《反脆弱》这样抽象难懂的书如何变成PPT框架?怎样从细节上把抽象的内容设计出高大上感?
大家好,我是@糖炒诗人- ,很开心我制作的中信出版社出版的《反脆弱》赠书读书笔记PPT获得了出版社和大家的认可!
能够从一个学习者成长为一个能给大家分享读书笔记和制作心得的分享者,我感到十分荣幸,下面将从读书笔记PPT框架和页面设计两个方面给大家分享我制作和修改《反脆弱》PPT过程。
先问一个问题
一、书看不懂?读书笔记PPT的框架怎么搞?
大家知道,有些书的逻辑框架非常清晰,可以按照作者的目录框架直接制作,如我之前还做过《卓有成效的管理者》读书笔记PPT(完整大图和下载链接请@读书笔记ppt 查阅)

《卓有成效的管理者》这本书有清晰的逻辑链条,而《反脆弱》一书作者塔勒布为了说明何为反脆弱,使用了各种各样的例子来描述它,还时不时以它为理论依据来对某些“脆弱性”的事物做一番评价。本书的这一特点使我在阅读理解时产生了很大的障碍。不过,也正是因为有这样的障碍我才能够沉下心来好好地去思考“反脆弱”这个概念。
主编曾说:这本书很难读,但读懂的人,都说这是一本极好的书。
大家有遇到过类似的场景么?看不懂,不知道书怎么读?
我是这样做的,在通读一遍了解了书本的核心思想“反脆弱”后,为了解决因作者的思路有些混乱而让自己理解困难的问题,我给自己列了几个问题,从解决这几个问题的角度来阅读这本书。
这几个问题是:
- 什么是反脆弱?(What)
- 为什么要反脆弱?(Why)
- 如何反脆弱?(How)
这三个问题,其实也是作者主要想解决的三个问题,只是作者是将自己的答案穿插在整本书里,而我的任务只是将这些答案整合起来而已。
也因此,这三个问题也最终就成了我的PPT框架。这个框架,也适用很多概念、观点性书籍。
比如《引爆点》《免费》等等,
附一个019号@欣沐阳 读书笔记PPT的目录

@小老虎悦悦1986 制作的 047号《非暴力沟通》读书笔记的目录

关于逻辑框架,我还推荐金字塔原理中的SCQA结构
@vera5x 制作的040号《金字塔原理》PPT中就有讲到这种方法

好的,给大家说完我的笔记框架设计,让我们进入页面设计吧!
二、页面设计,细节真的很重要!(巴爷指导全记录)
页面一
原稿

修改稿

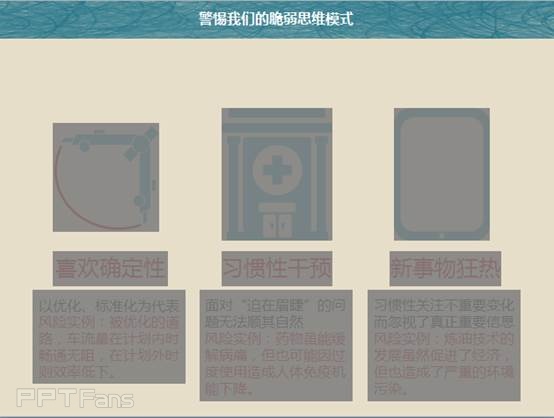
这个页面我做了四处修改:
1.配色复杂——去除红色
原稿中,整个PPT只有这个页面使用了大量的红色用于强调和对比,非常刺眼。而灰色不仅令整个页面更加和谐,而且凸显了三类脆弱性思维。
2.排版
这个页面的文案可以分为三个层次:脆弱性思维、对脆弱性思维的解释、脆弱性思维实例。但是在初稿的排版中,这三个层次没有被很好的表示出来。经过巴爷指点,我使用圆角矩形,圆形虚线将文案划分了区域,使文案有了层次感。
3.对齐
如果不说也许同学们没有发现,其实PPT里的文案和图片没有对齐!所以页面看起来总有些违和感。
什么?你没有违和感?上巴爷大招!

用矩形遮住相应的文案和图形后就能够直观的看出它们没有对齐了!
再上一个调整后的色块以作对比!

