实线结合,既展示了力场,也区分了不同板块内容,很有秩序。
本图也类似采用了线条网格分割方式,区分明确,秩序井然,重点突出,层次清晰。干净、有组织的网格,和大方、清晰的线条与设计的刚性布局融合,建立与观众良好的交互效果。
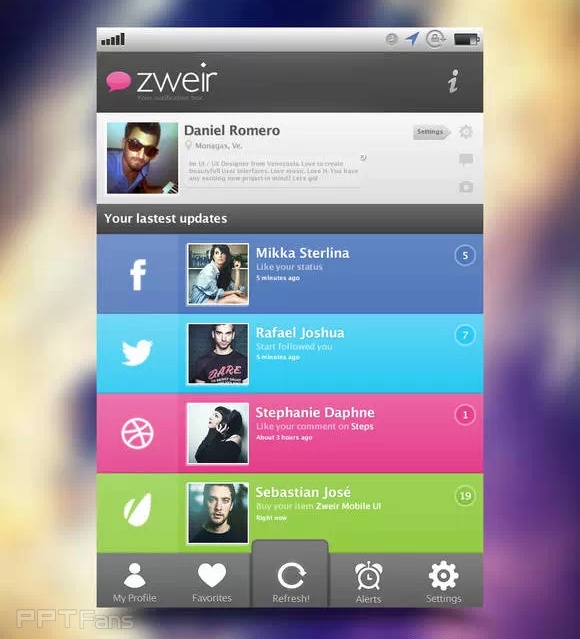
建立信息层次结构
对于内容类型一致的设计元素,使用类似的层次结构,分类清晰明确。
在上图中,针对相似层次结构的内容,采用相同的图文混合排版方式,图标ICON、图片、文字使用统一,大小统一,位置对齐,有较为清晰的层次感和结构感。
建立视觉层次感
对重要的内容或要素进行视觉暗示。改变文字色彩、图像大小位置及饱和度等。
本图应用暖色系,红色的激情和诱人的黄色形成强烈对比,激起读者的食欲,大胆的视觉层次感,冲击眼球。
现在,问题就来了,“挖掘机技术到底哪家强?”哈哈,开个玩笑。现在应该问:“是什么原因驱使了扁平化的发展呢?”我的个人理解是,扁平化突出了信息的简洁性,让观众抛下沉重的信息负担,从繁重而冗杂的信息中解放出来,从苹果IOS系统的变化,也可以看出苹果公司对简洁化表达方式的追求与探讨。图标扁平了,与我们的距离也更近了,抛去繁杂带来的快感也是很强烈的。
本人认为,扁平化在未来会经历一个大发展时期,达到一个高潮。但是真正极简的表达方式,可能也需要更多手段来体现,扁平只是一种潮流,一种手段,但不是目的,期待未来涌现更多优秀的设计风潮和表现手段,让我们做好准备迎接未来简洁潮流的信息化时代吧!
其实无论设计、还是生活、还是PPT,多一点扁平化,少一些复杂,这样简单快乐的生活不都是我们追求的么?做一个快乐的吃货,简单地面对生活,珍惜生活,对爱你的人投以最真诚的回报,这样的生活就是最好的啦^_^\
本文作者李元晟,部分图片由pptfans网小编重新整理。
原标题:干净整洁与扁平化风潮探讨