Tip1 多个对象对齐的方法
多个对象对齐可以先从一个方向开始。如本页面中,先对齐垂直方向的几个对象,之后再对齐水平方向的几个对象。所有对象都对齐后再将垂直方向的几个对象组合为一个完整的对象。最后,将三个大对象横向分布即可。这里大家可以参考网易云课堂第四讲中的功能键设置。这是操作的前提哦~
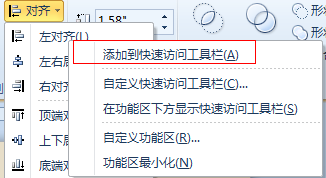
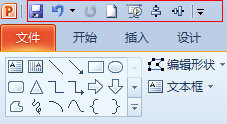
附快捷对齐的工具截图,选中多个图形后,格式区域右侧

其实还有一个小技巧,由于对齐工具经常使用,大家可以直接将常用的上下居中,左右居中等对齐工具直接设置到快捷工具栏里。


4.标题栏
原稿的页面标题栏其实没有什么问题,但是由于原稿和修改稿整体的设计大改之后,为了让标题栏与每节的标题栏有一致性,就更改成了之后的样子。至于为什么改成这个样子,请看后文……
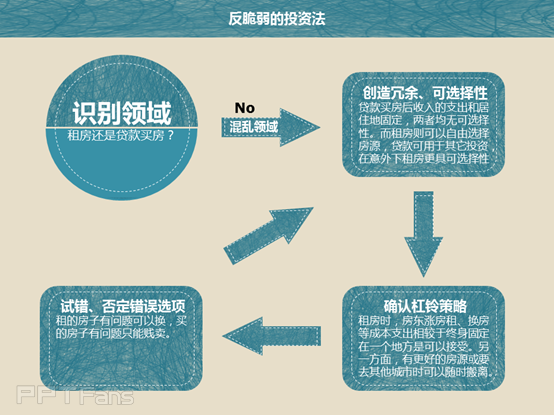
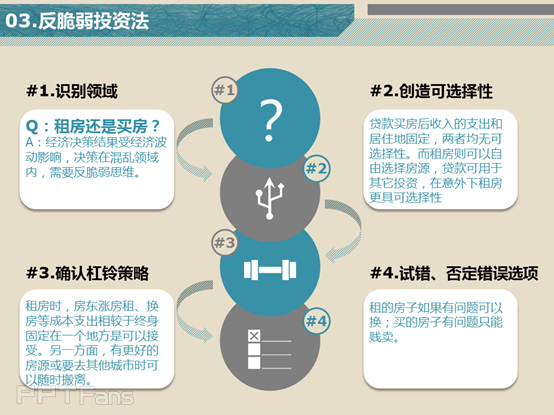
页面二
原稿

修改稿

这个页面原稿也基本上重复了上一个页面出现的配色和排版问题:思维流程图虽然有一个大体框架但是颜色和排版都没有把层次划分出来,读者很难一眼看到重点。
Tip 2借鉴设计
由于该页有大量说明文字,怎样将其留在页面内而不显得页面臃肿是一个很头痛的问题。当我在高大上的PPTSTORE里找灵感(模仿对象)时,我看到了这张图:
于是,就有了后来的修改(高仿)稿。
看到这里,大家应该也明白了为什么标题栏我做了后面的修改了。实际上,类似的借鉴模仿的页面除了这一处以外还有几处。
值得一提的是,如果全部页面跟这张图一样的话,又会出现之前说的层次不清的问题。于是我也添加了圆角矩形框将层次划分得更加清晰了一些。
Tip3 图标的搜索
我在制作PPT时,喜欢去Iconfinder网下载图标,这里的图标虽然没有IconMoon和Flickr的图标多,但是它好用在无需注册就可以下载png或者svg格式的图片!(微信回复“简单图标”直达链接)
如果实在找不到合适的图标,我会考虑自己动手。但画的图标一定要符合文案的逻辑,切记切记。
Tip4 百度以图搜图
虽然可能大部分人都知道了,但是我是在做这次的PPT的时候才发现的:百度搜索也支持以图搜图了!这对于我这个用google以图搜图只能看到403错误页面的苦逼来说无疑是个福音!我某个页面里的高清无码地球就是用它搜出来的!
Tip5 内容为王
PPT只是一个表达观点的辅助工具。一个PPT不管做的多么地夺人眼球,多么地有创意,脱离了内容本身,只谈设计,那么它终究会如烟花一样转瞬即逝。只有足够坚实的内容才能支撑起一个设计精良的PPT。
说到这里,我悄悄地告诉大家:别看我这次的PPT做的好像还不错,其实内容里还有几处细节描述存在问题。大家制作PPT的时候,千万不要像我一样粗心(手滑)啊!
有兴趣的同学可以去找找到底哪里有问题并在微博上私信我哦,我一定会愉快地与你交流并对你的作品孜孜不倦地进行点(tiao)评(ci)的~
最后,感谢@秋叶 老师给我提供的这次分享机会,感谢@小巴_1990 给予的耐心、反复的指导,感谢我的小伙伴对我的支持!
本文来自秋叶语录的微信公众平台,版权归秋叶语录所有。若网页版不便于你学习,你可以用微信添加秋叶语录关注,微信号:ppt100




